Hello-hello!
It’s been a long while since we’ve written anything specific about the software, so it’s high time we give you a huge article with top unique tools for designers and creative agencies.
Well, first things first, though, so here’s a little disclaimer: since we are a collaborative proofing software ourselves, it would only make sense that we would include similar software options to our list that have various benefits depending on what you are looking for. Some are free, some are not, some have different plans and packages, so it’s up to you to check what exactly you prefer!
Also, we decided not to include any Adobe tools or such instruments as Canva, Figma, or else, as they are pretty famous solutions, and the aim of the article is to provide you with something new and useful, the creative tools you probably haven’t got to use yet. We hope that works for you, so let’s start! 🙂
Table of contents:
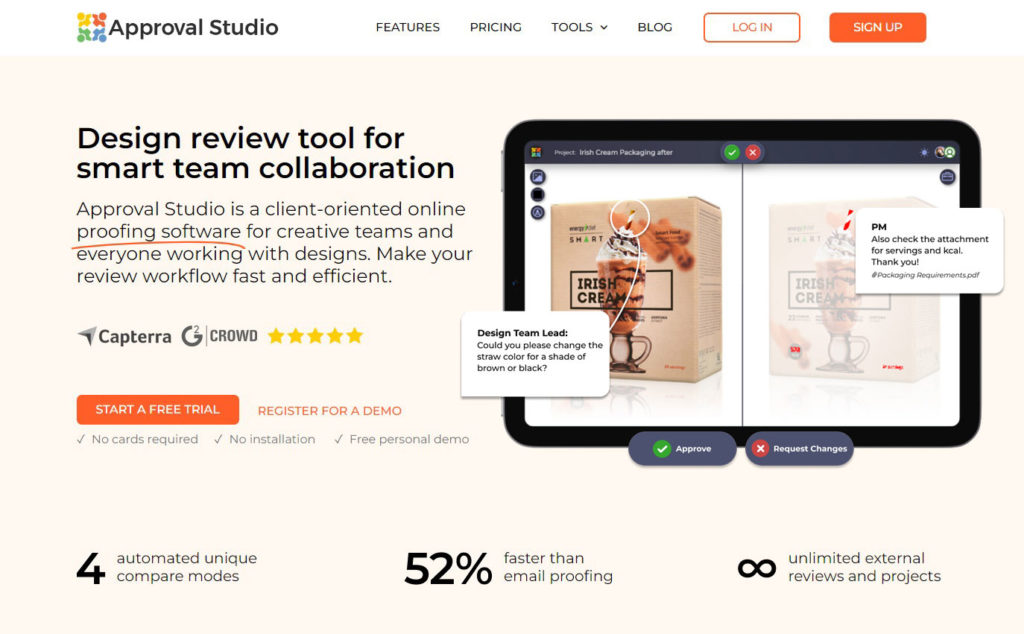
Approval Studio

Approval Studio is a cloud-based proofing and collaboration software that allows creative teams, agencies, and clients to review, annotate, and approve designs, artwork, and videos. Its intuitive interface, real-time review sessions and version tracking features streamline the approval process, reduce errors and revisions, and speed up project delivery. Key features of Approval Studio include:
- Real-time commenting and annotation
- Version tracking and unique comparison modes
- Asset management and sharing
- No-registration external reviews
- Comprehensive PDF-reports
- Secure cloud-based storage and access
- Integrations with Adobe CC, Zapier, and Slack
Naturally, we could go on about the benefits of Approval Studio for much longer, but we believe that the best way to experience new software is to try it yourself. That is why we would love to invite you to your 14-day free trial of our online proofing tool and to your personal demo session with our product manager. Andrew will be glad to answer all of your questions and discuss how Approval Studio could help you with your creative workflow!
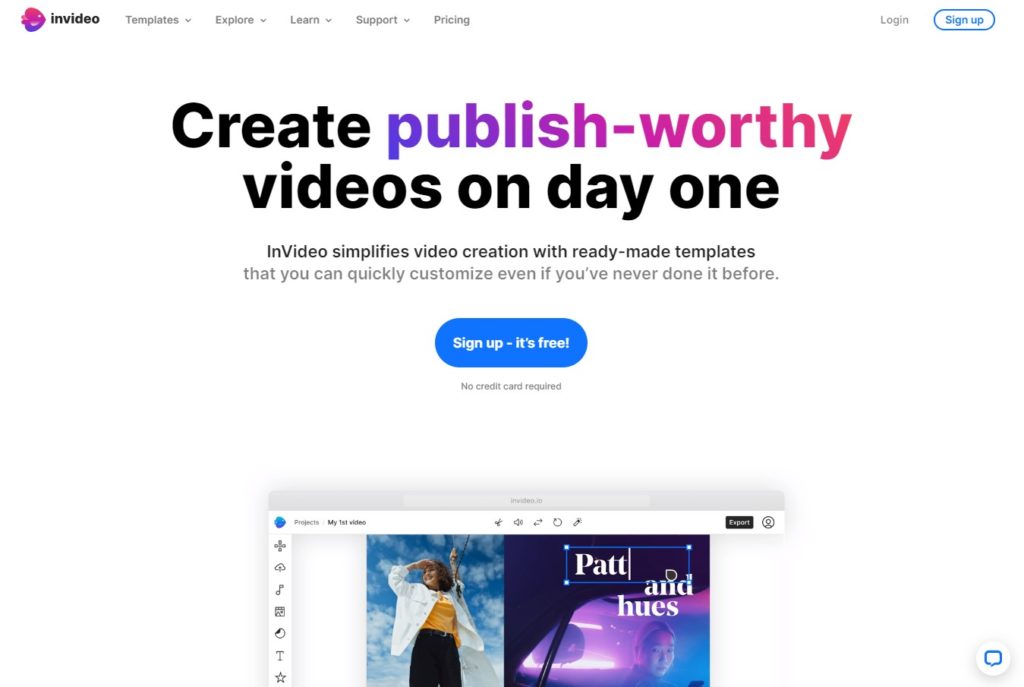
InVideo

InVideo is a powerful video editing tool, that has all the needed features in one place. This tool uses templates as a base, where you can basically customize every aspect of video creation: images, logos, audio, and so much more. Some things to try out:
- 5000+ pre-created templates
- Stock media inside the editor
- Team collaboration mode
- Top-rated mobile app
- AI-powered text-to-video editor
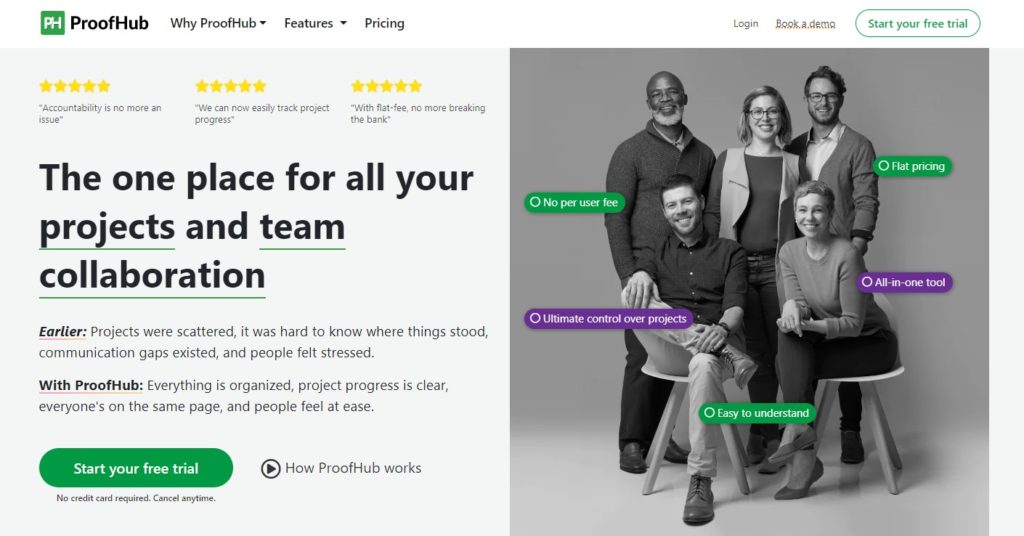
ProofHub

ProofHub is a versatile project management platform that provides all the tools you need to manage your projects efficiently. With features such as project planning, collaboration, and time tracking, it helps you streamline your workflows, collaborate better with your team, and stay on top of deadlines. Key features of ProofHub include:
- Project managing and scheduling
- Task lists, Kanban boards, and Gantt charts
- Time tracking and timesheets
- Online proofing and document management
- Custom roles and permissions
- Integration with popular tools
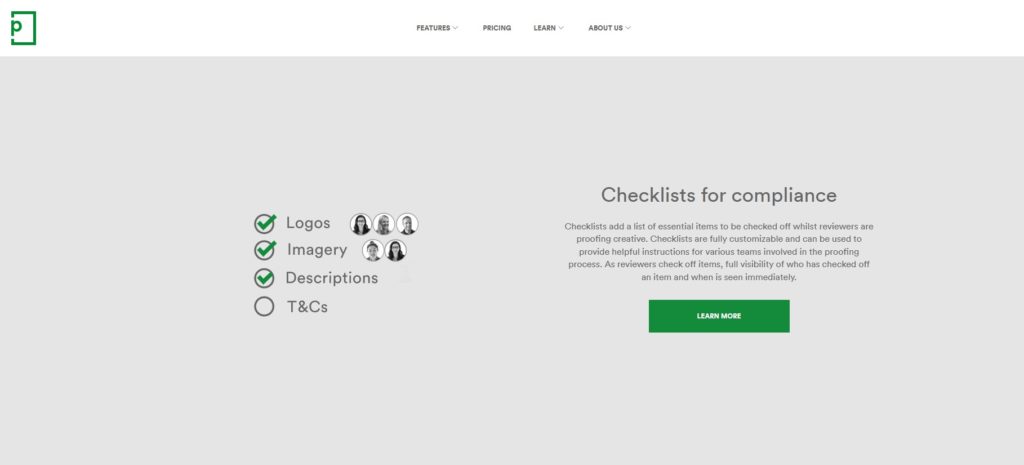
Pageproof

Pageproof is a project management software that provides a centralized platform to manage tasks, projects, and team collaboration. The software comes with features such as Gantt charts, to-do lists, calendars, and custom roles, allowing users to streamline their workflows and manage projects effectively. Key features of ProofHub include:
- Project planning and tracking
- Customizable workflows and roles
- Online file review
- Time tracking
- Built-in chat and collaboration tools
- A large list of integrations
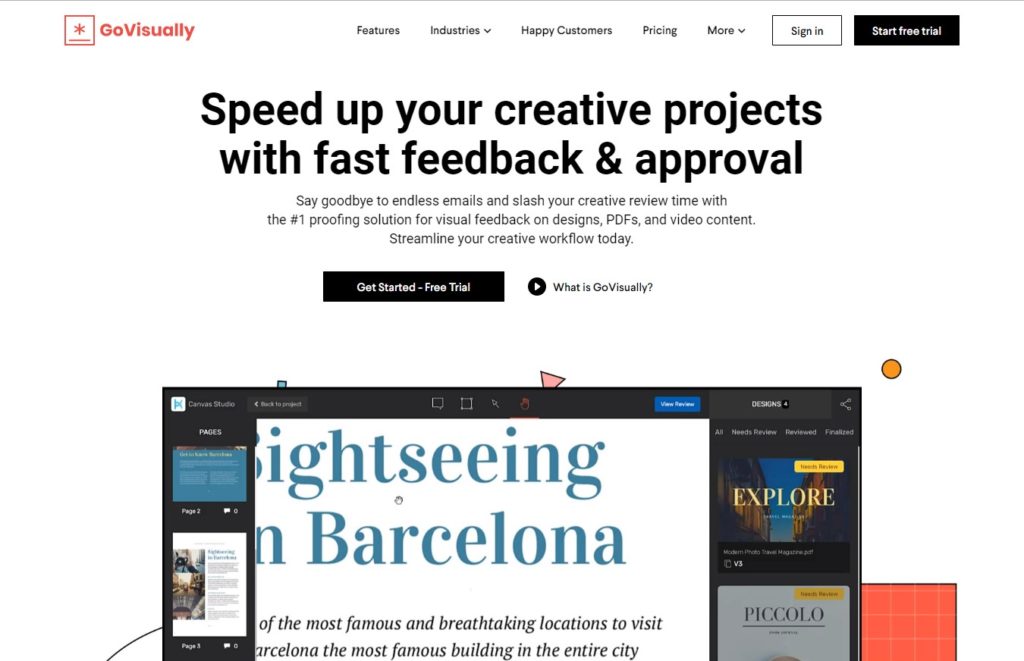
GoVisually

GoVisually is another cloud-based proofing tool that simplifies the review and approval process for creative teams. With GoVisually, users can easily collaborate on designs, images, and videos, while streamlining feedback and approval workflows. The platform helps to resolve errors that appear within project flow. Key features of GoVisually include:
- Real-time artwork & video proofing
- Secure cloud storage
- Version tracking
- Automated client reminders
- Integration with popular design and project management software like Asana.
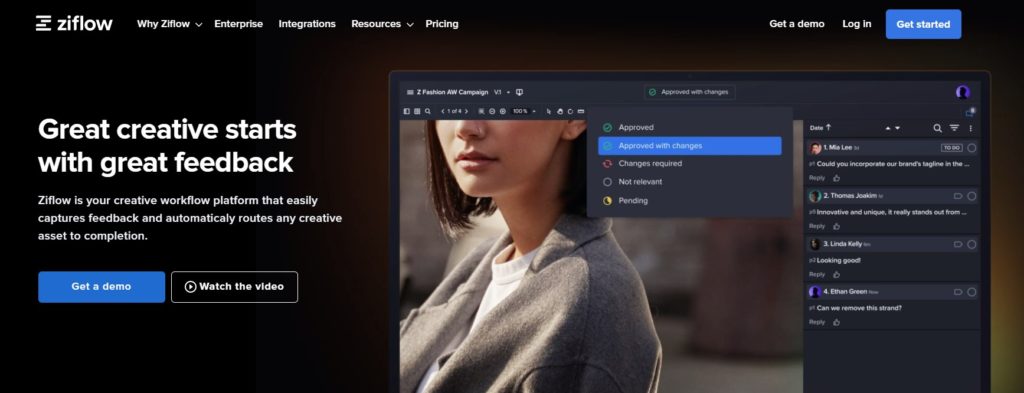
Ziflow

Ziflow is a cloud-based proofing and collaboration software designed for creative teams, agencies, and marketers. With Ziflow, users can streamline their review and approval process, making getting creative content to market faster and easier. Key features of Ziflow include:
- AI-powered proofing technology
- Powerful workflow builder & automation
- Advanced video proofing and frame-by-frame review
- Strong project management features
- Customizable approval paths
- Comprehensive reporting and analytics.
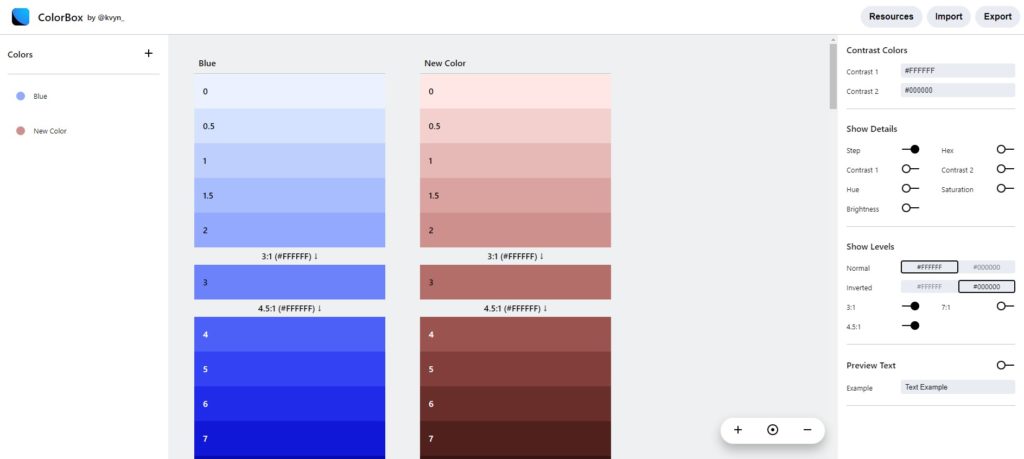
ColorBox

Now let’s step aside from design proofing tools for a while. Colorbox is a great free tool for creating color systems and color sets. With Colorbox, users can easily create and organize custom color palettes, as well as import and export color codes. Key features include:
- Advanced color picking and editing with multiple colors in one tab
- Ability to create and manage color swatches and sets
- Import/export features that work with Figma & Sketch
- Tools for ensuring color contrast compliance.
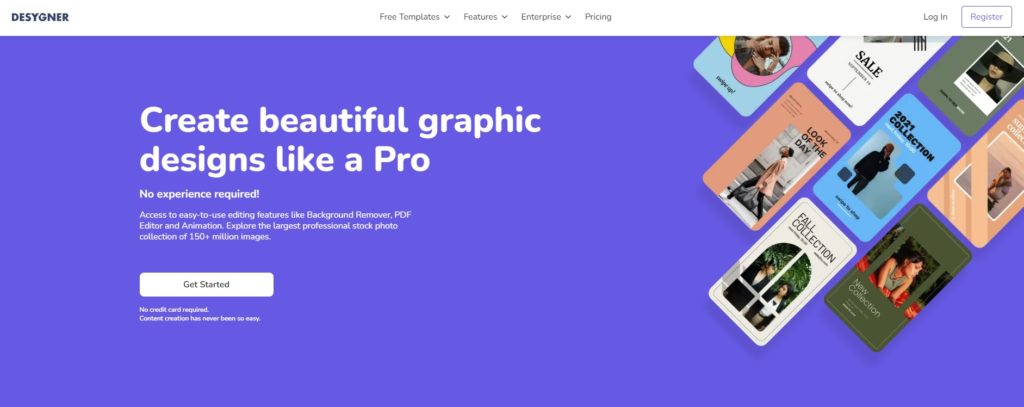
Desygner

Desygner is a web-based design tool that enables businesses and individuals to create professional-looking graphics, social media posts, and other visual content without the need for specialized design skills. Unique key features of Desygner include:
- A library of templates, fonts, and design elements
- Easy-to-use drag-and-drop interface
- Collaboration tools for sharing and feedback
- Integration with popular social media platforms
- Customizable branding options
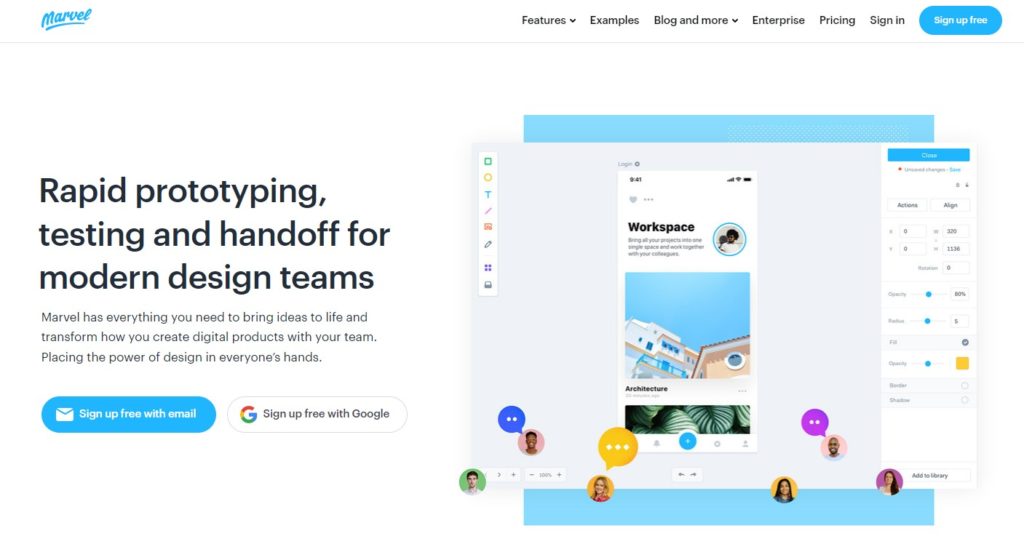
Marvel

Marvel is a prototyping tool that enables designers to quickly and easily create interactive, high-fidelity prototypes. With Marvel, users can create prototypes for web, mobile, and desktop applications, without the need for coding or technical skills. Some features of Marvel include:
- Easy-to-use drag-and-drop interface
- Integration with popular design tools like Sketch and Adobe XD
- Collaboration tools for sharing and feedback
- Interactive components and animations
- Advanced testing and user feedback tools.
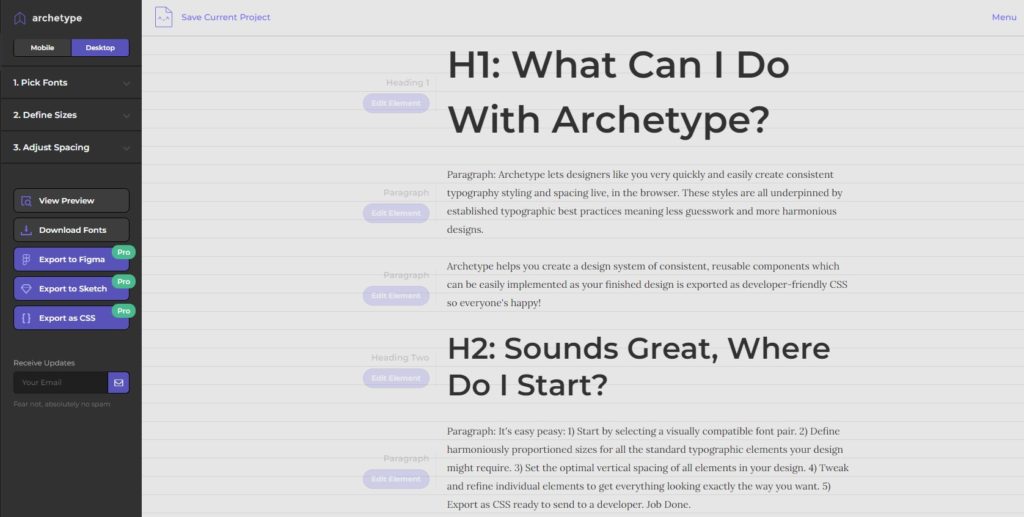
Archetype

Archetype is a powerful tool for typography styling and spacing. With Archetype, users can create and customize typography styles, as well as adjust spacing and line heights to achieve perfect typography. Key features of Archetype for typography styling and spacing include:
- Customizable typography styles and presets
- Fine-grained control over letter spacing and line height
- Export to Figma, Sketch, or as CSS
- Automatic font pairing and selection
- Real-time previews
- Access to a library of pre-made typography styles.
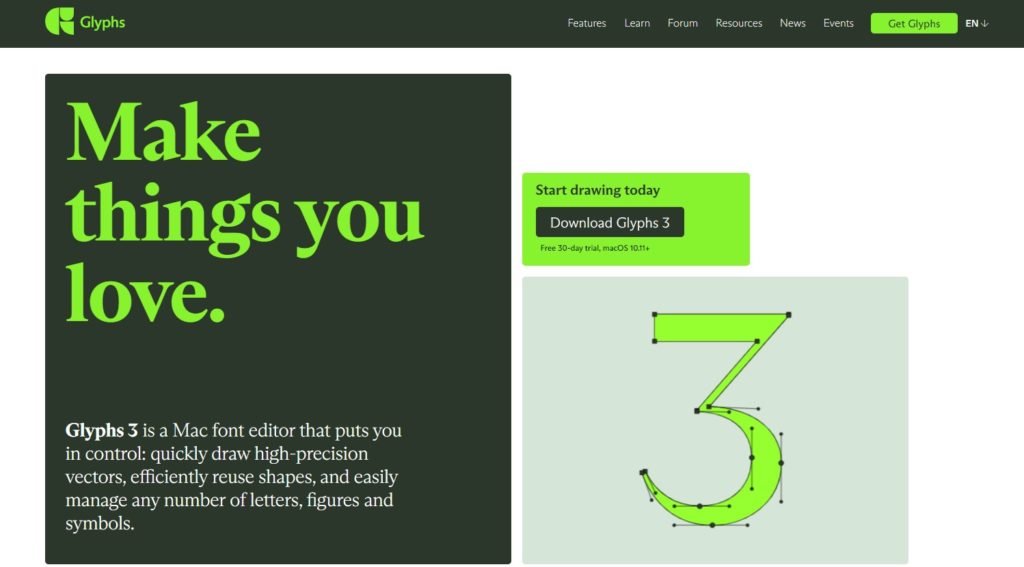
Glyphs

Glyphs is a powerful font editor for Mac that allows designers to create and edit fonts with ease creating high-precision vectors. With Glyphs, users can create custom typefaces from scratch or modify existing ones, adjusting every detail of the font design. Ley features of Glyphs MC font editor include:
- Strong glyph creation and editing tools
- Ability to reuse created glyphs
- User-friendly interface and intuitive workflow
- Batch generation and export of font files
- Advanced OpenType feature support
- Access to a library of pre-made font templates and resources.
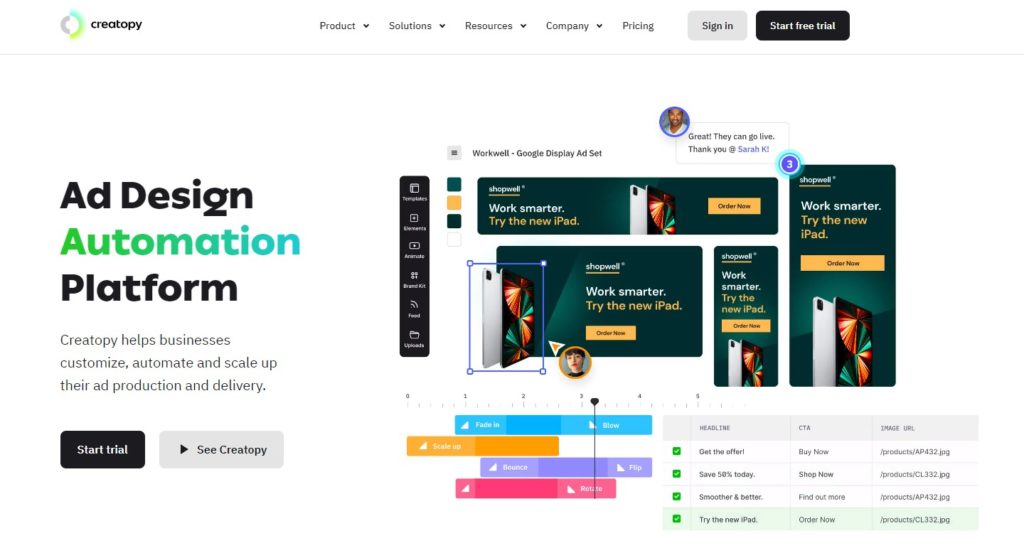
Creatopy

Creatopy is a powerful ad design creation platform that offers a wide range of advanced features for creating high-quality advertising content. Some of the unique key features of Creatopy include:
- Access to multiple design assets, including photos, illustrations, and videos
- Advanced animation and video editing tools for creating animated ads
- Collaborative workspaces
- Customizable templates for creating ads in various formats
- Built-in photo editor and a color palette generator.
- Integration with popular ad networks, social media platforms, and marketing automation tools.
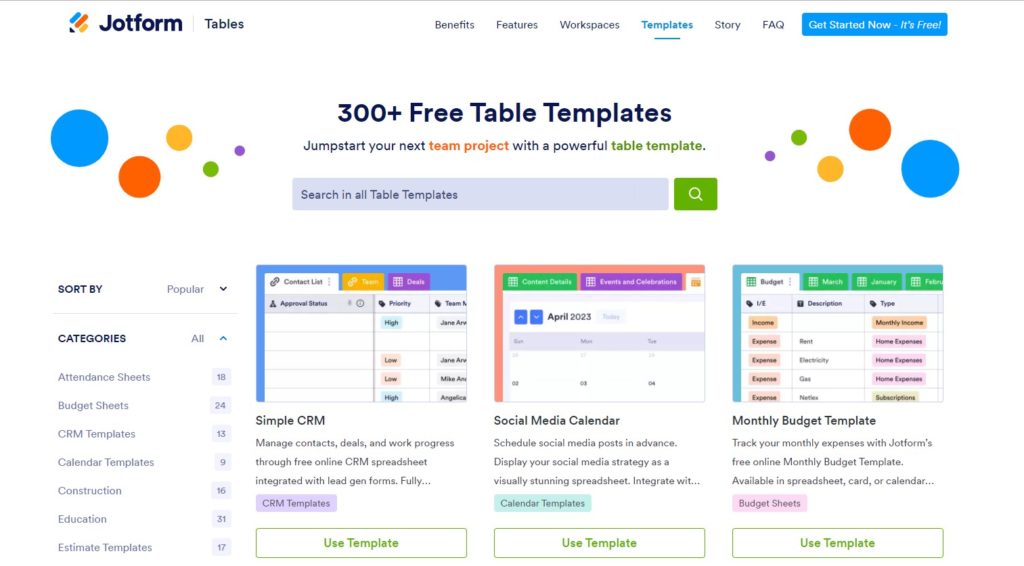
Jotform

Jotform is an online form builder that makes it easy to create and customize forms for various purposes. With Jotform, you can quickly design professional-looking forms using their drag-and-drop interface and extensive template library. Some of the unique key features of Jotform include:
- Integrations with popular apps and services, such as PayPal, Salesforce, and Dropbox
- Advanced form features, such as conditional logic and payment processing
- Secure and reliable hosting for forms, with automatic backups and SSL encryption
- Role-based collaboration with team members
- Mobile-optimized forms that work on any device
- Advanced analytics and reporting features.
Conceptboard

Conceptboard is an online whiteboard platform that helps teams collaborate visually in real time, no matter where they are. It features an infinite canvas, templates, and shapes to create diagrams, flowcharts, and mind maps. Some of the unique key features of Conceptboard include:
- Easy and secure sharing of boards with access control
- Drawing & editing tools, sticky notes
- Integration with popular tools such as Slack, Trello, and Dropbox
- In-app commenting for easy feedback
- Version history and restore points to track changes and revert to earlier versions
Picsart

Picsart is a popular online photo and video editing tool that allows you to enhance your images and videos. It offers a variety of unique features that make it easy to create good visuals for whatever purpose you’re looking for.
- Nice selection of editing tools for photos and videos, including cropping, resizing, and color adjustment.
- An extensive collection of filters, stickers, and effects to enhance images and videos.
- Advanced drawing tools for creating custom graphics and designs.
- Multiple AI tools for different purposes like photo editing or image generation.
- Quick design tool that helps you create visual content for various goals and platforms.
Calligraphr

Calligraphr is a unique online tool that allows users to create custom fonts based on their own handwriting or calligraphy. The tool offers various features that make it easy to create high-quality, professional-looking fonts, including templates, glyph editing, and spacing tools. Key features of Calligraphr include:
- Customizable templates for creating your own unique font
- Glyph editing tools to refine and perfect each character
- Advanced spacing controls to ensure optimal legibility and aesthetic appeal
- Ability to import and export fonts as standard font files
- Control over character ligatures and randomization
GoProof

GoProof is yet another online proofing tool that helps with asset review, editing, and collaboration. It focuses on creating online workflows for creative teams with pre-made templates built into their software, which makes it easy to manage your internal design processes in one place.
Some other features include:
- Dashboard for managing proofs;
- Text Editor & Ruler;
- Adobe Creative Cloud integration;
- Automatic version control;
- Unlimited collaborators.
Filestage

Filestage is software for content review and management. They offer a vast range of content upload options, starting from mockups and design reviews and ending with documentation approval. Filestage states that with their approval system, you’ll get 30% fewer emails to deal with.
Interesting features to check out:
- Automated end dates and reminders;
- Roles assignment for teammates and stakeholders;
- Multiple annotation options;
- Insight with Analytics;
- Cloud storage integrations (OneDrive, Dropbox, Google Drive);
Review Studio

The last of its kind on our list, Review Studio is a cloud-based proofing and collaboration software designed to simplify the review and approval process for creative teams. With Review Studio, users can easily collaborate on designs, artwork, and videos, while streamlining feedback and approval workflows. Key features of Review Studio include:
- Markup tools for images, videos, and PDFs
- Customizable feedback forms and review statuses
- Workflow automation
- Integration with popular design and project management software
- Real-time collaboration and commenting.
Webgradients

Webgradients offers 180 linear gradients that you can easily use in your projects. My favorite feature is the ability to see in on the full screen and copy the values, but they offer so much more completely for free.
Things to try out:
- Download packs for Sketch and Photoshop;
- PNG download;
- Full-screen view;
- Copy CSS values.
Sharpen

Sharpen Generator is a free tool that helps you generate project prompts. A great resource for pep projects, education materials, or simply team warm-ups. You can easily choose the categories you want to work with and the tool with generate the challenge for you.
Other features include:
- Almost 16 million design prompts;
- 3 design categories: Product/UX, Branding, and Marketing;
- Extra STEM activity generator;
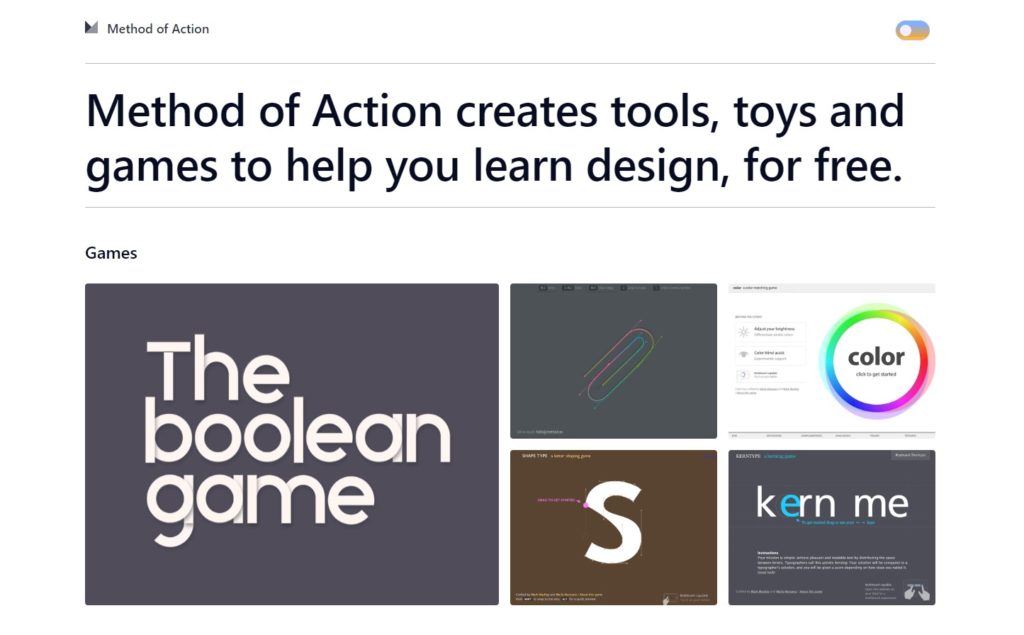
Design Games by Method of Action

We’ve reached the fun part, where you can learn and play at the same time. Method of Action created 5 design games for designers to train some of the basic skills:
- The Boolean game — is a game where you drag and drop shapes and use Boolean to form objects;
- The Bezier game — is a place for you to train your skills with a pen tool;
- The Color game — is a color matching game, where you would need to match hues, saturations, and color harmonies to the ones shown on the screen;
- The Kern Type game — is a letter space game, where you would need to shift letters to get perfect kerning;
- The Shape Type game — is a letter shaping game for you to fix the letters with a pen tool.
Kroma

Kroma is an AI color tool, that trains the algorithm to get the best colors personalized to your choice. You would need to pick 50 various colors, and, as advised, in various hues, values, and saturations. In the end, you will be left with an algorithm that creates custom color palette selections, font color pairings, etc.
Helpful features to check out:
- Automatic WCAG contrast ratio test;
- Custom gradients;
- Poster color pairings;
- Image color filters;
- Font and background color pairs;
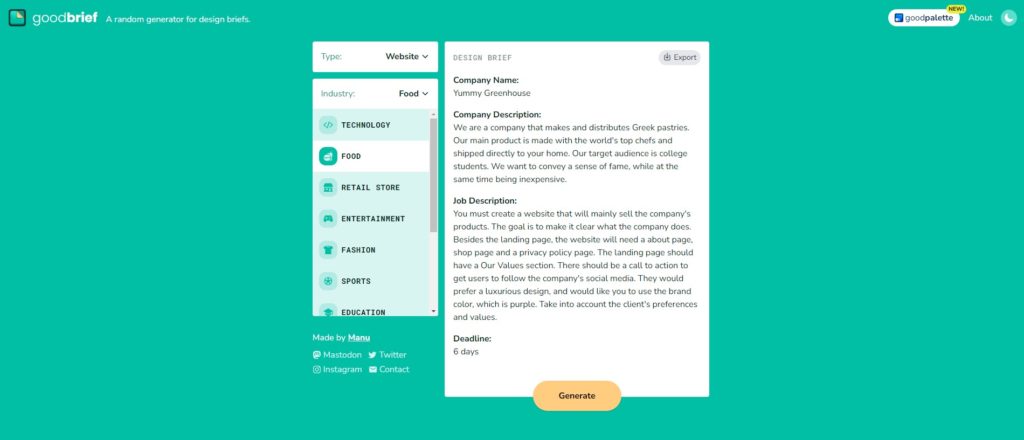
Good Brief

Whether you are working on new personal design project ideas, or searching for educational design briefs, you can use Good Brief for this. They offer unique customizable briefs, where you can choose the design type and industry. In the final view, it will have simple design brief sections — Company Name, Company Description, Job Description, and a Deadline (of course, nowhere without one).
They also offer:
- Image and PDF export;
- Mobile-friendly view;
- 7 design type options;
- 10 industry options;
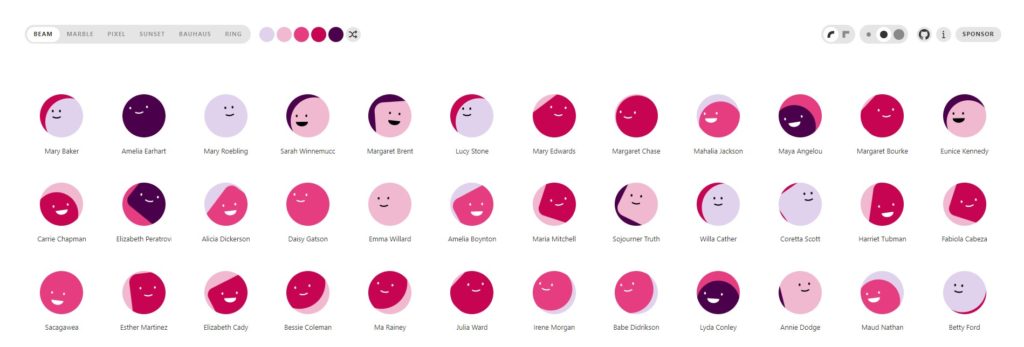
Boring Avatars

Boring Avatars are exactly what they are named after — an avatar generator (not boring though). Instead of having to include the same old avatar, you can generate one that is at least more interesting to the eye and add a bit of flavor to your UI designs. Also, a nice touch is that all of the “users” are named after Notable Women — what a cute idea!
With this generator, you can:
- Choose from 6 avatar imagery options: Beam, Marble, Pixel, Sunset, Bauhaus, Ring;
- Copy SVG-based files;
- Customize corners and sizing;
- Add your custom brand color palette or generate a random one;
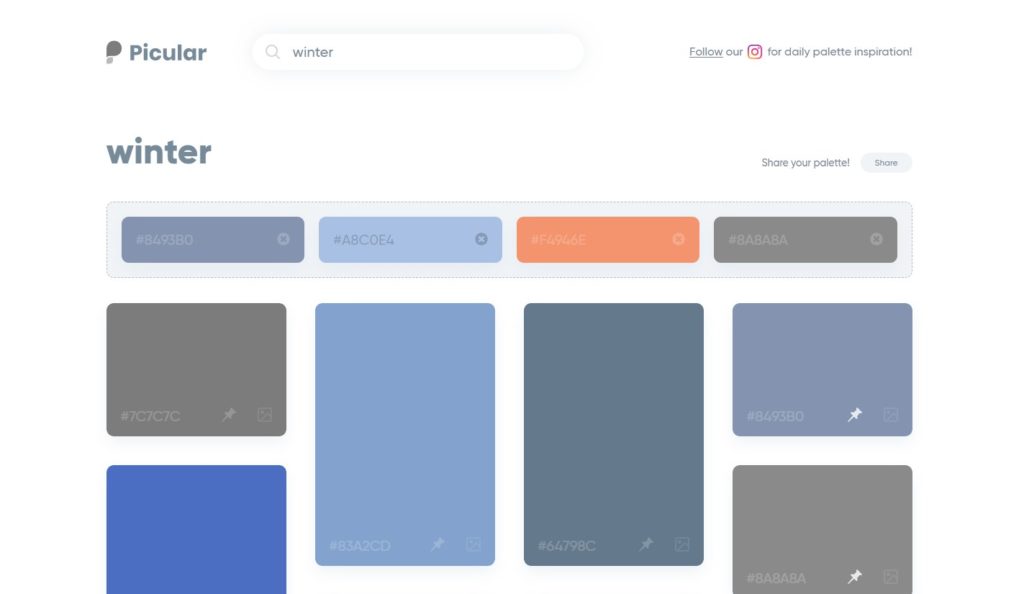
Picular

Picular searches in Google for images based on the text you enter and it generates color swatches. This can vary from complex prompts like “winter is coming” to simple ones like “desert” or “honor”. Quite handy, if you have a client that describes colors in a too-complex-to-understand-this-weird-analogy way. And generally fun to play with!
You can also:
- See the exact image the color comes from;
- Pin your favorite colors;
- Copy HEX values;
- Share the color palettes of the pinned colors.
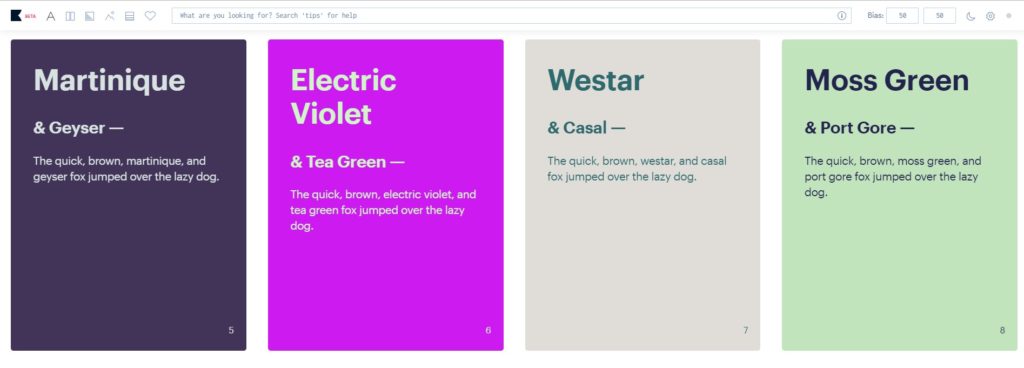
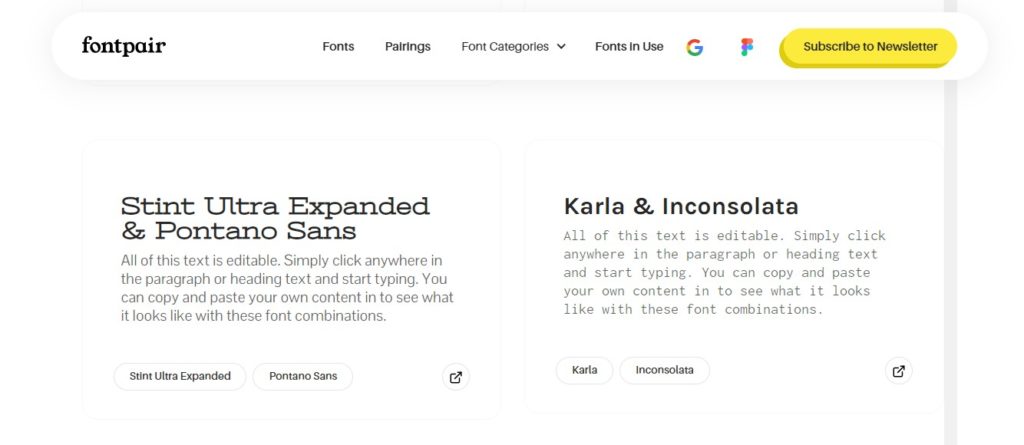
FontPair

In the realm of typography, FontPair offers a tool that creates free font combinations. They have 6 categories for you to choose from and every font has a dedicated page with all necessary info. You can also add your own text to see what it looks like with chosen font pairings.
Things to try out:
- Figma plugin;
- Inspiration section with fonts in use;
- Chrome extension;
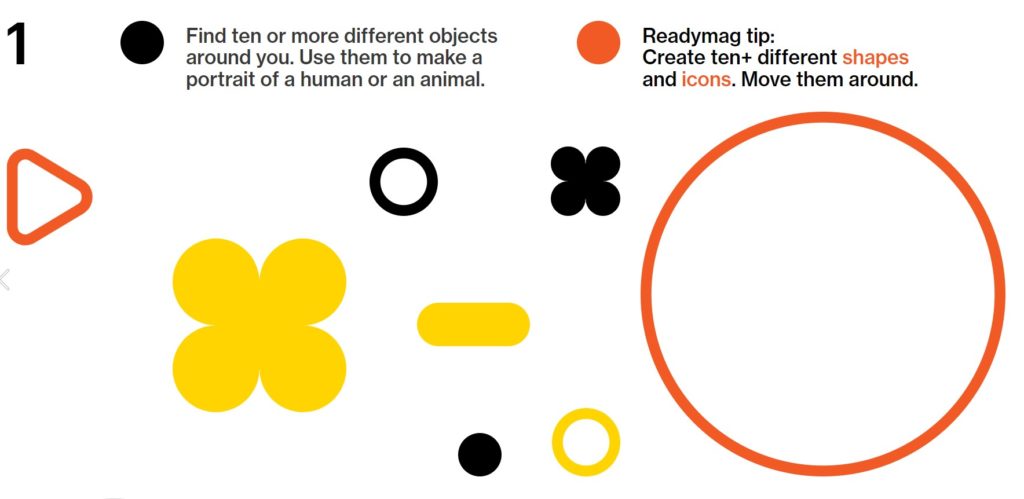
Design Workout

Similar to previous tools where you could create briefs and prompts, Design Workout is a daily training program with tons of creative challenges. The challenges are quite broad, yet interesting and expressive. They can also be adapted to any desired medium or industry.
Workouts include:
- 13 different challenges;
- Fun dragging elements to play around;
- Tips and suggestions for every challenge.
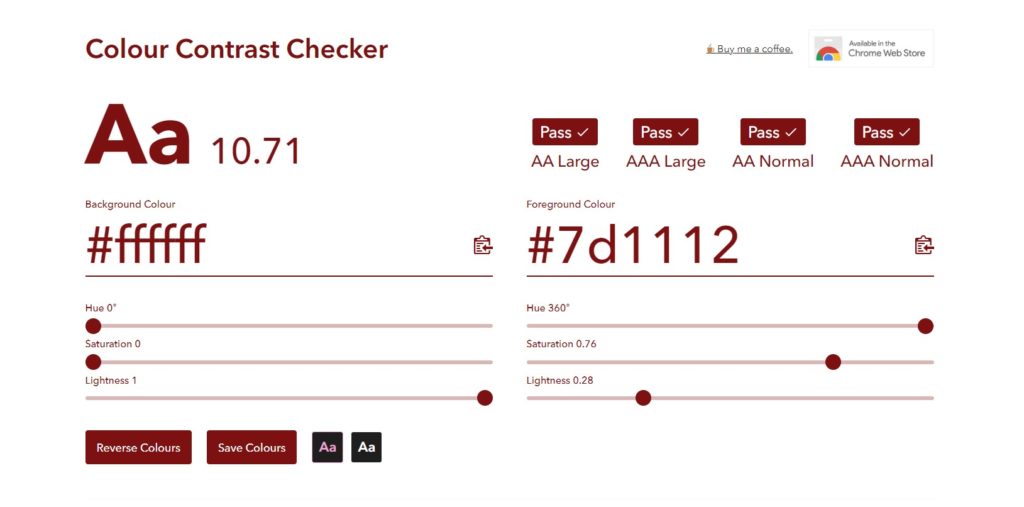
Color Contrast Checker

Complying with color contrast regulations (accessibility WCAG standards) can be daunting if done “by eye”. Exactly for this reason, it’s easier to use a specific tool — Color Contrast Checker, where the colors are checked against 2 levels of guidelines. I personally love that the colors of the tool interface change to the ones you use, directly showing you how it will look like live.
More features to try out:
- Chrome extension;
- Example text copy with font selection;
- Reverse and save favorite color options;
- Hue, Saturation, Lightness scales;
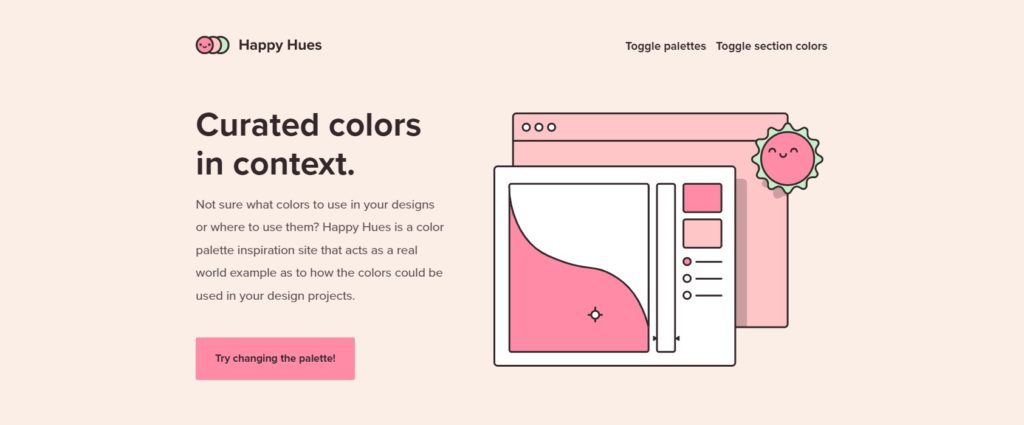
Happy Hues

Happy Hues are a tool with curated color palettes in context, where you can directly see how the colors are exactly used on a webpage (backgrounds, texts, buttons, icons, etc.). You can play with a small but lovely collection of 17 color palettes, with both light and dark-themed selections.
Other sections include:
- Psychology of color;
- Color terminology;
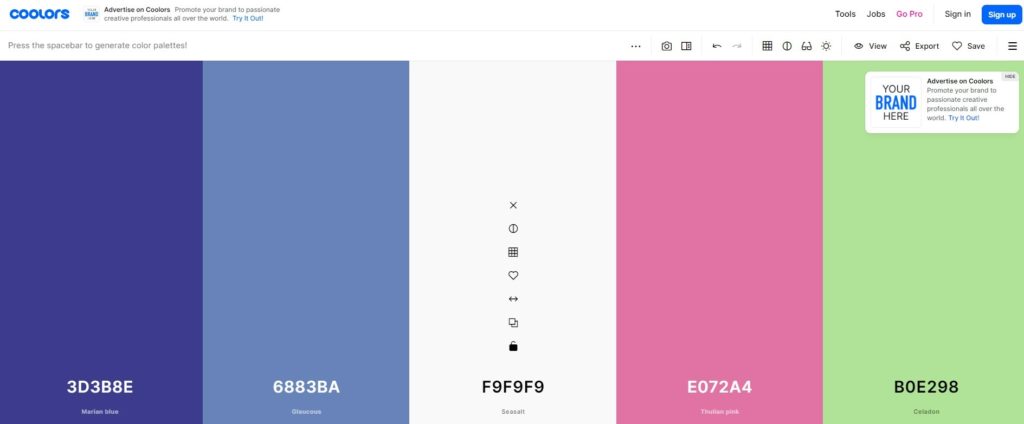
Coolors

Coolors is hand down the most comfortable color palette generator, that offers a variety of extra features to explore: create a color palette from a photo, create a collage, view color shades, and check contrast ratio. If you want to go for a Pro account you’ll also get a palette variation options with 7 modes inside (Shade, Saturation, Hue, Temperature, Blindness, Luminance, and Gradient).
Other handy features to try out:
- Figma plugin;
- Adobe extension;
- IOS and Android apps;
- 8 color blind modes;
- 12 save and export options.
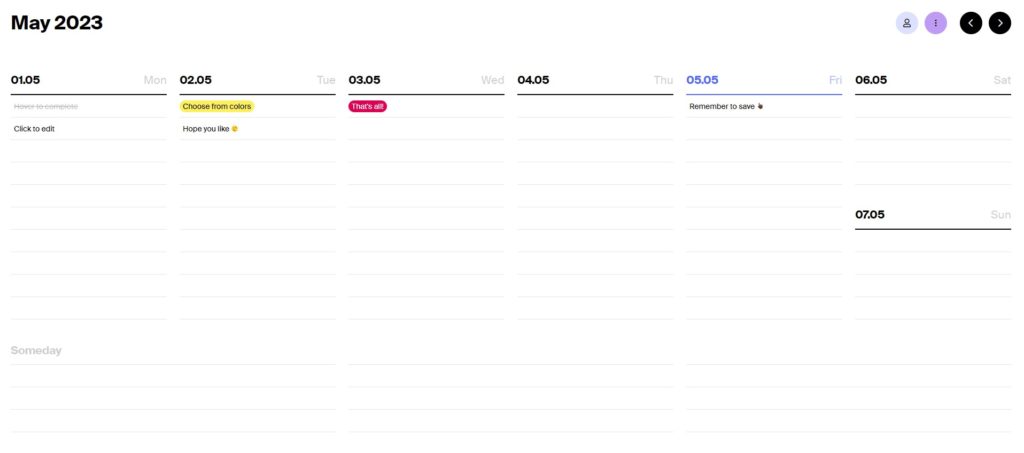
Tweek

Tweek is a minimalistic weekly calendar and planner. The week is neatly separated into days, where you can add tasks, change colors, and complete to-do’s. There’s also a “someday” section for non-date-specific tasks. I would say that this is a simple and distraction-free tool if you want to transfer from pen & paper lists.
What else?
- 15 languages supported;
- Blank printable weekly planner template;
- Google Calendar sync;
- File export & reminders.
- Sharing permissions.
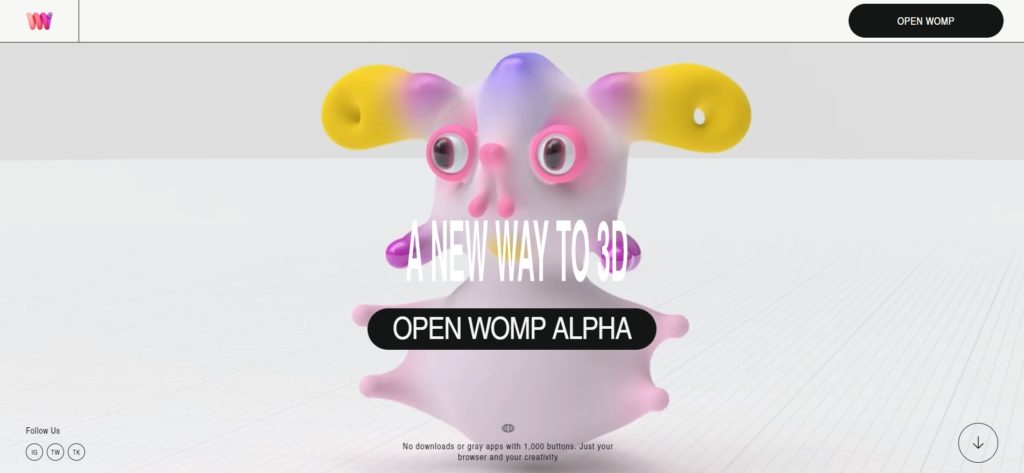
Womp

Last but definitely not least, Womp — a free online 3D creation tool, that offers you a space where you can learn about 3D and play around. The tool does all the heavy lifting for you, and you can enjoy 3D in your browser and work with objects, backgrounds, environments, lighting, materials, and so on.
Features to check out:
- Video & image rendering;
- Download compatible 3D;
- Discord community;
- Functions menu;
- Lightmap rotation.
Conclusion
So, there goes our list of best design creative tools and software! Do you happen to use any of those and how did you like them? Or maybe you know the perfect app that we’ve missed? Let us know, we’ll be happy to hear from you!

 TEAM SOLUTIONS
TEAM SOLUTIONS WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS



 REVIEW TOOL
REVIEW TOOL PROJECT MANAGEMENT
PROJECT MANAGEMENT TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
 CLIENT INTERVIEWS
CLIENT INTERVIEWS









