TEAM SOLUTIONS
TEAM SOLUTIONS
 WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS
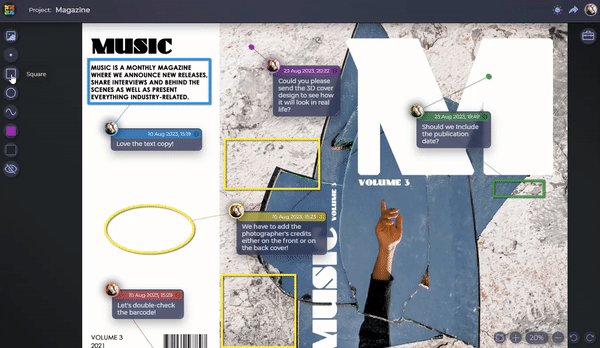
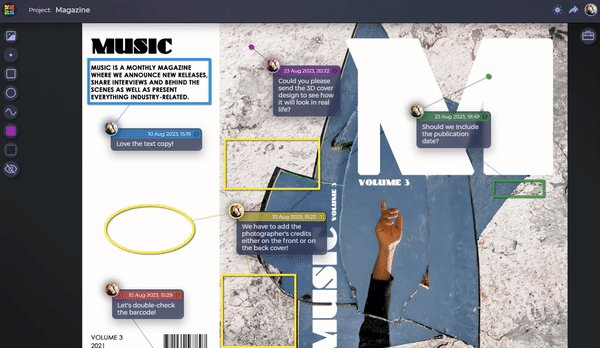
 REVIEW TOOL
REVIEW TOOL
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
PRODUCT
 TEAM SOLUTIONS
TEAM SOLUTIONS
 WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS
FEATURES
 REVIEW TOOL
REVIEW TOOL
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
- Workflows
- Task Assignment
- Reporting
- Project Timeline
- Dashboard & Search
- Notification System
- Reference Files
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS






 CLIENT INTERVIEWS
CLIENT INTERVIEWS