C’est un euphémisme de dire que les couleurs sont une partie importante de la vie de chaque personne. La couleur définit tout. Je me souviens de plusieurs occasions où j’ai acheté une friandise sucrée avec les pastels les plus savoureux sur l’emballage, pour découvrir à quel point c’était dégoûtant. Ou comment, parmi de nombreux savons, ma main a attrapé celui avec la meilleure combinaison de couleurs, sans avoir la moindre idée de son odeur.
Mais ce ne serait pas un euphémisme que plus de la moitié de nos décisions de vie soient prises en fonction de la couleur : quoi porter, accessoiriser, acheter pour la cuisine ou accrocher au réfrigérateur. Et un bon designer comprend cette vérité simple, mais nécessaire. Cependant, cela ne signifie pas que travailler avec lui devient beaucoup plus facile. Vous pouvez avoir l’impression que chaque combinaison de couleurs a déjà été utilisée et que rien ne fonctionne comme vous le souhaitez. Cependant, chaque jour, vous voyez de nouveaux sites Web ou emballages qui vous font dire « whoa ! » Aujourd’hui, nous allons parler un peu plus de la façon dont ils le font et de quoi s’inspirer.
Des choses que vous savez (pourquoi est-ce important ?)
En termes simples, les couleurs déclenchent des sentiments, positifs ou négatifs. C’est pourquoi notre cerveau accorde tant d’attention aux teintes. Il pense qu’il vous protège des dangers ou qu’il vous mène au bonheur. Par exemple, j’associe le jaune à la joie. Et vous avez eu peur des cris d’un certain personnage jaune dans votre enfance. Nous percevrons le jaune différemment parce que notre cerveau « sait » (ou croit savoir) la réaction que nous allons avoir.
Un designer doit connaître les réactions les plus répandues (la plupart des gens n’ont pas été traumatisés par le jaune dans leur enfance) et les utiliser pour diffuser des messages. Cependant, vous ne pouvez pas utiliser une seule couleur dans tout le design. C’est là que la compréhension de la théorie des couleurs entre en jeu. Même la couleur la plus jolie et la plus joyeuse perd de son attrait dans une palette de mauvais goût, tandis que la couleur la plus étrange peut être bien intégrée dans un design lorsqu’elle a une fonction.
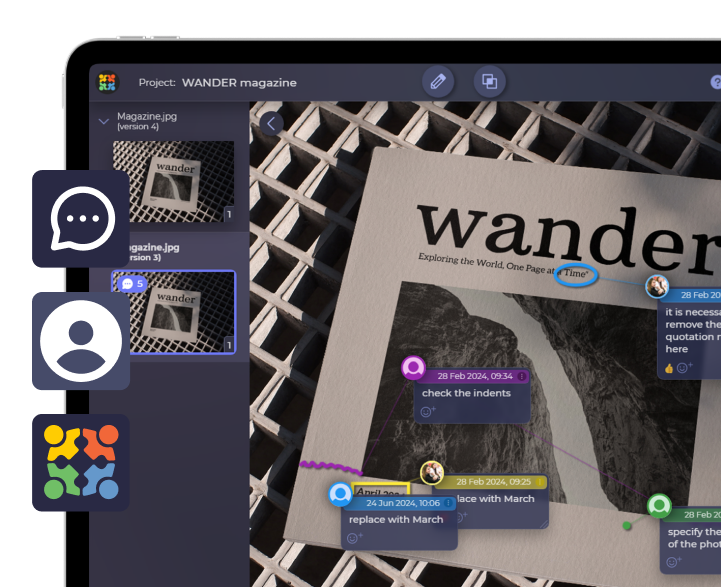
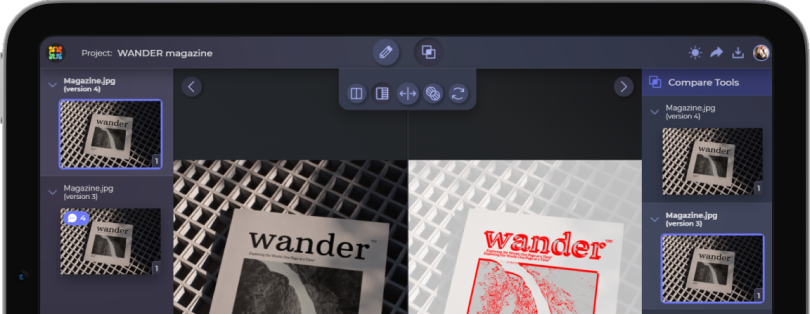
Feeling stuck with colors?

Compare different artwork versions in Approval Studio to see what works better for your design
Start a Free TrialDes choses que vous ne savez pas (comment font-ils ça ?)
Maintenant que nous savons à quel point il est important de trouver la bonne couleur pour chaque aspect du design, qu’il s’agisse d’emballage, de conception Web ou même de mode, vous pouvez ressentir la peur existentielle s’installer. Avec plus d’un milliard de sites Web et Dieu sait combien de designs d’emballages, est-il vraiment possible d’être nouveau, cool et excellent dans vos couleurs ? La réponse est oui, et c’est plus facile que vous ne le pensez.
Faisons un peu de calcul ici. Imaginez que vous êtes un concepteur de sites Web qui souhaite créer un site Web qui n’a jamais été fait auparavant. Vous avez une idée, maintenant vous avez besoin de couleurs. Un ordinateur peut afficher environ 16,8 millions de couleurs (de 000000 noir à FFFFFF blanc). Une palette de couleurs typique pour un site Web contient généralement six couleurs différentes. Pour calculer le nombre de toutes les combinaisons, nous devons multiplier 6 par 16,8 millions. Cela représente plus de 100 millions de combinaisons de couleurs différentes. Cependant, les gens n’utilisent pas leurs couleurs de la même manière. Une palette de couleurs peut créer de nombreuses œuvres d’art radicalement différentes, simplement en fonction de la couleur primaire, de l’accent, de l’arrière-plan, etc.


Si pour faire simple, il existe une infinité de façons de créer avec les couleurs à notre disposition. Tout ce que vous avez à faire est de savoir comment les utiliser. Voici donc cinq outils pour vous aider.
Outils de palette de couleurs à essayer
Glacières
J’ai dû commencer par Coolors, car c’est le générateur de palettes de couleurs le plus emblématique. Bien sûr, une partie est cachée derrière un mur payant ; Cependant, ce n’est certainement pas un problème pour la création de palettes.
Vous savez tous comment fonctionnent les refroidisseurs : vous appuyez sur l’espace et le monde entier qui vous entoure change avec son humeur, son ambiance et son apparence. Ensuite, vous commencez à personnaliser : les nuances, le remplacement de certaines couleurs et la création de ce qui vous convient le mieux. Tout en ayant une tâche précise en tête. Pas d’attachements.
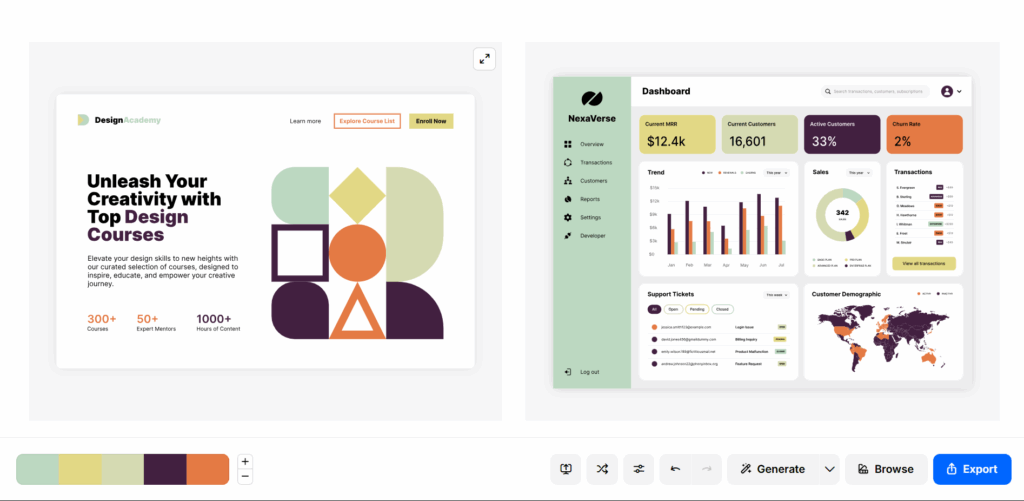
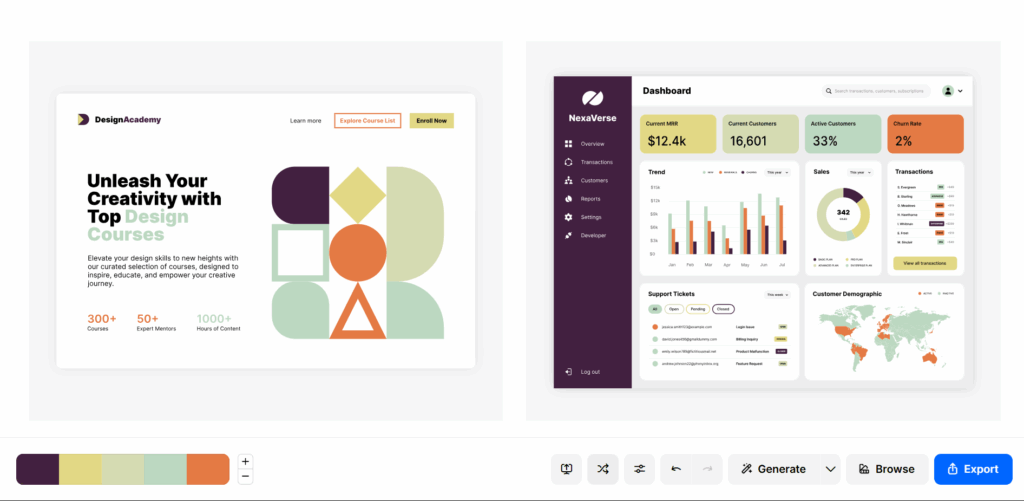
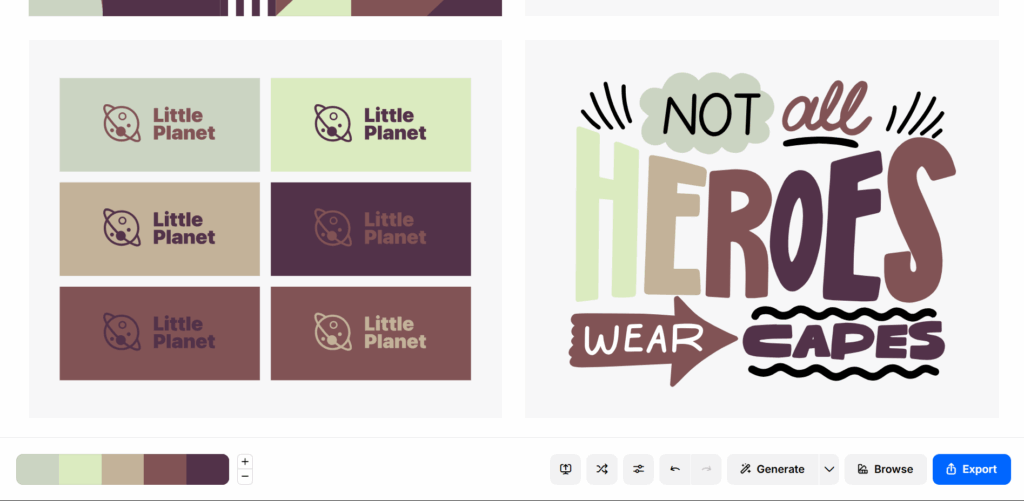
Cependant, récemment, les développeurs ont ajouté une nouvelle fonctionnalité plus excitante que les gens demandent depuis des lustres. Cette fonctionnalité est, bien sûr, un générateur de maquettes (vous l’avez déjà vu dans cet article). Vous créez une palette, cliquez sur un bouton et obtenez une représentation visuelle de ce qu’elle peut être. Ensuite, vous pouvez changer avec les couleurs pour rechercher de meilleures combinaisons. Encore une fois, le paywall se fait sentir ici aussi. Cependant, ce n’est pas un problème, et les maquettes de base sont généralement plus que suffisantes pour se faire une idée d’une palette.

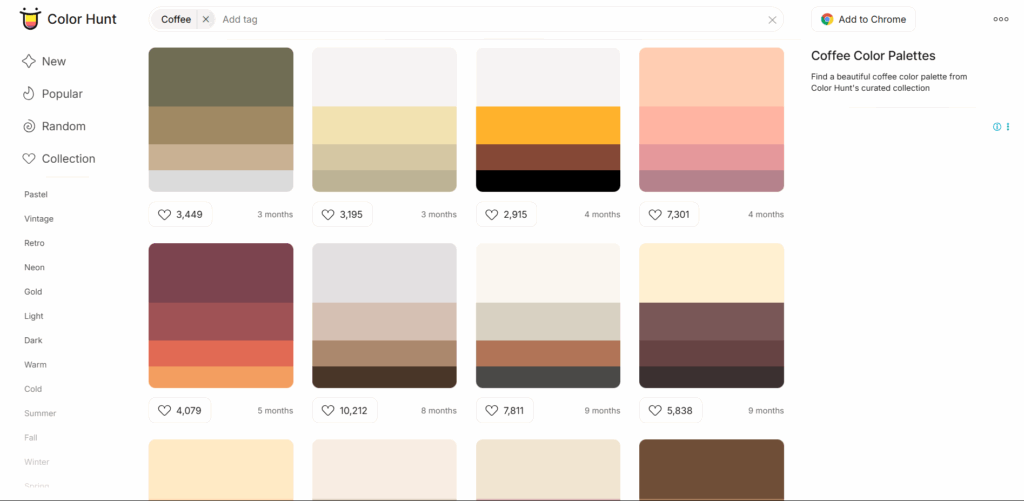
Chasse aux couleurs
Color Hunt est un outil très similaire aux refroidisseurs ; Cependant, il valorise la communauté plus que tout et lui donne la priorité dans tous les aspects du travail.
Il se concentre plus sur la « recherche » que sur la « création ». Cela le rend plus utile pour les personnes à la recherche de solutions rapides, plutôt que d’un élan de créativité pour leur projet. Des catégories bien organisées et donc autant d’options disponibles, à la fois nouvelles et appréciées par beaucoup, créent un sentiment de communauté.

La meilleure caractéristique de Color Hunt est son extension Chrome, qui vous inspire sans même que vous vous en rendiez compte. Après l’avoir installé, vous obtiendrez une palette de couleurs aléatoire à chaque fois qu’un nouvel onglet s’ouvre. Pour moi, cela semble être une bonne façon de commencer une journée et de mieux comprendre inconsciemment comment les combinaisons de couleurs fonctionnent ensemble.
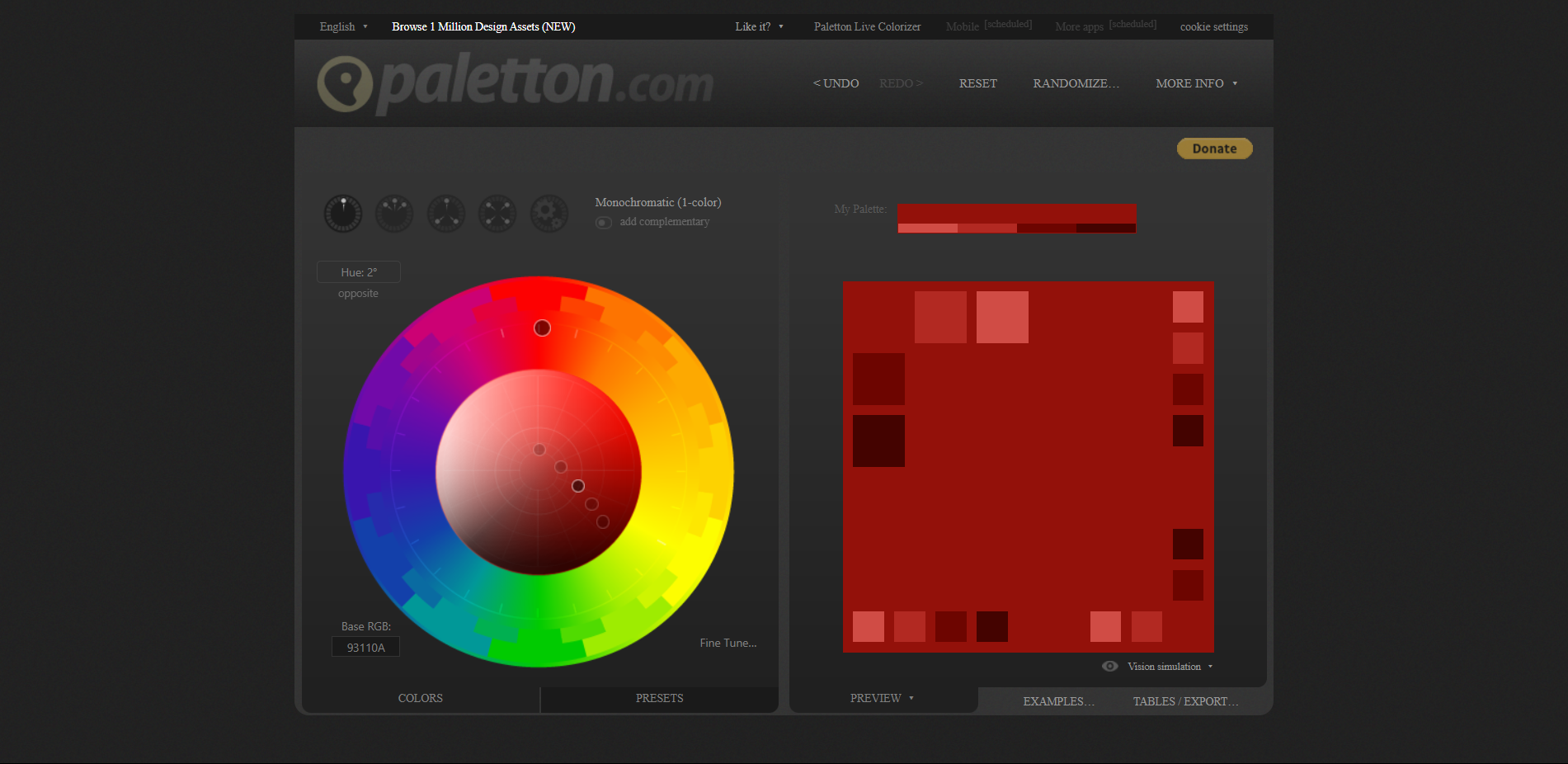
Paletton
Cette entrée a été la plus grande et la plus grande découverte pour moi lorsque je travaillais sur l’article. Même si j’aimerais vous le cacher, rencontrez Paletton, un site Web professionnel gratuit qui changera votre façon de travailler avec les couleurs.
Cela a l’air simple : une roue chromatique avec quelques points qui vous aident à contrôler la couleur et la nuance de votre palette. Et quelques préréglages pour créer des palettes monochromatiques, adjacentes, triades et tétrades. Et vous êtes libre de jouer, en créant de meilleures palettes à chaque fois, en utilisant la correction colorimétrique de base et votre propre imagination !

Les meilleures fonctionnalités sont, bien sûr, les préréglages de couleurs qui vous permettent de ne pas jouer avec les nuances si ce n’est pas quelque chose que vous n’aimez pas particulièrement, et de les changer en un clic. Une autre fonctionnalité intéressante est de « freecharger » votre palette en créant une harmonie non incluse dans un préréglage. Et une petite gâterie sucrée à la fin est un aperçu d’une palette dans l’une des maquettes disponibles. Il n’y en a pas beaucoup, bien sûr, mais avez-vous vraiment besoin de 20 maquettes de sites Web différentes pour savoir si les couleurs que vous avez choisies ne sont pas géniales ?
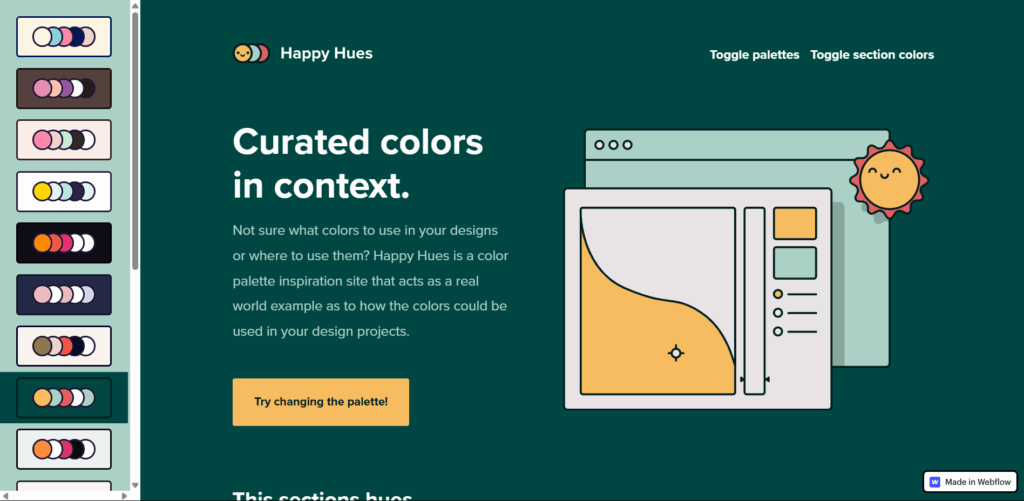
Teintes heureuses
Apportons un peu de joie ici avec ces petites teintes joyeuses et un soleil souriant, qui les représente. Alors, quelles sont ces teintes heureuses et en quoi sont-elles utiles pour les designers ?
Happy Hues est un projet parallèle réalisé par Mackenzie Child qui aide à montrer les couleurs dans leur contexte. Il peut s’agir d’un outil plus adapté à ceux qui viennent de se former pour devenir des concepteurs de sites Web, car il aide à comprendre comment les couleurs fonctionnent dans un site Web. Mackenzie a créé 17 palettes de couleurs différentes avec différents couleurs principales, accentuées, arrière-plans, hautes lumières, etc. Bien qu’ils soient amusants à regarder, ils sont également une grande source d’inspiration et d’apprentissage sur la façon de vraiment 6 couleurs en une seule page cohérente.

Le plus gros (et le seul) inconvénient du site Web est qu’il n’est pas conçu pour créer et essayer vos propres palettes comme Paletton ou Coolors. Cependant, si vous le prenez comme référence, ce site peut vous emmener loin dans vos nouveaux projets.
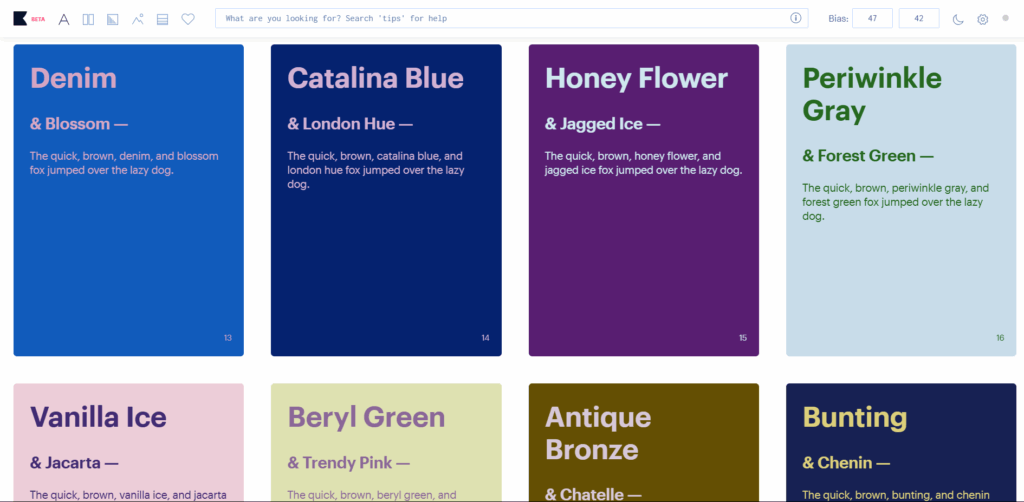
Khroma
Vous ne pouvez pas vraiment éviter l’IA maintenant, n’est-ce pas ? Alors laissez-le vous aider dans votre travail ! Khroma est exactement l’outil que vous considéreriez lorsque vous choisissez l’IA qui fonctionne bien aujourd’hui. Lors de l’entrée, vous devez passer par un petit sondage, en choisissant les couleurs que vous aimez (ou les couleurs qui correspondent à la « vibe » de votre nouveau projet). Et voilà ! Khroma vous propose une collection sur mesure de palettes de couleurs et de combinaisons pour différents projets. Je peux vous dire que cela a vraiment fonctionné pour moi, car la plupart des combinaisons de couleurs étaient quelque chose que j’utilisais dans un design.

Parmi les fonctionnalités les plus intéressantes que je puisse nommer, il y a une bascule « Never fail WCAG ». Il combine les couleurs d’une manière conforme aux directives d’accessibilité des contenus Web, ce qui vous permet d’économiser du travail. Une autre chose intéressante est l’option de biais qui vous permet essentiellement de choisir à quel point vous serez aventureux aujourd’hui. Plus le biais est faible, plus vous verrez de couleurs différentes et inattendues.
Khroma est libre et en phase bêta, ce qui montre que le statut de la gratuité pourrait changer très bientôt. Cependant, c’est certainement un outil qui vaut la peine d’être vérifié, et que j’emporterai certainement avec moi pour des projets personnels et professionnels.
Le mot de la fin
Quelle que soit l’utilisation des palettes de couleurs, il est important de comprendre qu’elles constituent la partie la plus cruciale de chaque projet. Il ne doit pas y avoir trop de réflexion ou de vérification de l’accessibilité. Les couleurs font partie intégrante de la vie de presque chaque personne, et vous, en tant que designer, devez y prêter attention en conséquence. Et si vous n « êtes jamais sûr, demandez simplement à quelqu’un de jeter un coup d » œil à votre design et de laisser quelques commentaires dans Approval Studio sur ce qu’il ressent et si vous devez revenir à peaufiner la palette de couleurs.

 TEAM SOLUTIONS
TEAM SOLUTIONS WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS



 REVIEW TOOL
REVIEW TOOL PROJECT MANAGEMENT
PROJECT MANAGEMENT TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
 CLIENT INTERVIEWS
CLIENT INTERVIEWS