Es ist eine Untertreibung zu sagen, dass Farben ein wichtiger Teil des Lebens eines jeden Menschen sind. Farbe bestimmt alles. Ich kann mich an mehrere Gelegenheiten erinnern, bei denen ich eine süße Leckerei mit den leckersten Pastelltönen auf der Verpackung gekauft habe, nur um festzustellen, wie ekelhaft es war. Oder wie meine Hand unter vielen Seifen nach der mit der besten Farbkombination griff, ohne die geringste Ahnung zu haben, wie sie riecht.
Aber es wäre keine Untertreibung, dass mehr als die Hälfte unserer Lebensentscheidungen auf der Grundlage von Farben getroffen werden: was wir anziehen, was wir mit Accessoires ausstatten, was wir für die Küche kaufen oder was wir an den Kühlschrank hängen. Und ein guter Designer versteht diese einfache, aber notwendige Wahrheit. Das bedeutet jedoch nicht, dass die Arbeit damit viel einfacher wird. Es mag sich so anfühlen, als ob jede einzelne Farbkombination bereits verwendet wurde und nichts so funktioniert, wie Sie es möchten. Jeden Tag siehst du jedoch neue Websites oder Verpackungen, bei denen du „Wow!“ sagst. Heute werden wir ein wenig mehr darüber sprechen, wie sie das tun und wo sie sich inspirieren lassen können.
Dinge, die Sie wissen (warum ist das wichtig?)
Einfach ausgedrückt, lösen Farben Gefühle aus, positive oder negative. Das ist der Grund, warum unser Gehirn so viel Wert auf Farbtöne legt. Er denkt, dass er dich vor Gefahren schützt oder dich zum Glück führt. Gelb verbinde ich zum Beispiel mit Freude. Und du hattest in deiner Kindheit Angst vor dem Schreien einer bestimmten gelben Figur. Wir werden Gelb anders wahrnehmen, weil unser Gehirn die Reaktion, die wir haben werden, „kennt“ (oder zu wissen glaubt).
Ein Designer sollte die am meisten verbreiteten Reaktionen kennen (die meisten Menschen wurden in ihrer Kindheit nicht durch Gelb traumatisiert) und sie nutzen, um Botschaften zu verbreiten. Sie können jedoch nicht eine Farbe im gesamten Design verwenden. Hier kommt das Verständnis der Farbtheorie ins Spiel. Selbst die schönste und fröhlichste Farbe verliert in einer geschmacklosen Palette ihren Reiz, während die seltsamste Farbe gut in ein Design integriert werden kann, wenn sie eine Funktion hat.
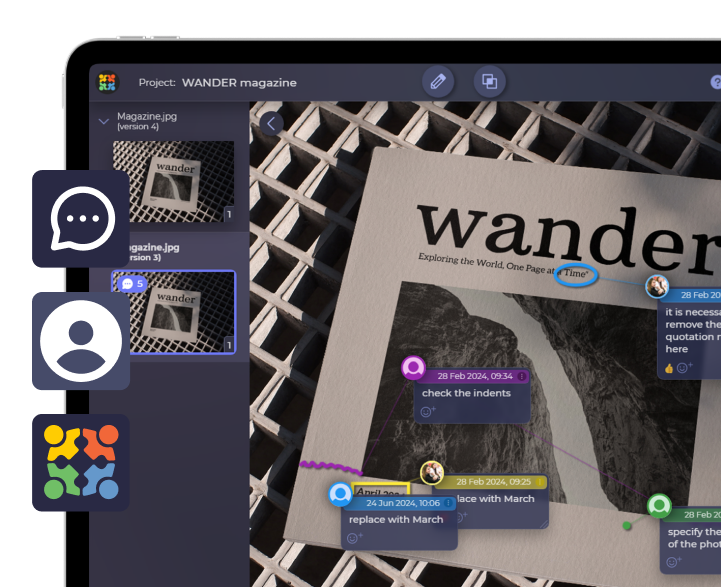
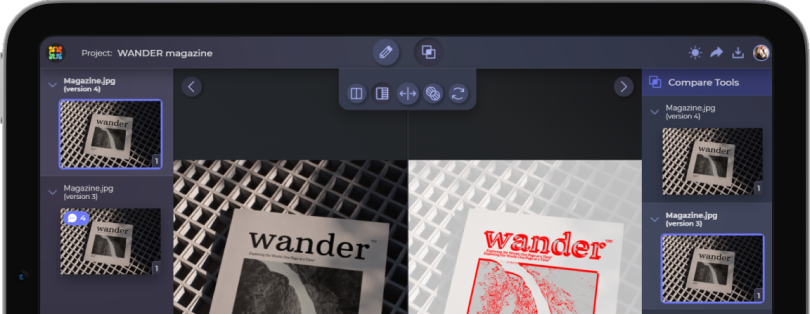
Feeling stuck with colors?

Compare different artwork versions in Approval Studio to see what works better for your design
Start a Free TrialDinge, die du nicht weißt (wie machen sie das?)
Jetzt, da wir wissen, wie wichtig es ist, die richtige Farbe für jeden Aspekt des Designs zu finden, sei es Verpackung, Webdesign oder sogar Mode, spüren Sie vielleicht, wie sich die existenzielle Angst einschleicht. Ist es bei mehr als einer Milliarde Websites und weiß Gott wie vielen Verpackungsdesigns wirklich möglich, neu, cool und großartig in Ihren Farben zu sein? Die Antwort ist ja, und es ist einfacher, als Sie denken.
Lassen Sie uns hier etwas rechnen. Stellen Sie sich vor, Sie sind ein Webdesigner, der eine Website erstellen möchte, die noch nie zuvor erstellt wurde. Sie haben eine Idee, jetzt brauchen Sie Farben. Ein Computer kann rund 16,8 Millionen Farben darstellen (von 000000 Schwarz bis FFFFFF-Weiß). Eine typische Farbpalette für eine Website enthält in der Regel sechs verschiedene Farben. Um die Anzahl aller Kombinationen zu berechnen, müssen wir 6 mit 16,8 Millionen multiplizieren. Das sind mehr als 100 Millionen verschiedene Farbkombinationen. Die Menschen verwenden ihre Farben jedoch nicht auf die gleiche Weise. Eine Farbpalette kann viele drastisch unterschiedliche Kunstwerke erstellen, einfach basierend auf der Primärfarbe, dem Akzent, dem Hintergrund usw.


Um es einfach auszudrücken, gibt es unendlich viele Möglichkeiten, wie Sie mit den uns zur Verfügung stehenden Farben kreativ sein können. Alles, was Sie tun müssen, ist zu wissen, wie man sie benutzt. Hier sind also fünf Tools, die Ihnen dabei helfen.
Farbpaletten-Tools zum Ausprobieren
Kühler
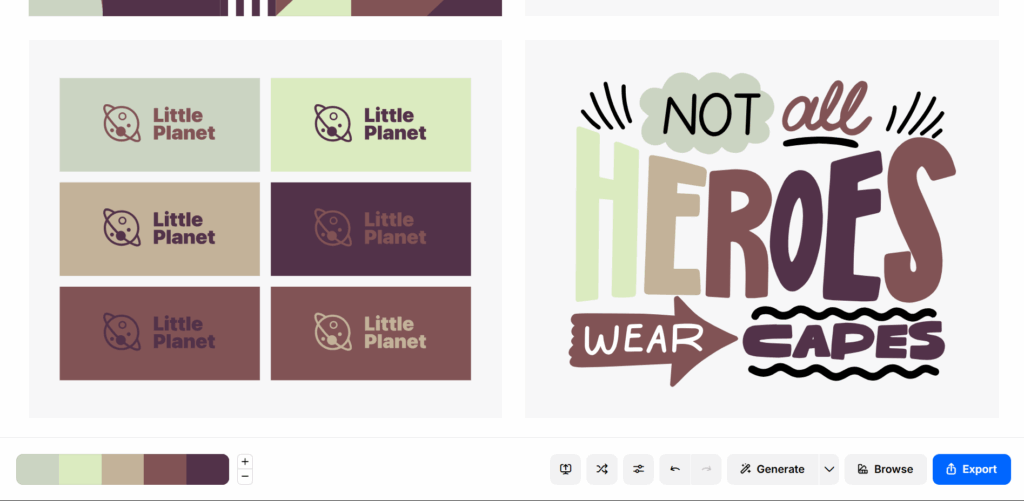
Ich musste mit Coolors beginnen, da es der kultigste Farbpalettengenerator ist, den es gibt. Sicher, einiges davon ist hinter einer Paywall versteckt; Bei der Erstellung von Paletten ist es jedoch definitiv kein Problem.
Sie alle wissen, wie Coolors funktionieren: Sie drücken den Raum, und die ganze Welt um Sie herum verändert sich mit ihrer Stimmung, ihrem Vibe und ihrem Aussehen. Dann beginnen Sie mit der Anpassung: Schattierungen, Ersetzen einiger der Farben und Erstellen dessen, was für Sie am besten funktioniert. Und das alles mit einer bestimmten Aufgabe vor Augen. Keine Anhänge.
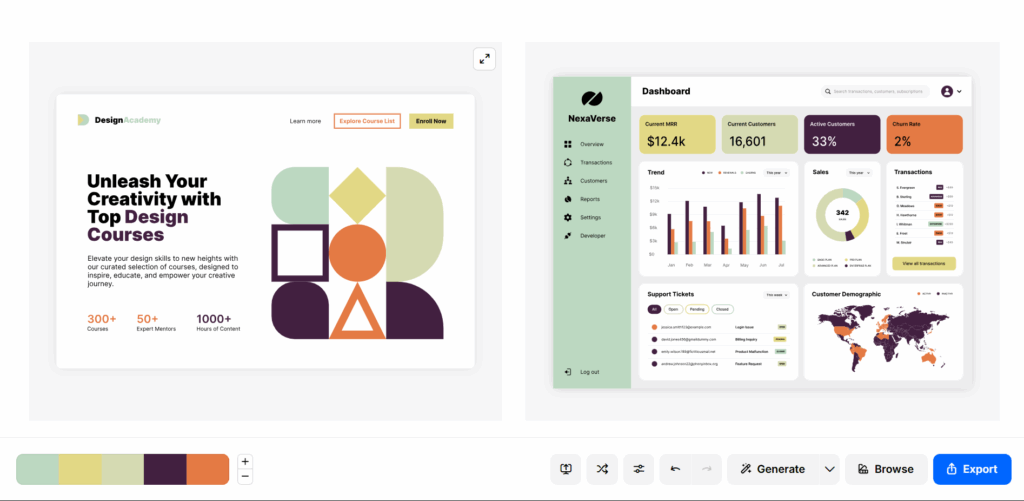
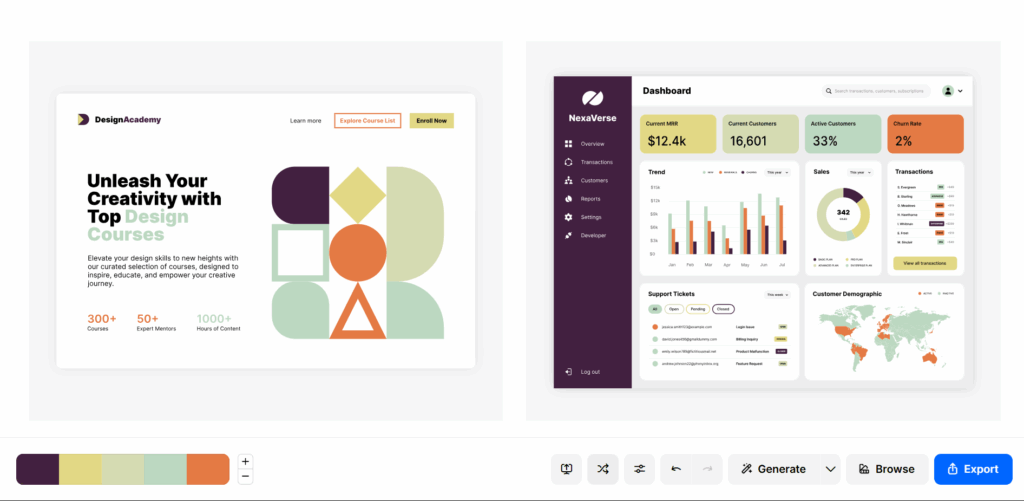
Vor kurzem haben die Entwickler jedoch eine neue, aufregendere Funktion hinzugefügt, nach der die Leute schon seit Ewigkeiten gefragt haben. Bei dieser Funktion handelt es sich natürlich um einen Mock-up-Generator (Sie haben ihn bereits in diesem Artikel gesehen). Sie erstellen eine Palette, klicken auf eine Schaltfläche und erhalten eine visuelle Darstellung dessen, was es sein kann. Dann können Sie mit den Farben wechseln, um nach besseren Kombinationen zu suchen. Auch hier ist die Paywall wieder zu spüren. Es ist jedoch kein Problem, und einfache Modelle sind in der Regel mehr als genug, um ein Gefühl für eine Palette zu bekommen.

Farbjagd
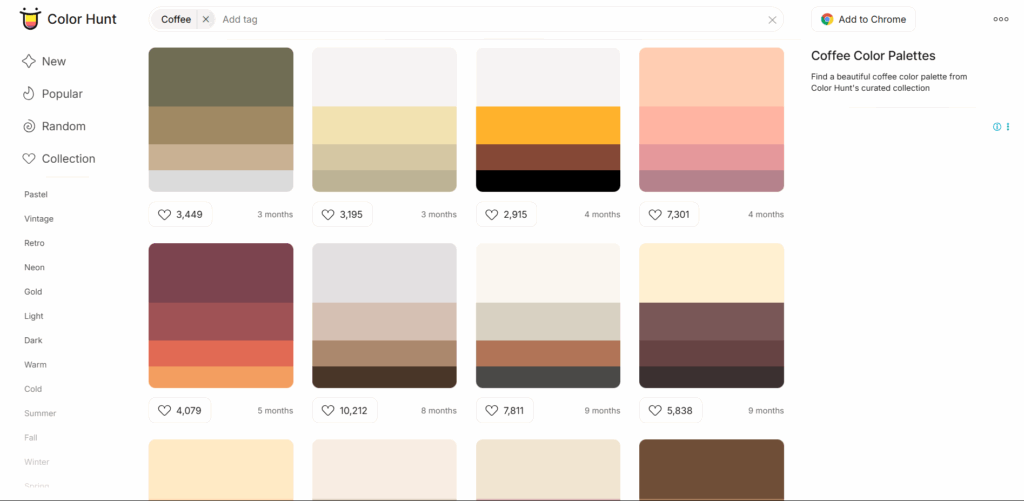
Color Hunt ist ein sehr ähnliches Werkzeug wie Kühler; Es schätzt jedoch die Gemeinschaft über alles andere und priorisiert sie in jedem Aspekt der Arbeit.
Es konzentriert sich mehr auf das „Suchen“ als auf das „Erstellen“. Dies macht es nützlicher für Menschen, die nach schnellen Lösungen suchen, als einen Kreativitätsschub für ihr Projekt. Ordentlich organisierte Kategorien und so viele verfügbare Optionen, sowohl neue als auch von vielen geliebte, schaffen ein Gefühl der Gemeinschaft.

Das beste Feature von Color Hunt ist die Chrome-Erweiterung, die Sie inspiriert, ohne dass Sie es überhaupt bemerken. Nach der Installation erhalten Sie jedes Mal, wenn ein neuer Tab geöffnet wird, eine zufällige Farbpalette. Für mich scheint es eine schöne Möglichkeit zu sein, einen Tag zu beginnen und unbewusst mehr Verständnis dafür zu bekommen, wie Farbkombinationen zusammenwirken.
Palettan
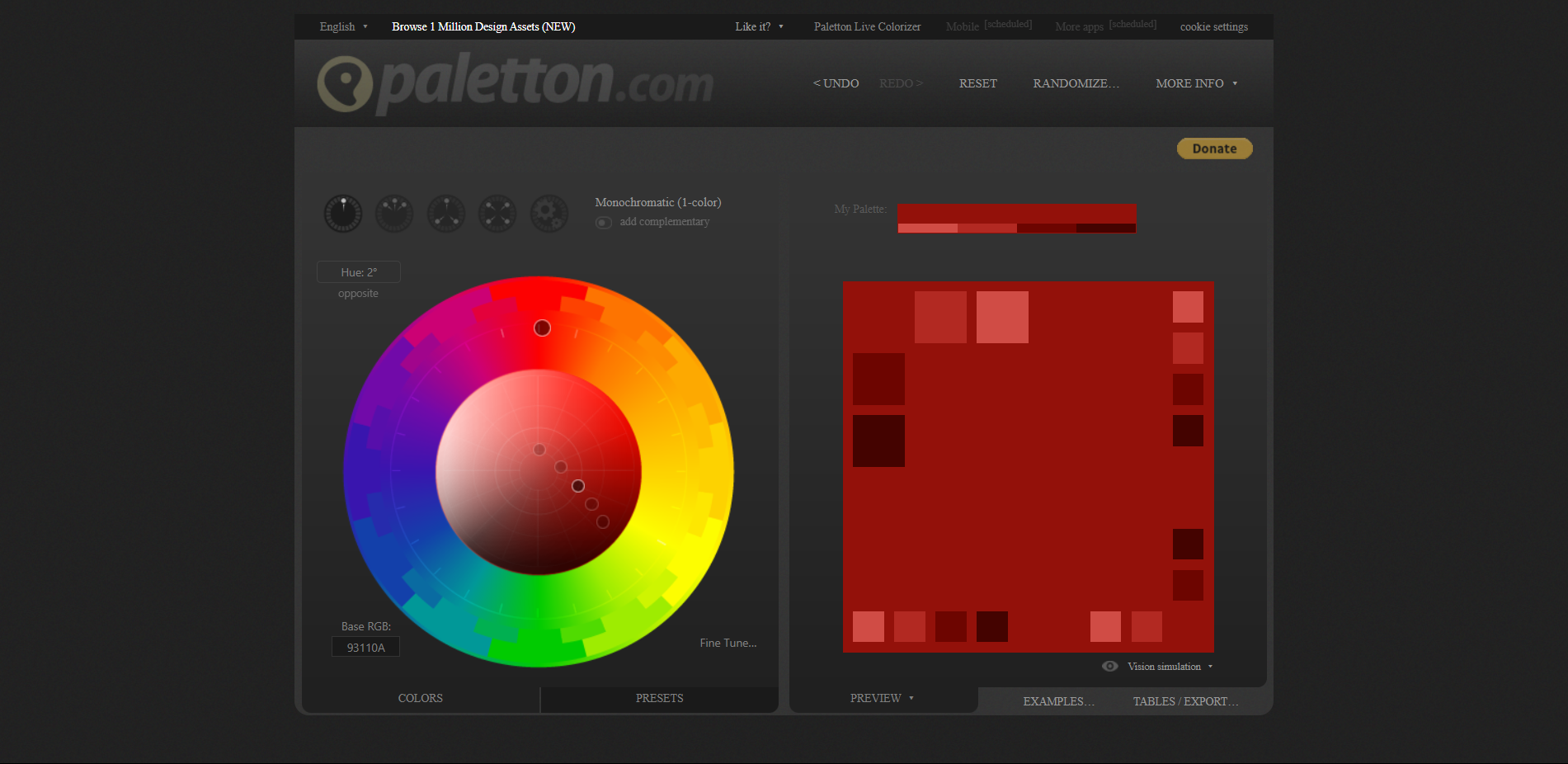
Dieser Eintrag war für mich die größte und größte Entdeckung bei der Arbeit an dem Artikel. So sehr ich es auch gerne von Ihnen fernhalten würde, lernen Sie Paletta kennen, eine kostenlose, professionelle Website, die Ihre Arbeit mit Farben verändern wird.
Es sieht einfach aus: ein Farbkreis mit ein paar Punkten, die Ihnen helfen, die Farbe und den Farbton Ihrer Palette zu steuern. Und ein paar Voreinstellungen zum Erstellen von monochromatischen, benachbarten, Dreiklang- und Tetradenpaletten. Und Sie können frei herumspielen und jedes Mal bessere Paletten erstellen, indem Sie grundlegende Farbkorrekturen und Ihre eigene Vorstellungskraft verwenden!

Die besten Funktionen sind natürlich die Farbvoreinstellungen, mit denen Sie das Herumspielen mit Schattierungen überspringen können, wenn Ihnen das nicht besonders gefällt, und sie mit einem Klick ändern können. Eine weitere coole Funktion ist das „Freihändigen“ Ihrer Palette, indem Sie eine Harmonie erstellen, die nicht in einer Voreinstellung enthalten ist. Und ein kleiner süßer Leckerbissen zum Schluss ist eine Vorschau auf eine Palette in einem der verfügbaren Mockups. Es gibt nicht viele, sicher, aber brauchen Sie wirklich 20 verschiedene Website-Mockups, um festzustellen, ob die von Ihnen gewählten Farben nicht gut sind?
Fröhliche Farbtöne
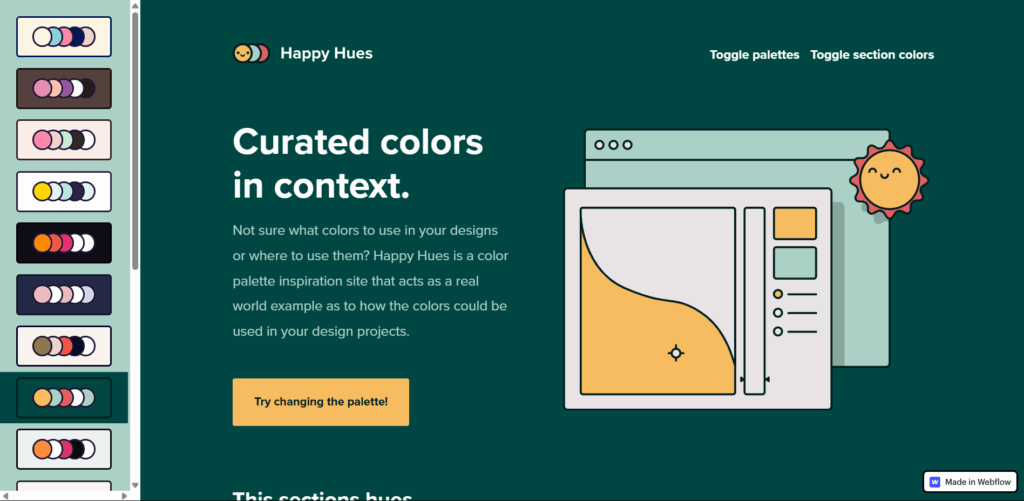
Lassen Sie uns hier etwas Freude mit diesen kleinen fröhlichen Farbtönen und einer lächelnden Sonne bringen, die sie repräsentieren. Also, was sind diese Happy Hues und wie sind sie für Designer nützlich?
Happy Hues ist ein Nebenprojekt von Mackenzie Child, das dabei hilft, Farben im Kontext zu zeigen. Dies ist möglicherweise ein Tool, das eher für diejenigen geeignet ist, die gerade eine Ausbildung zum Webdesigner absolvieren, da es hilft zu verstehen, wie Farben auf einer Website funktionieren. Mackenzie erstellte 17 verschiedene Farbpaletten mit unterschiedlichen Haupt-, Akzent-, Hintergrund-, Hervorhebungs- usw. Sie machen nicht nur Spaß, sondern sind auch eine großartige Quelle der Inspiration und des Lernens, wie man wirklich 6 Farben auf einer zusammenhängenden Seite zusammenfasst.

Der größte (und einzige) Nachteil der Website ist, dass sie nicht dafür gemacht ist, Ihre eigenen Paletten wie Paletton oder Coolors zu erstellen und auszuprobieren. Wenn Sie es jedoch als Referenz nehmen, kann Sie diese Website bei Ihren neuesten Projekten weit bringen.
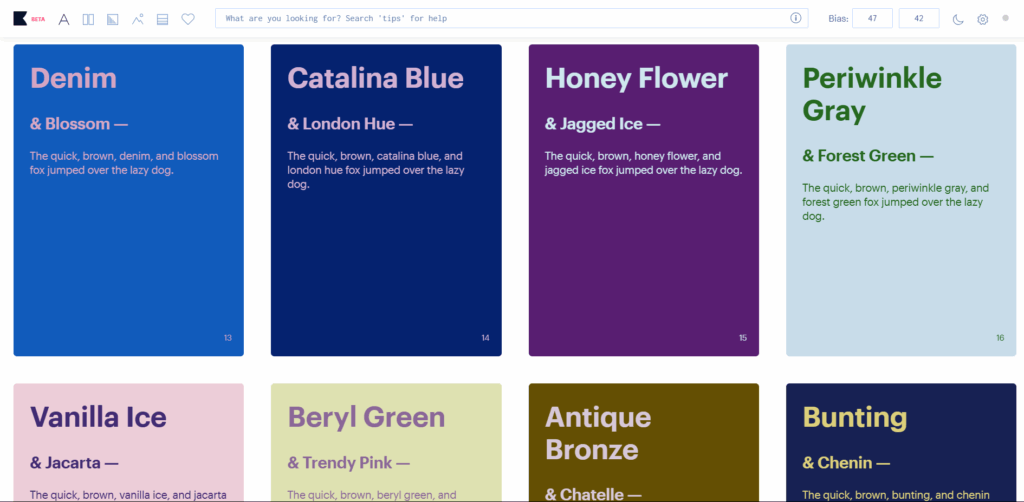
Khroma
Man kann KI jetzt nicht wirklich vermeiden, oder? Lassen Sie es also Ihrer Arbeit helfen! Khroma ist genau das Tool, das Sie in Betracht ziehen würden, wenn Sie sich für eine KI entscheiden, die heute gut funktioniert. Bei der Eingabe müssen Sie eine kleine Umfrage durchlaufen und die Farben auswählen, die Ihnen gefallen (oder Farben, die zum „Vibe“ Ihres neuen Projekts passen). Und voila! Khroma bietet Ihnen eine maßgeschneiderte Sammlung von Farbpaletten und Kombinationen für verschiedene Projekte. Ich kann Ihnen sagen, dass es bei mir definitiv funktioniert hat, da die meisten Farbkombinationen etwas waren, das ich in einem Design verwenden würde.

Zu den coolsten Funktionen, die ich nennen kann, gehört ein „Never fail WCAG“-Schalter. Es kombiniert Farben auf eine Weise, die den Richtlinien für barrierefreie Webinhalte entspricht, was Ihnen etwas Arbeit erspart. Eine weitere coole Sache ist die Bias-Option, mit der Sie im Grunde wählen können, wie abenteuerlustig Sie heute sein werden. Je geringer die Tendenz, desto mehr unterschiedliche und unerwartete Farben werden Sie sehen.
Khroma ist kostenlos und befindet sich in der Beta-Phase, was zeigt, dass sich der kostenlose Status sehr bald ändern kann. Dies ist jedoch definitiv ein Tool, das es wert ist, ausprobiert zu werden, und eines, das ich mit Sicherheit für persönliche und berufliche Projekte bei mir tragen werde.
Letzte Worte
Wofür auch immer Sie die Farbpaletten benötigen, es ist wichtig zu verstehen, dass sie der wichtigste Teil eines jeden Projekts sind. Es darf nicht zu viel darüber nachgedacht werden, oder die Zugänglichkeit doppelt überprüft werden. Farben sind ein fester Bestandteil des Lebens fast eines jeden Menschen, und Sie als Designer sollten entsprechend darauf achten. Und wenn Sie sich jemals unsicher sind, bitten Sie einfach jemanden, sich Ihr Design anzusehen und hinterlassen Sie ein paar Kommentare in Approval Studio, wie es sich anfühlt und ob Sie die Farbpalette noch einmal aufpolieren müssen.

 TEAM SOLUTIONS
TEAM SOLUTIONS WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS



 REVIEW TOOL
REVIEW TOOL PROJECT MANAGEMENT
PROJECT MANAGEMENT TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
 CLIENT INTERVIEWS
CLIENT INTERVIEWS