Getting feedback is an essential part of the creative work within a design project. It helps designers understand if their ideas are following clients’ requirements.
The importance of getting clear feedback as fast as possible is very hard to overestimate – the project largely depends on it as it might pre-determine the reaction of the market to the final product. However, many creative teams for some reason still neglect the necessity to establish transparent client communication and get rid of email proofing.
In one of our previous articles, we have already told you, that according to McKinsey Global Institute, 85% of all company data, including design mock-ups, is attached and stored in personal emails. With such an approach, creative teams lose time, money, and a tremendous number of nerve cells while searching for client feedback among dusty tons of letters in the mailbox.
What is the solution? Naturally, proofing software. In this article we have picked the best design feedback and annotation tools. Let’s go!
Table of contents:
What are the tools for design feedback?
Before we jump right into it, let’s first settle certain questions, namely – what the design feedback tool is.
Design feedback tool is a specific type of software developed for creative teams to gather feedback on project assets from multiple reviewers and process client communication. Let’s take a look at the main functions of separate design proofing SaaS.
What do top design feedback tools do?
- Help avoid information loss, including both assets and feedback.
- Speed up the review process with specifically designed online proofing tools.
- Allow version control if you have more than one iteration. Note: if you have only one, you might want to do another revision…
- Help track project actions completed within the workflow.
- Automate manual tasks.
- Enable effective design team collaboration and communication with clients.
- Save a great deal of time and money with the strictly established annotation and design feedback workflows.

How to pick a top design feedback tool?
You have to remember there is no single solution that would fit everyone’s needs. As well as with any software, there are certain criteria that will help you choose the best design review tool that would be perfect for your team members. We have created a small guide that you might find helpful:
- Format. First, understand what you need the proofing software for. Specifically, I am talking about the file format you are going to work with. We are mainly discussing graphics and designing workflows here, but you might need to proof not only pictures, but also audio, video, or text files, or even websites. Having decided on the format, you can exclude certain variants and move on.
- Company size. Most proofing solutions do have offers for a wide range of business sizes, starting from freelancing and ending with enterprise solutions. However, it’s always easier to find your best option keeping that in mind, because prices might be different from tool to tool.
- Mark-up tools. This is the first main point in the whole big functionality subtopic. The main function of the design proofing tool is to add annotations from reviewers, and the available forms and shapes determine the quality of the feedback.
- Version comparison. I have not met a single design feedback tool that would not allow adding new version, but compare modes are a whole different story. Frankly, there is not much of a choice on the market according to that parameter if you want to automate the search for the changes applied and not look for them with a bare eye.
- Project management features and other functions. Different tools offer different workflows – some just allow you to upload assets to dashboard, some – allow you to create projects. Naturally, their project management capabilities differ significantly depending on the workflow model they choose. It influences your every further step – setting your company account, sharing, proofing, reporting, and so on.
- Limitations. Online cloud-based tools naturally have a space limitation, that’s fine. But some of them also apply limitations on the number of project and reviewers that you have, which is neither that understandable, nor pleasant, especially if these limitations are applied to the version you need.
- Price. Depending on their functionality and available plans, different tools apply different pricing. If you have strict budget limitations, it might play a key role in your decision.
So, these are the main points you’ll have to consider choosing your design feedback software. There are multiple solutions available, but we’ve made it our task to carry out substantial research and pick the best ones for you, with all their benefits and drawbacks.
Note: all images and screenshots are taken from the apps’ official websites.
10 Best Design Feedback and Annotation Tools On The Market
Approval Studio

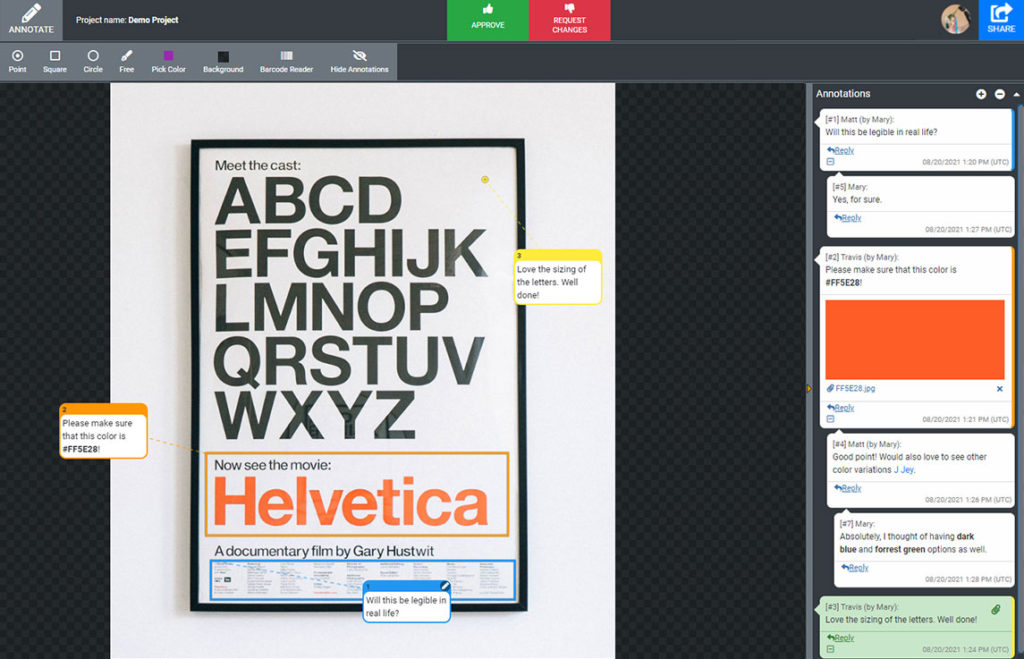
Approval Studio is an online cloud-based tool designed specifically for streamlining the approval process of visual artworks. Whenever you have to work with graphics, Approval Studio will become a good friend and assistant to you and your creative team, enabling successful collaboration and feedback collection. It has many interesting features that will help you apply necessary changes to your work, among which the most important ones are:
- Convenient Kanban-style dashboard to manage your creative projects, very user-friendly interface.
- Powerful review tool that allows perfect zoom without any descaling, 4 different annotation shapes.
- Real-time review sessions with your team and external reviewers. No need to refresh the page.
- 4 unique compare regimes highlight the changes applied to the new versions of the artwork. The compare mode literally has no competitors on the market.
- Detailed reporting system that provides Project History for internal users and Full Reports for clients with the exact time of each action committed.
Among drawbacks there are:
- The video proof tool is only in BETA.
- Users cannot attach files when they reply to the comment in the review tool.
- No integrations with cloud-based storage software.
Pricing starts at $45 per month per 5 users.
Proofhub

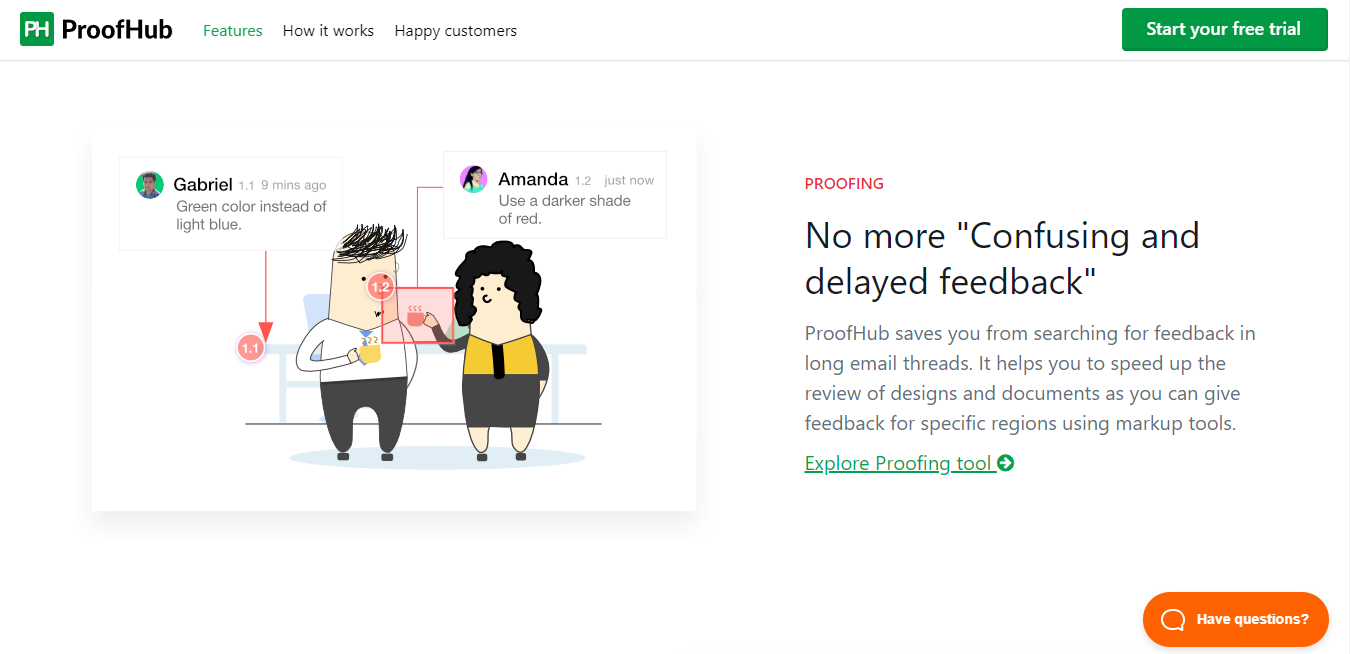
Proofhub has always been a very highly-regarded tool not only in terms of proofing but also in terms of project management. It possesses an extensive amount of interesting features that are worth paying attention to. In fact, the developers decided, as they themselves state, to put “all the right tools in one online project management tool”. The most interesting things about Proofhub are:
- Highly functional project management solutions, including Kanban boards, Gantt charts, Notepad, Announcement section and etc.
- Great customization and branding extra features for your company.
- Time-tracking and customizable reports.
- Great review tool with online chats for efficient collaboration.
However, the extensive all-in-one functionality also has its downsides:
- There are no budgeting functions that make Proofhub part of your MarTech package, not the only app you need.
- Some users complain it might be a bit slow.
Pricing starts at $50 per month.
Usersnap

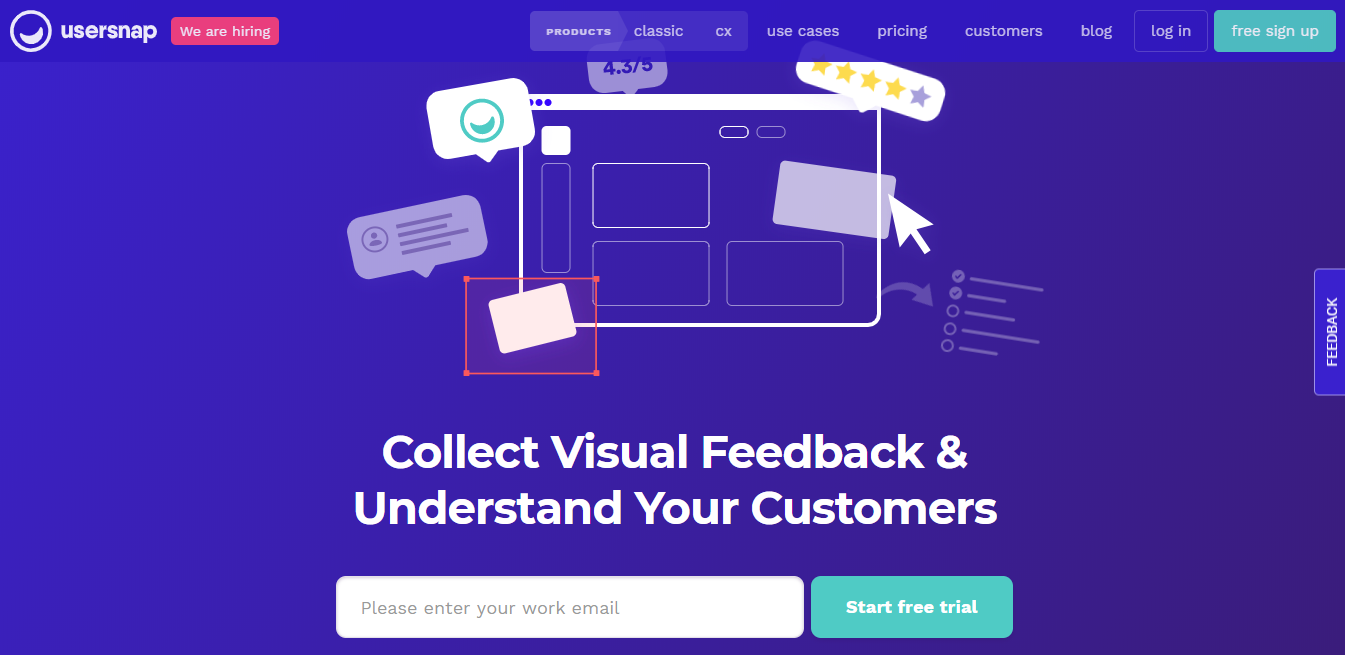
Usersnap is targeted specifically at digital products and web experiences. It’s a great collaboration tool for reporting bugs; it provides client-side Java Script logs and can send the recorded error reports directly to the devs. Among others, the app has the following features to offer to its clients:
- An impressive list of integration possibilities, that includes 30 different products. Among them, there are JIRA, Slack, GitHub, Trello, etc.
- Real-time updates and notifications.
- Support of both desktop and mobile browsers. You can create bug reports and screenshots right there.
Among the downsides, users admit:
- Inability to record videos to make it easier for devs to reproduce bugs.
- Mobile version has fewer possibilities and is less user-friendly.
Pricing starts at $29 per month with one project available.
Skitch

Skitch is a free app that can make a significant difference for you if you are a heavy user of Evernote. Capturing screenshots, making notes, annotating them, and sharing will become much easier for you, and all you need to is to download Skitch and sign in to Evernote. The app will create a separate notebook for your screenshots. The upsides of the app:
- Fast and very easy to use.
- Multiple annotation possibilities, among which there is a blur.
- Free.
However, there is a rather serious downside:
- The app is basically tied to Evernote and cannot be used anywhere else. It will hardly work for big enterprises.
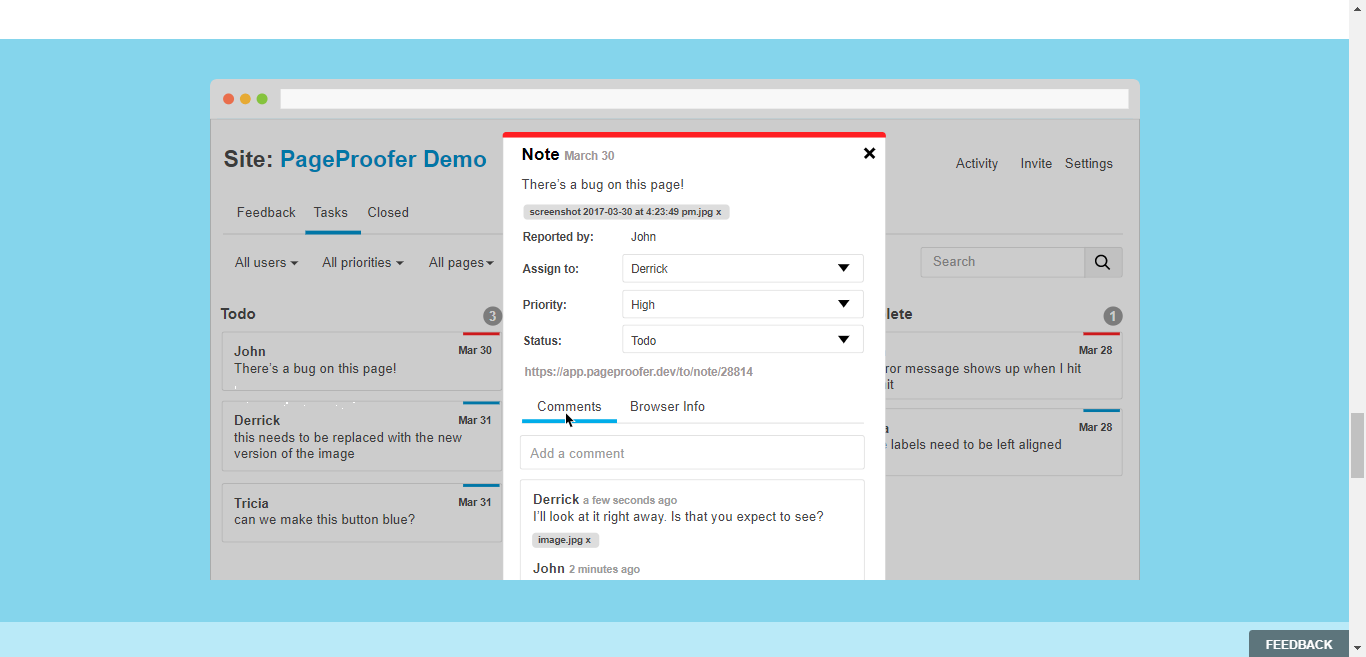
PageProofer

PageProofer is another brilliant app for web developers and designers. What it basically does is adding a sticky note to the element you click on, which will work great for responsive elements of the website design. All the notes are saved in the system, are easy to use and comments on. Also, the app brings to the table the following:
- Very flexible, you can decide who has to view the notes and leave comments.
- Every note has Browser info section that makes the bugs and errors much easier to reproduce.
- Phone- and tablet-friendly.
- Guest reviewing and Slack and JIRA integrations are possible.
As for the drawbacks:
- Absent issue auditing.
- No task scheduling features.
Pricing starts at $20 per month.
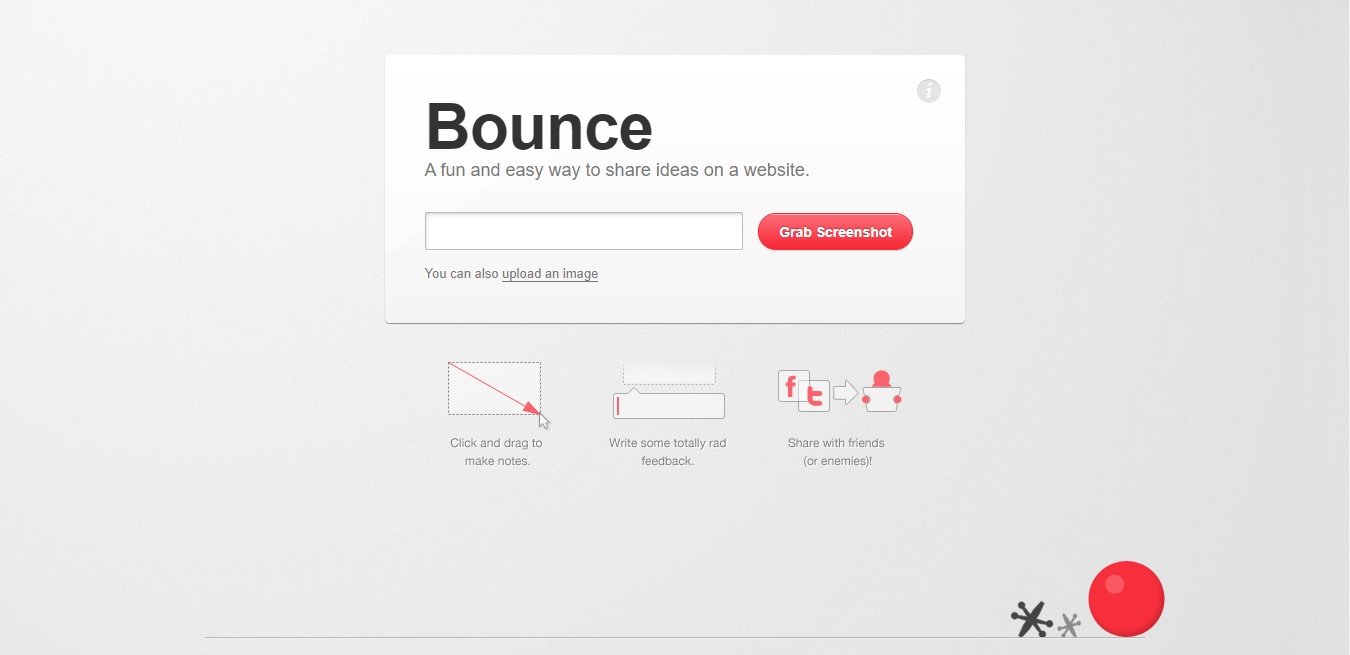
Bounce

I personally wouldn’t say that Bounce is something special and extraordinary. In fact, the thing that helped Bounce make it to this list is that it is uncannily simple. What you have to do is have the client upload the image or paste the link to the site they want to annotate. Remember that clients who cannot find Print Screen button? Forget about it, Bounce grabs the screenshot automatically from the pasted URL. All the client has to do is to enter their name, add the annotation with a comment, and share it.
I am not even sure that it is legal to discuss any benefits or drawbacks of this tool, because they are literally the same thing: it is as simple as it can get. Not much in terms of functionality, but since it is free, I do not see any problem with this.
Dirty Deeds Done Dirt Cheap!
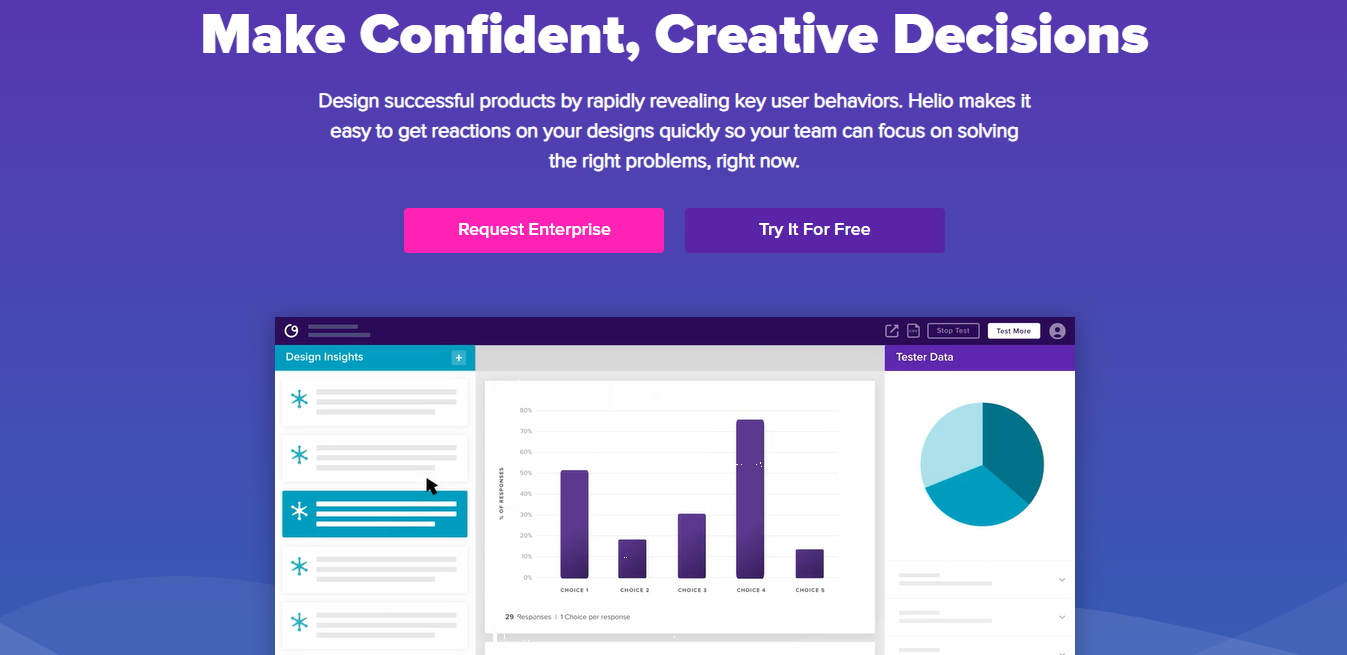
Helio

Helio is now what used to be Notepad some time ago. It is an interesting app that allows you to collaborate with clients more and correct your project’s flow depending on the insights you get. This app differs from all the rest due to its peculiar workflow organization:
- You don’t just ask your clients to annotate the image, you work with them asking to complete the test which you can customize according to your own needs. Basically, Helio is a big questionnaire with markup possibilities.
- The whole workflow is based on Design Insights which you gain gathering information and asking your clients to complete the tests you’ve prepared. It is a really interesting and innovative strategy to get feedback.
It all looks fun and stuff, but here’s one problem…
- Lack of information. Seriously, you can’t find much about that app even on their own website not to mention the whole Internet. Even the price is requested separately for your agency.
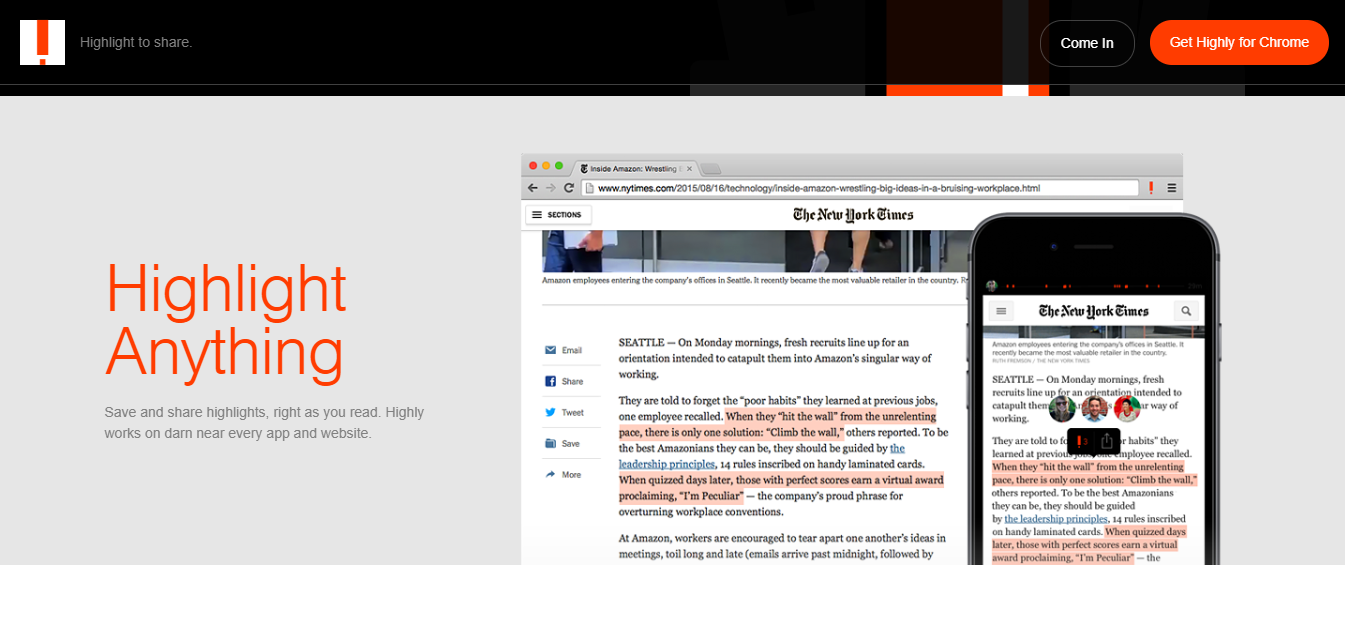
Highly

Highly is an interesting and lovely Chrome extension that allows you to mark up the text. Not exactly what you expect in terms of a design feedback tool, but it still might play an important part in your content editing. So, basically, the app works like an online marker that you can use anywhere on the Internet. If you have some typos, some text sounds weird, or your marketing campaign has a dull slogan, highly is a great tool that will help your reviewers share their thoughts on it. Pros:
- The screenshot step is skipped; you have to work with the text only.
- The app is free.
- All your highlights are synced in the cloud and can be searched in your archive.
Cons:
- Available for Chrome only.
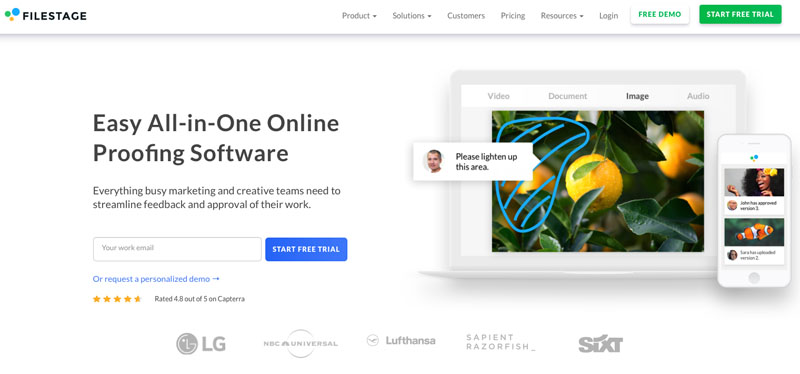
Filestage

Filestage is an all-in-one proofing solution that helps marketing teams to get their design work reviewed and approved faster. The tool enables colleagues and clients to leave comments and visual feedback on text, images, design, and video files in real-time.
Furthermore, Filestage streamlines the design process with task automation, customizable workflows, and in-built versioning of files while also ensuring that all your designs meet your quality standards. When it comes to pros, we have these:
- Get feedback and approvals on files faster
- Manage all your reviews in one place
- Easy workflow management
- Save time by automating manual tasks
- Easy and intuitive to use
Cons:
- No mobile app is available yet
Pricing starts at 89 € per month.
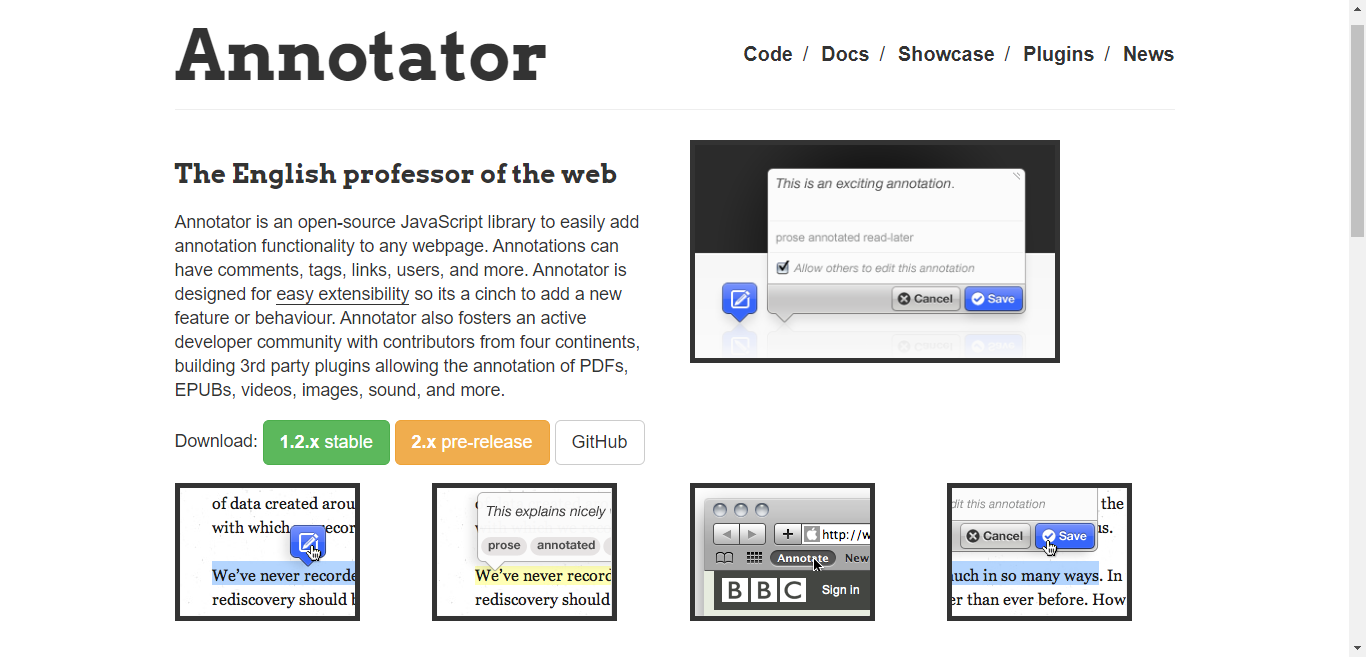
Annotator

Literally, not much to add to the screenshot above, Annotator is an interesting tool to work with text or code. I believe that the main motto of the team behind the app is “sharing is caring” since they give their community the opportunity to create plugins to improve their tool. Features are:
- The app is free.
- Your clients do not need to install anything since it integrates into your website.
- Many various plugins from third parties vary from image annotations to integration with your touch devices.
Though, there’s one thing not everybody might like…
- You’ll have to work with Java Script.
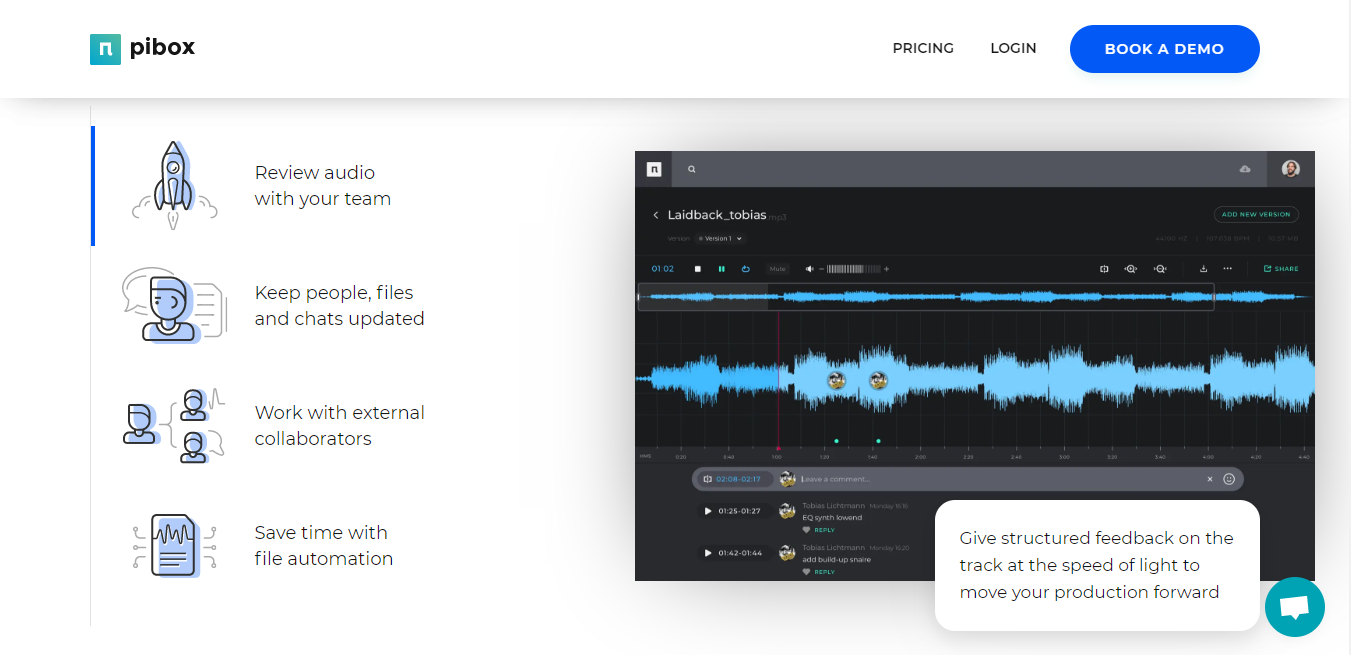
Pibox

Now, Pibox is something I’m very interested in as a beginner musician. It is made specifically for reviewing audio files, so if you have some ad campaign where audio is a part of your content, it might be a useful online review tool in your MarTech package. Besides badass app design, it offers its users the following:
- Ability to add comments to the exact second or to certain parts of your audio.
- Chat-like communication with the ability to separate internal and external reviewers.
- Versioning ability.
- Forwarding automation.
- You can turn on the annotated part just by clicking on the annotation mark
Drawbacks:
- The individual plans are currently in development, and company solutions start at the price of $60 monthly.
Final Thoughts
That about wraps it up as for the bunch of best design feedback tools for designers and project managers out there, each of them is made for their own purposes and targets different audiences. If you like what you see here, there is no better way to test new software than trying it!

 TEAM SOLUTIONS
TEAM SOLUTIONS WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS



 REVIEW TOOL
REVIEW TOOL PROJECT MANAGEMENT
PROJECT MANAGEMENT TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
 CLIENT INTERVIEWS
CLIENT INTERVIEWS









