Es un eufemismo decir que los colores son una parte importante de la vida de cada persona. El color lo define todo. Recuerdo varias ocasiones en las que compré un dulce con los pasteles más sabrosos en el empaque, solo para descubrir lo repugnante que era. O cómo, entre muchos jabones, mi mano alcanzó el que tenía la mejor combinación de colores, sin tener la menor idea de cómo huele.
Pero no sería un eufemismo que más de la mitad de nuestras decisiones de vida se toman en función del color: qué ponernos, qué accesorios, qué comprar para la cocina o colgar en la nevera. Y un buen diseñador entiende esa simple, pero necesaria verdad. Sin embargo, eso no significa que trabajar con él sea mucho más fácil. Puede parecer que ya se han utilizado todas las combinaciones de colores y que nada funciona como quieres. Sin embargo, todos los días ves nuevos sitios web o empaques que te hacen decir “¡guau!” Hoy, hablaremos un poco más sobre cómo lo hacen y en qué inspirarse.
Cosas que sabes (¿por qué son importantes?)
En pocas palabras, los colores desencadenan sentimientos, tanto positivos como negativos. Es por eso que nuestro cerebro presta tanta atención a los tonos. Piensa que te protege de los peligros o te lleva a la felicidad. Por ejemplo, asocio el amarillo con la alegría. Y te asustaste de los gritos de cierto personaje amarillo en tu infancia. Percibiremos el amarillo de manera diferente porque nuestro cerebro “sabe” (o cree saber) la reacción que vamos a tener.
Un diseñador debe conocer las reacciones más difundidas (la mayoría de las personas no se traumatizaron con el amarillo en su infancia) y usarlas para difundir mensajes. Sin embargo, no puedes usar un solo color en todo el diseño. Aquí es donde entra en juego la comprensión de la teoría del color. Incluso el color más bonito y alegre pierde su atractivo en una paleta desagradable, mientras que el color más extraño puede integrarse bien en un diseño cuando tiene una función.
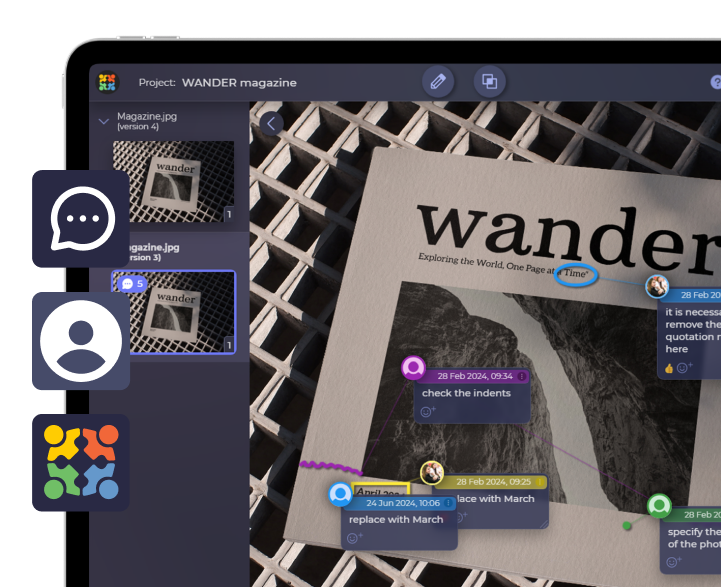
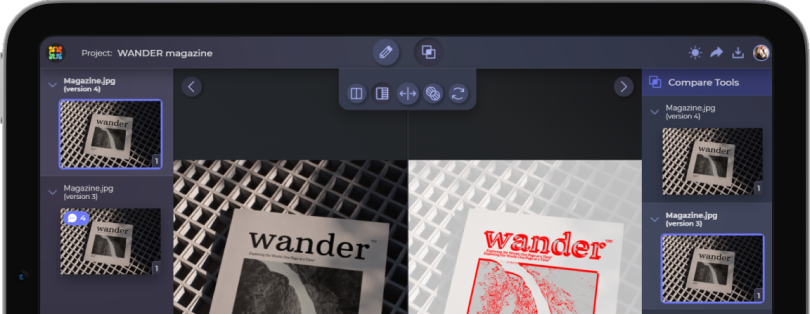
Feeling stuck with colors?

Compare different artwork versions in Approval Studio to see what works better for your design
Start a Free TrialCosas que no sabes (¿cómo lo están haciendo?)
Ahora que sabemos lo importante que es encontrar el color adecuado para cada aspecto del diseño, ya sea el embalaje, el diseño web o incluso la moda, es posible que sienta que el temor existencial se arrastra. Con más de mil millones de sitios web y Dios sabe cuántos diseños de empaques, ¿es realmente posible ser nuevo, genial y genial en tus colores? La respuesta es sí, y es más fácil de lo que crees.
Hagamos algunos cálculos aquí. Imagina que eres un diseñador web que quiere crear un sitio web que nunca se ha hecho antes. Tienes una idea, ahora necesitas colores. Un ordenador puede mostrar alrededor de 16,8 millones de colores (desde 000000 de negro hasta FFFFFF blanco). Una paleta de colores típica para un sitio web suele contener seis colores diferentes. Para calcular el número de todas las combinaciones, tenemos que multiplicar 6 por 16,8 millones. Es decir, más de 100 millones de combinaciones de colores diferentes. Sin embargo, la gente no usa sus colores de la misma manera. Una paleta de colores puede crear muchas obras de arte drásticamente diferentes, simplemente en función del color principal, el acento, el fondo, etc.


En pocas palabras, hay infinidad de formas de crear con los colores que tenemos a nuestra disposición. Todo lo que tienes que hacer es saber cómo usarlos. Entonces, aquí hay cinco herramientas para ayudarlo con eso.
Herramientas de paleta de colores para que pruebes
Refrigeradores
Tuve que empezar con Coolors, ya que es el generador de paletas de colores más icónico que existe. Claro, parte de ella está escondida detrás de un muro de pago; Sin embargo, definitivamente no es un problema para crear paletas.
Todos sabéis cómo funcionan los coolors: pulsas la barra espaciadora y todo el mundo que te rodea cambia con su estado de ánimo, su ambiente y su aspecto. Luego, comienzas a personalizar: tonos, reemplazar algunos de los colores y crear lo que funcione mejor para ti. Todo ello teniendo en mente una tarea específica. Sin archivos adjuntos.
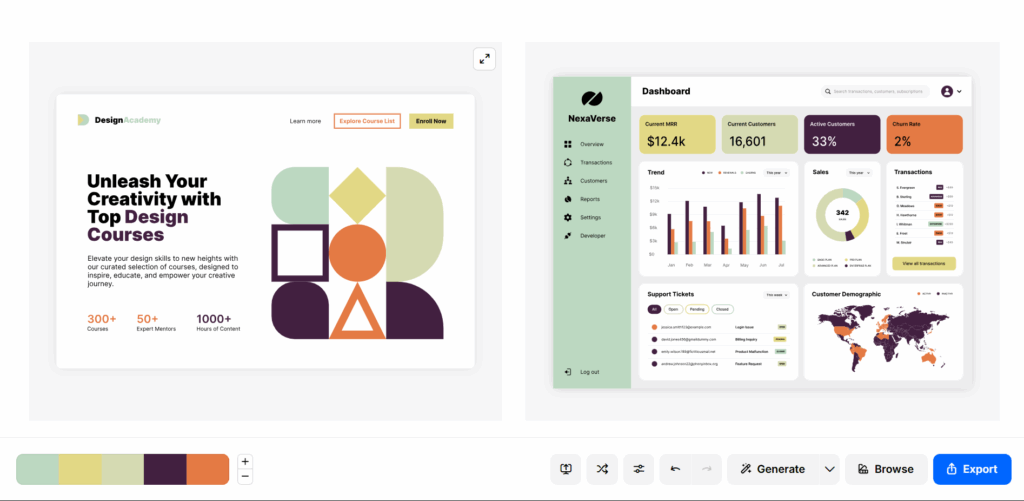
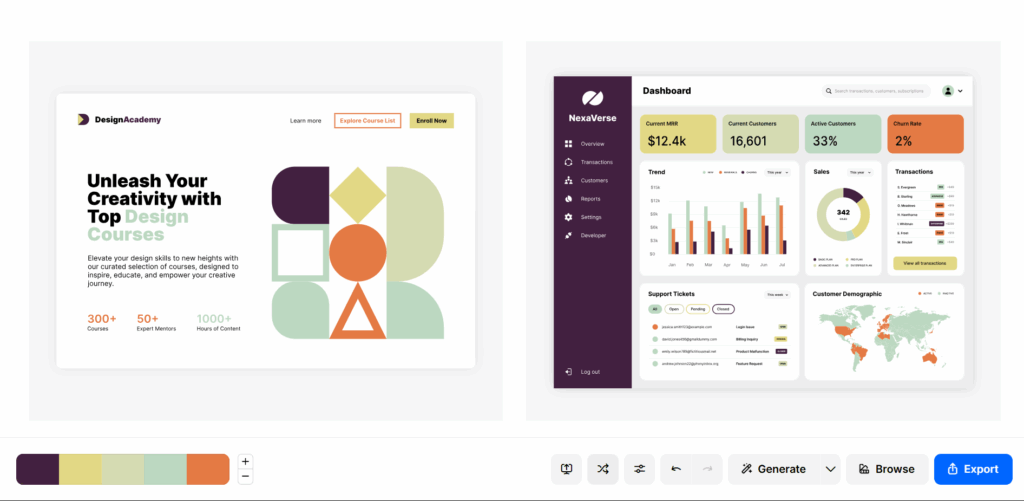
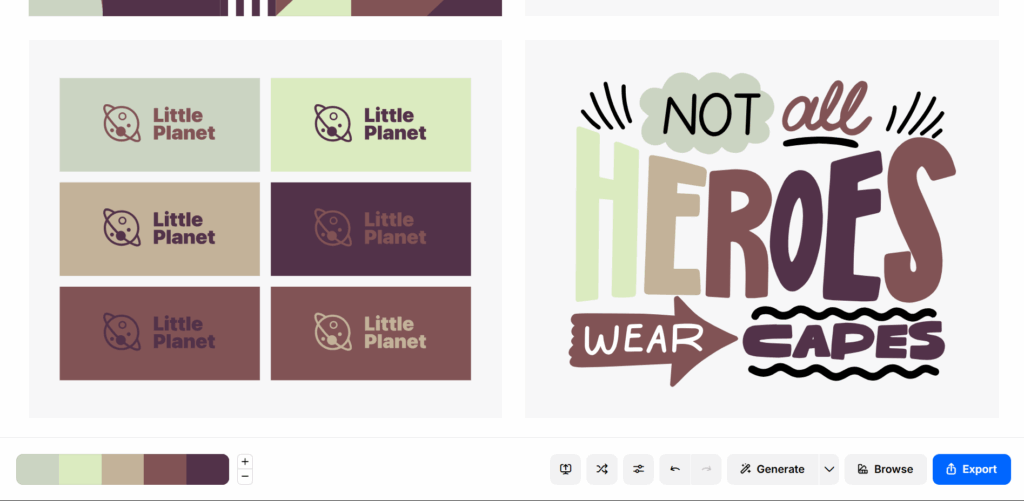
Sin embargo, recientemente, los desarrolladores agregaron una característica nueva y más emocionante que la gente ha estado pidiendo durante años. Esta función es, por supuesto, un generador de maquetas (lo viste antes en este artículo). Creas una paleta, haces clic en un botón y obtienes una representación visual de lo que puede ser. Luego, puedes cambiar con los colores para buscar mejores combinaciones. Una vez más, el muro de pago también se puede sentir aquí. Sin embargo, no es un problema, y las maquetas básicas suelen ser más que suficientes para tener una sensación de paleta.

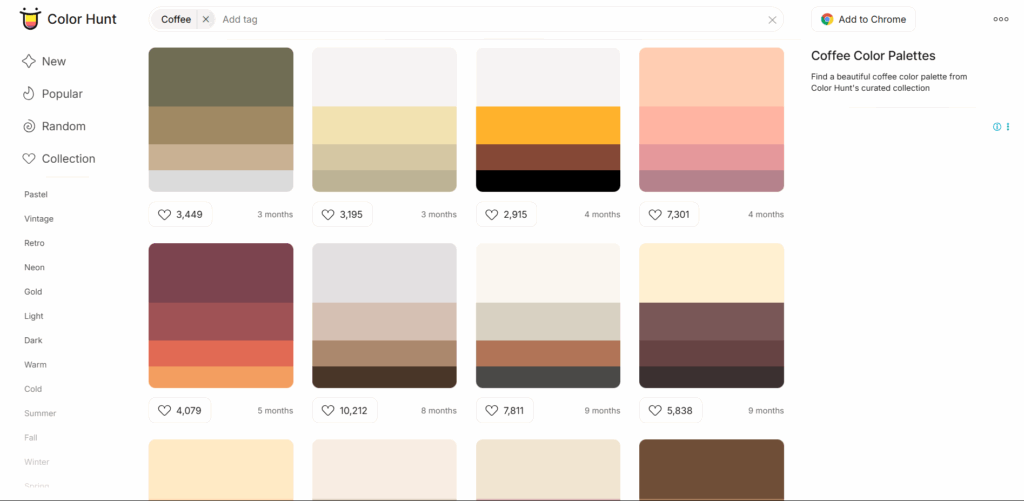
Caza de colores
Color Hunt es una herramienta muy similar a los refrigeradores; Sin embargo, valora a la comunidad más que nada y la prioriza en todos los aspectos del trabajo.
Se centra más en “buscar” que en “crear”. Esto lo hace más útil para las personas que buscan soluciones rápidas, en lugar de una explosión de creatividad para su proyecto. Las categorías cuidadosamente organizadas y tantas opciones disponibles, tanto nuevas como queridas por muchos, crean un sentimiento de comunidad.

La mejor característica de Color Hunt es su extensión de Chrome, que te inspira sin que te des cuenta. Después de instalarlo, obtendrá una paleta de colores aleatoria cada vez que se abra una nueva pestaña. A mí me parece una buena manera de empezar el día y subconscientemente entender mejor cómo funcionan juntas las combinaciones de colores.
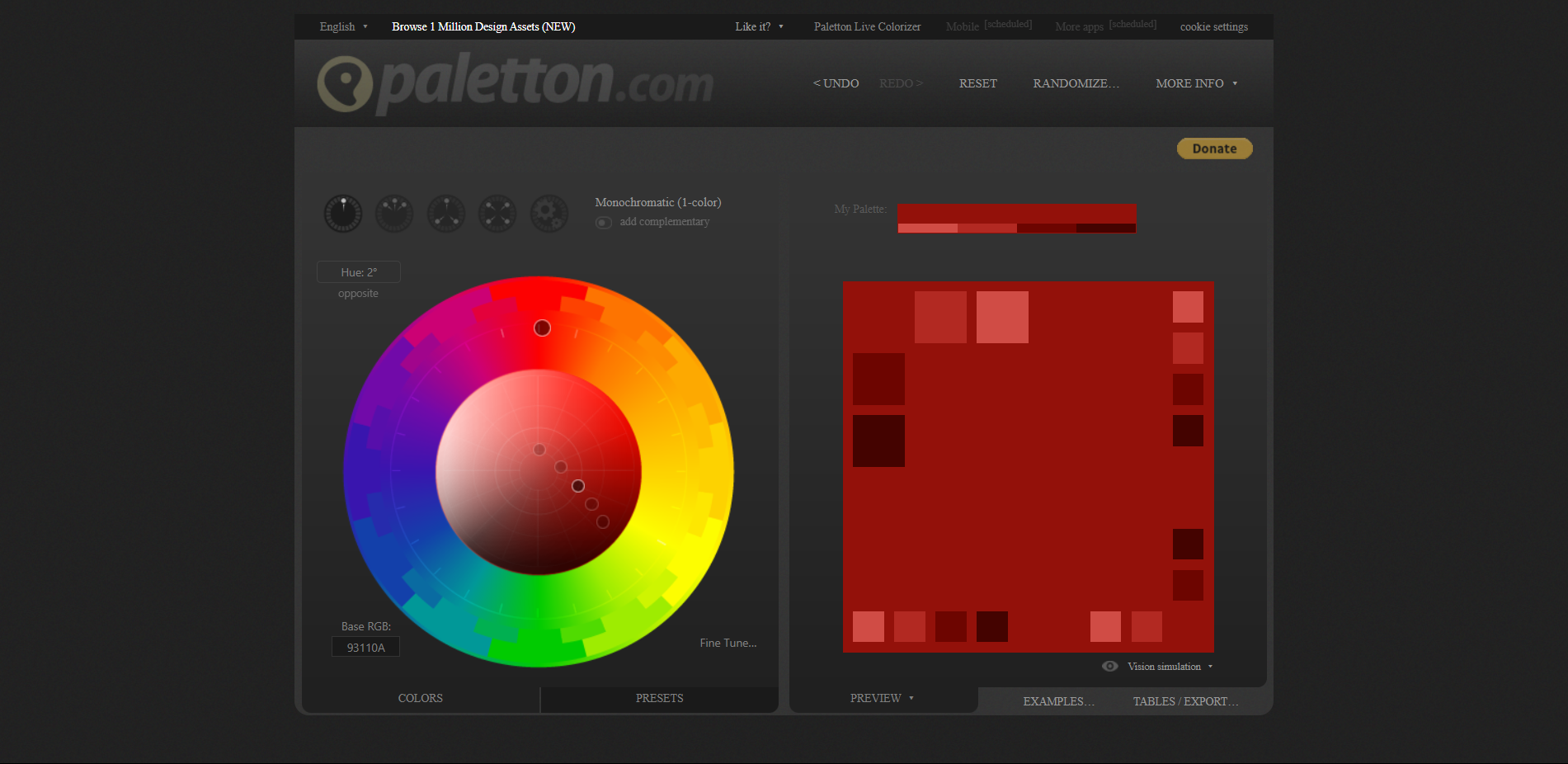
Paletton
Esta entrada fue el mayor y más grande descubrimiento para mí al trabajar en el artículo. Por mucho que me encantaría ocultártelo, conoce a Paletton, un sitio web gratuito y profesional que cambiará la forma en que trabajas con los colores.
Parece simple: una rueda de colores con unos pocos puntos que te ayudan a controlar el color y el tono de tu paleta. Y algunos ajustes preestablecidos para crear paletas monocromáticas, adyacentes, tríadas y tétradas. ¡Y eres libre de jugar, creando mejores paletas cada vez, usando la corrección de color básica y tu propia imaginación!

Las mejores características son, por supuesto, los ajustes preestablecidos de color que le permiten omitir jugar con los tonos si eso no es algo que no le gusta particularmente, y cambiarlos con un clic. Otra característica interesante es “a mano alzada” su paleta creando una armonía que no está incluida en un ajuste preestablecido. Y un pequeño regalo al final es una vista previa de una paleta en una de las maquetas disponibles. No hay muchos, claro, pero ¿realmente necesitas 20 maquetas de sitios web diferentes para saber si los colores que elegiste no son geniales?
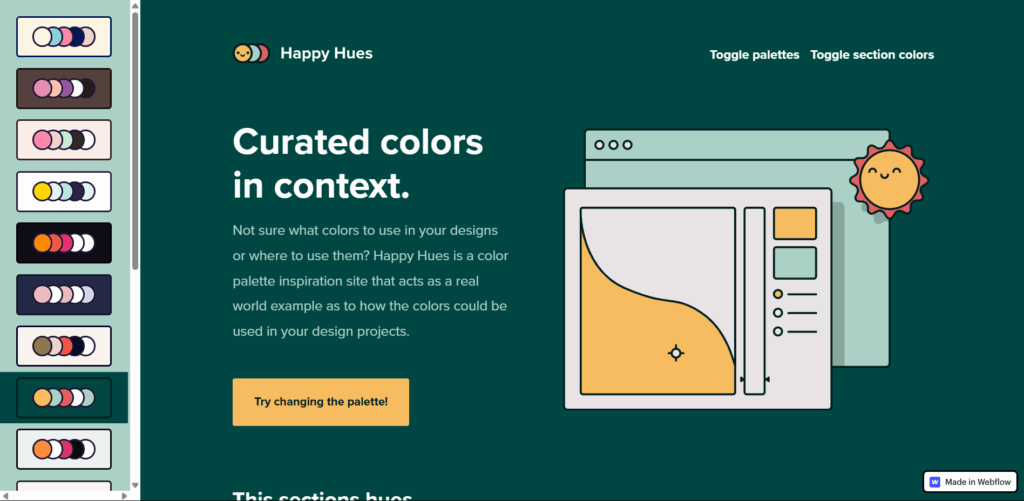
Tonos felices
Traigamos un poco de alegría aquí con esos pequeños tonos felices y un sol sonriente, representándolos. Entonces, ¿qué son esos Happy Hues y cómo son útiles para los diseñadores?
Happy Hues es un proyecto paralelo realizado por Mackenzie Child que ayuda a mostrar los colores en contexto. Esta puede ser una herramienta más adecuada para aquellos que recién se están capacitando para convertirse en diseñadores web, ya que ayuda a comprender cómo funcionan los colores en un sitio web. Mackenzie creó 17 paletas de colores diferentes con diferentes colores principales, acentos, fondos, resaltados, etc. Si bien son divertidos a la vista, también son una gran fuente de inspiración y de aprendizaje sobre cómo realmente 6 colores en una página coherente.

La mayor (y única) desventaja del sitio web es que no está hecho para crear y probar tus propias paletas como Paletton o Coolors. Sin embargo, si lo tomas como referencia, este sitio web puede llevarte lejos en tus proyectos más recientes.
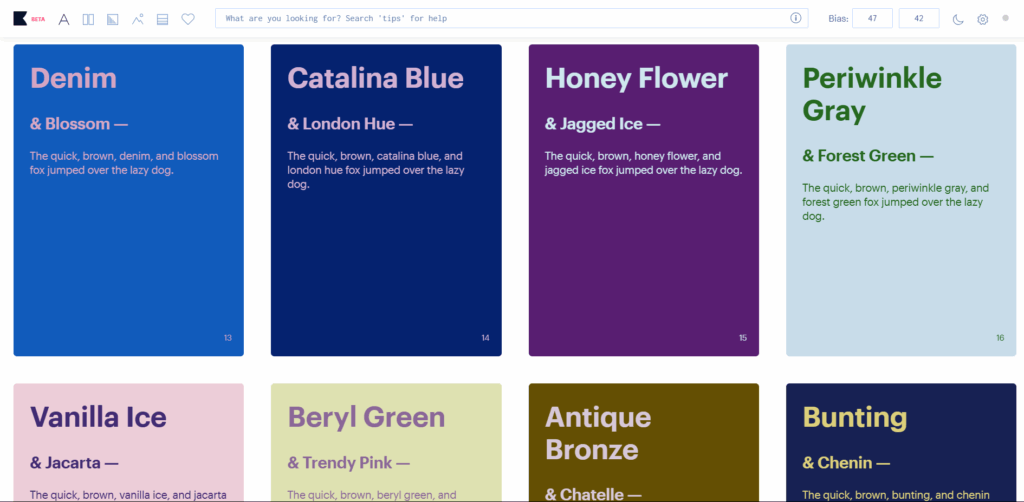
Khroma
Realmente no puedes evitar la IA ahora, ¿verdad? ¡Así que deja que te ayude en tu trabajo! Khroma es exactamente la herramienta que tendrías en cuenta a la hora de elegir una IA que funcione bien hoy en día. Al entrar, tienes que pasar por una pequeña encuesta, eligiendo los colores que te gustan (o colores que encajan con la “vibra” de tu nuevo proyecto). ¡Y voilá! Khroma te ofrece una colección personalizada de paletas de colores y combinaciones para diferentes proyectos. Puedo decirte que definitivamente funcionó para mí, ya que la mayoría de las combinaciones de colores eran algo que usaría en un diseño.

Entre las características más geniales que puedo nombrar se encuentra un interruptor de “Nunca fallar WCAG”. Combina colores de una manera que cumple con las Pautas de accesibilidad al contenido web, lo que le ahorra algo de trabajo. Otra cosa interesante es la opción de sesgo que básicamente te permite elegir qué tan aventurero serás hoy. Cuanto menor sea el sesgo, más colores diferentes e inesperados verás.
Khroma es gratuito y se encuentra en una etapa beta, lo que demuestra que el estado gratuito puede cambiar muy pronto. Sin embargo, esta es definitivamente una herramienta que vale la pena revisar, y una que llevaré conmigo para proyectos personales y laborales.
Palabras finales
Sea cual sea la necesidad que necesites de las paletas de colores, es importante entender que son la parte más crucial de cada proyecto. No se puede pensar demasiado en ello, ni comprobar dos veces la accesibilidad. Los colores son una parte integral de la vida de casi todas las personas, y tú, como diseñador, debes prestarles atención en consecuencia. Y si alguna vez no estás seguro, simplemente pídele a alguien que revise tu diseño y deje algunos comentarios en Approval Studio sobre cómo se siente y si tienes que volver a pulir la paleta de colores.

 TEAM SOLUTIONS
TEAM SOLUTIONS WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS



 REVIEW TOOL
REVIEW TOOL PROJECT MANAGEMENT
PROJECT MANAGEMENT TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
 CLIENT INTERVIEWS
CLIENT INTERVIEWS