|
|
|
|
|
|
|
|
|
PRODUCT
FEATURES
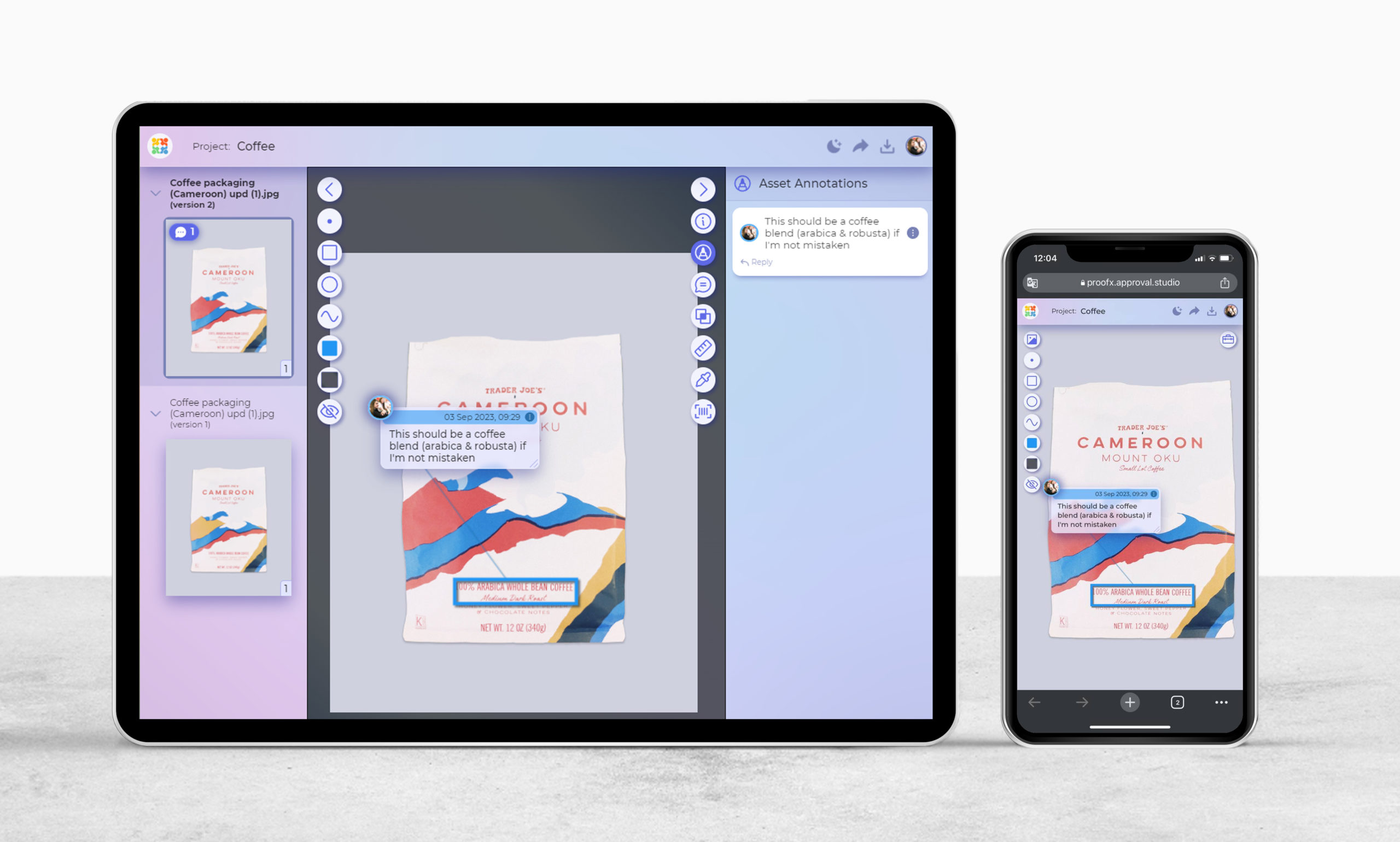
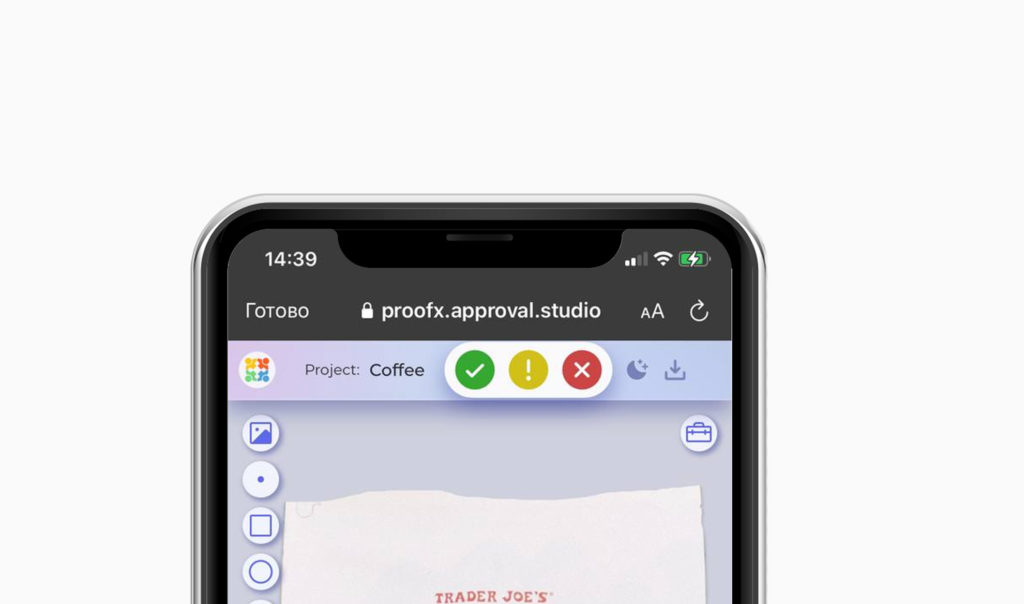
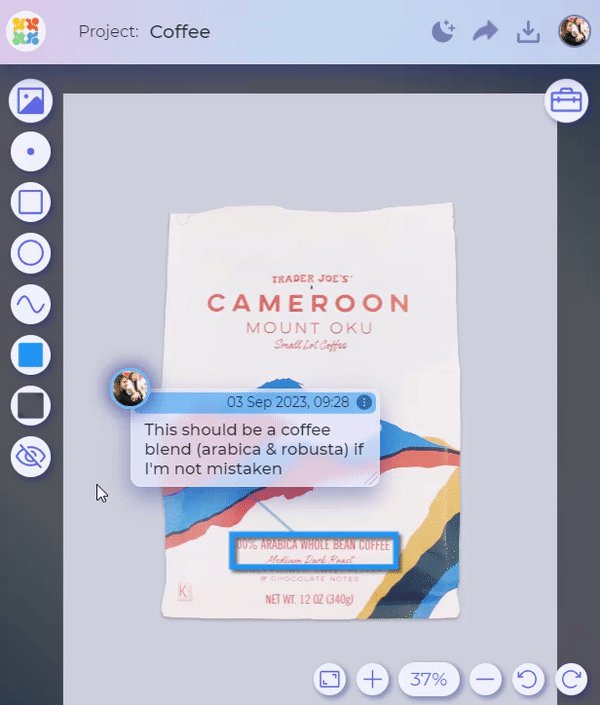
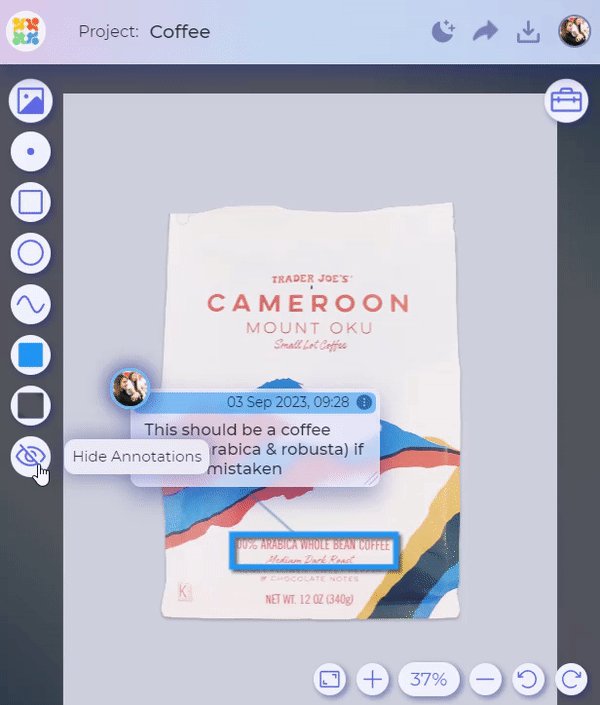
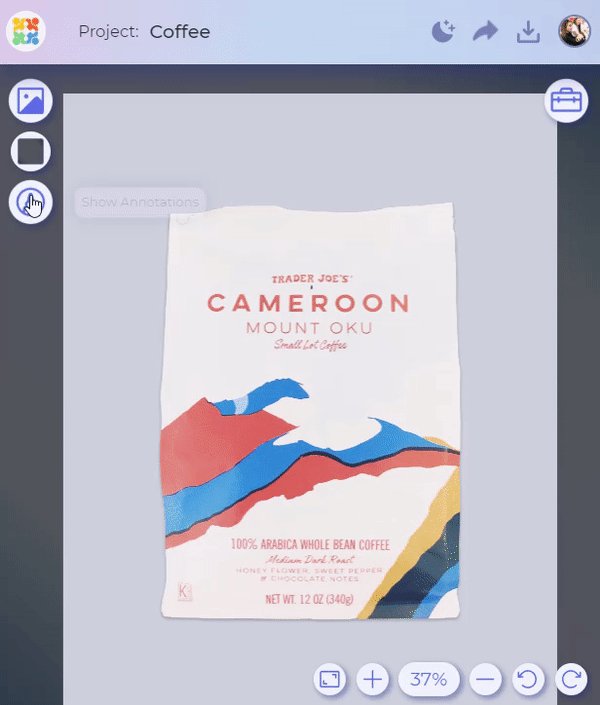
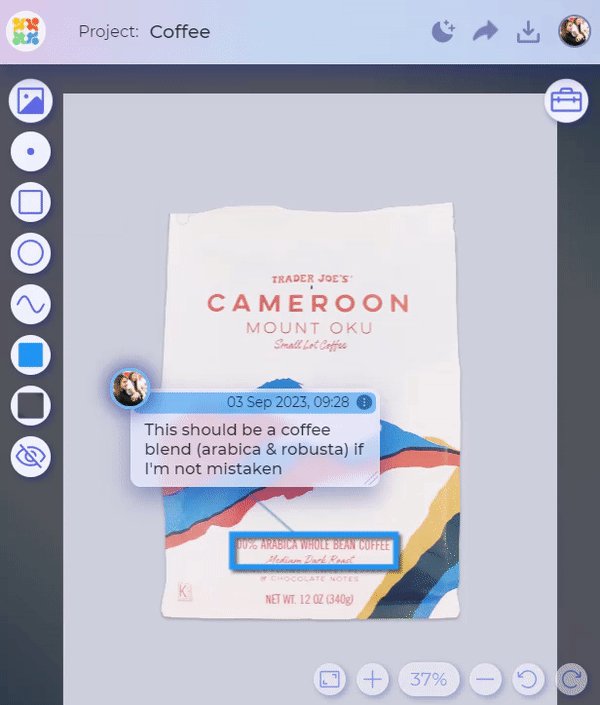
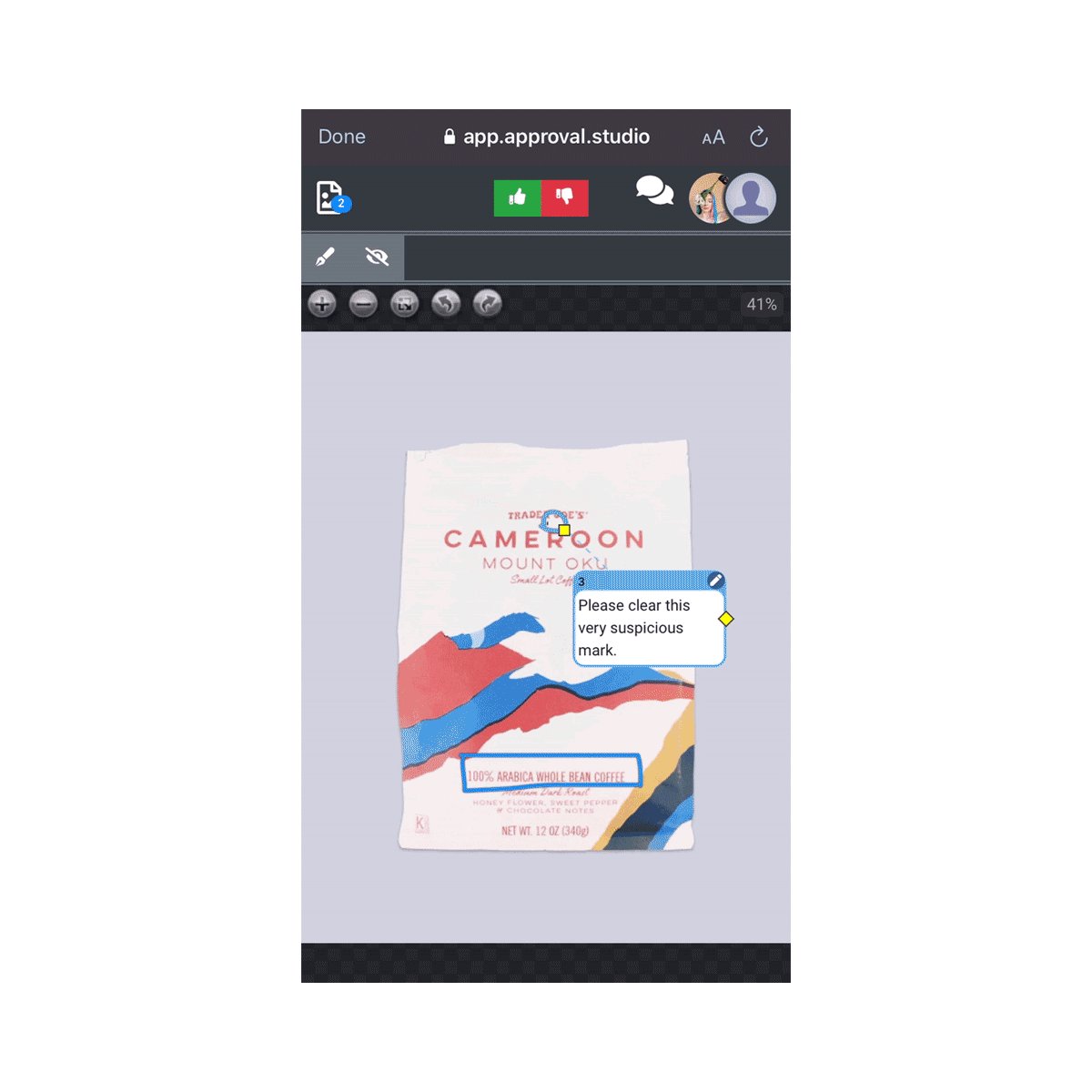
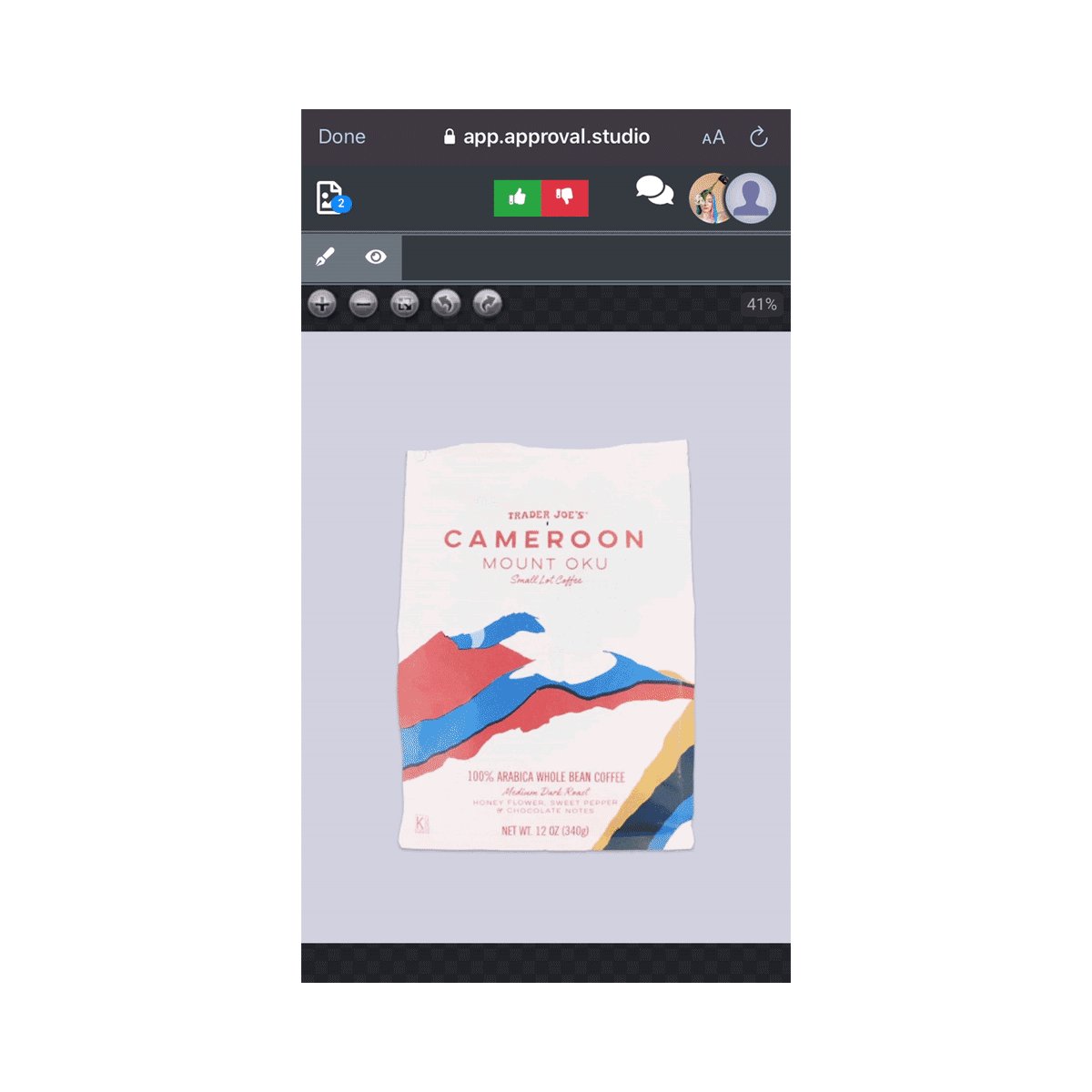
 REVIEW TOOL
REVIEW TOOL
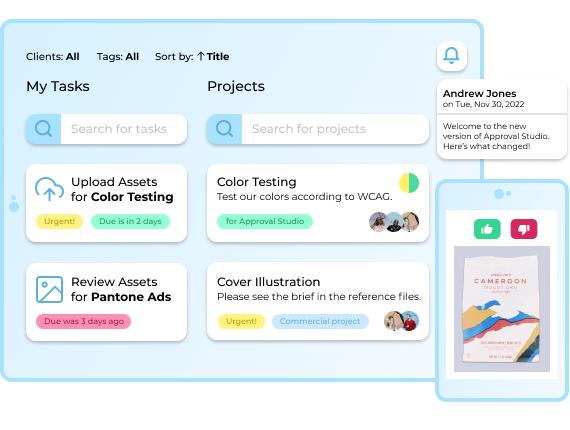
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
- Workflows
- Task Assignment
- Reporting
- Project Timeline
- Dashboard & Search
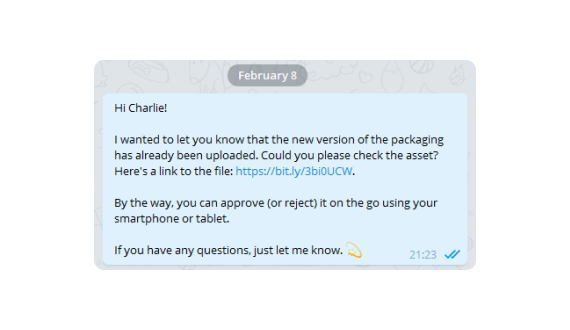
- Notification System
- Reference Files
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
RESOURCES
|
|
|
|
|
|
|
|
|
 REVIEW TOOL
REVIEW TOOL
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS

























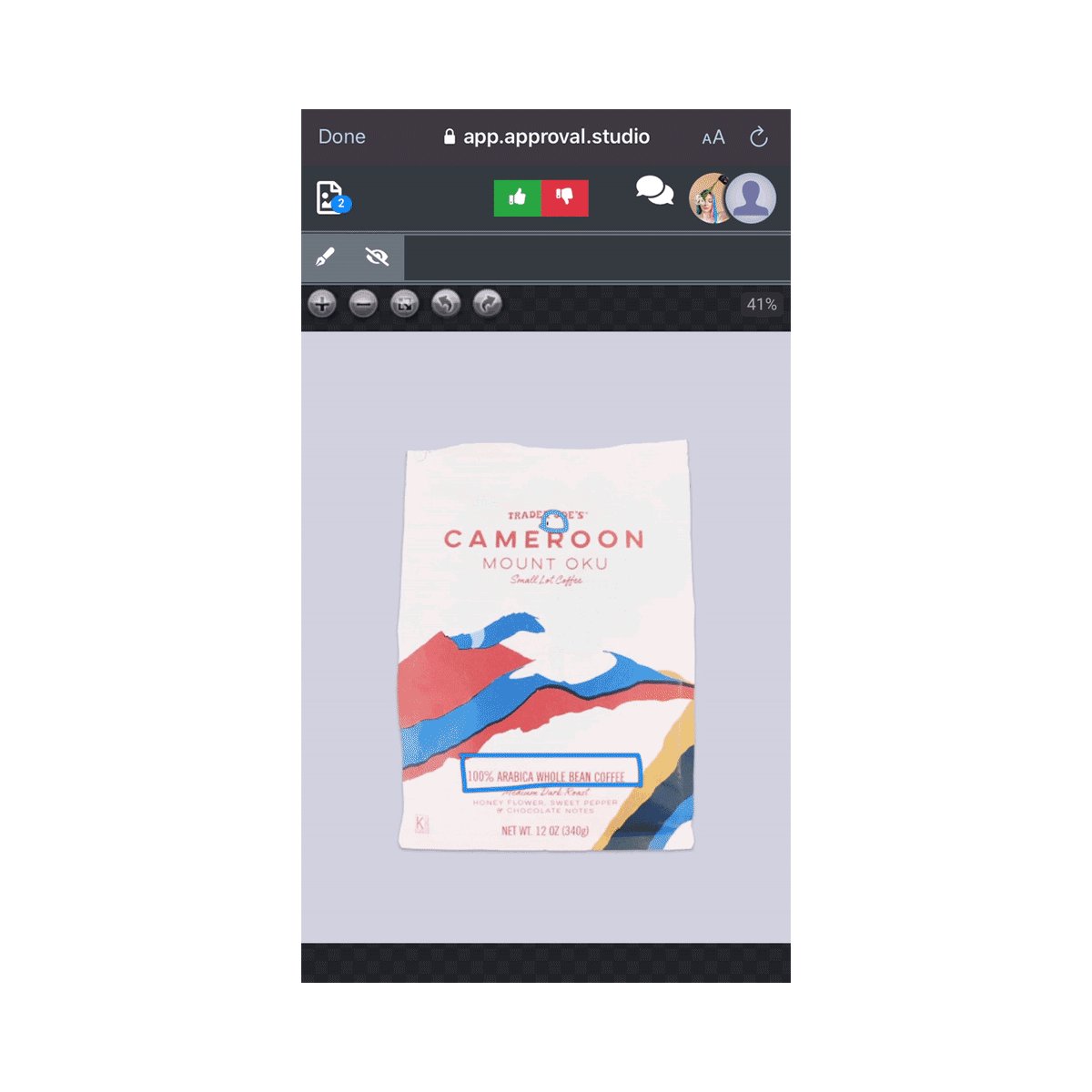
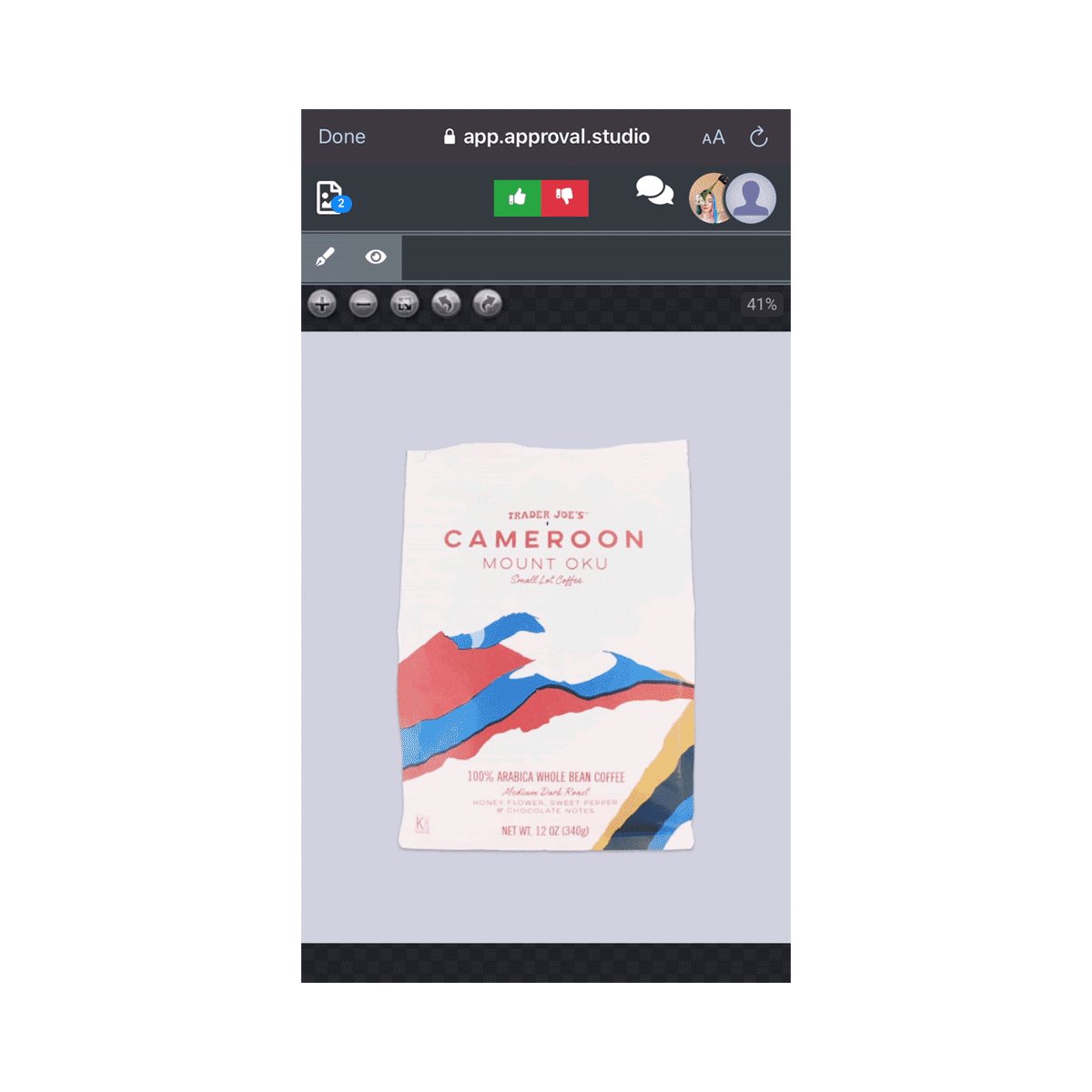
A GOOD DESIGN REVIEW PROCESS SHOULD FIT IN YOUR POCKET.
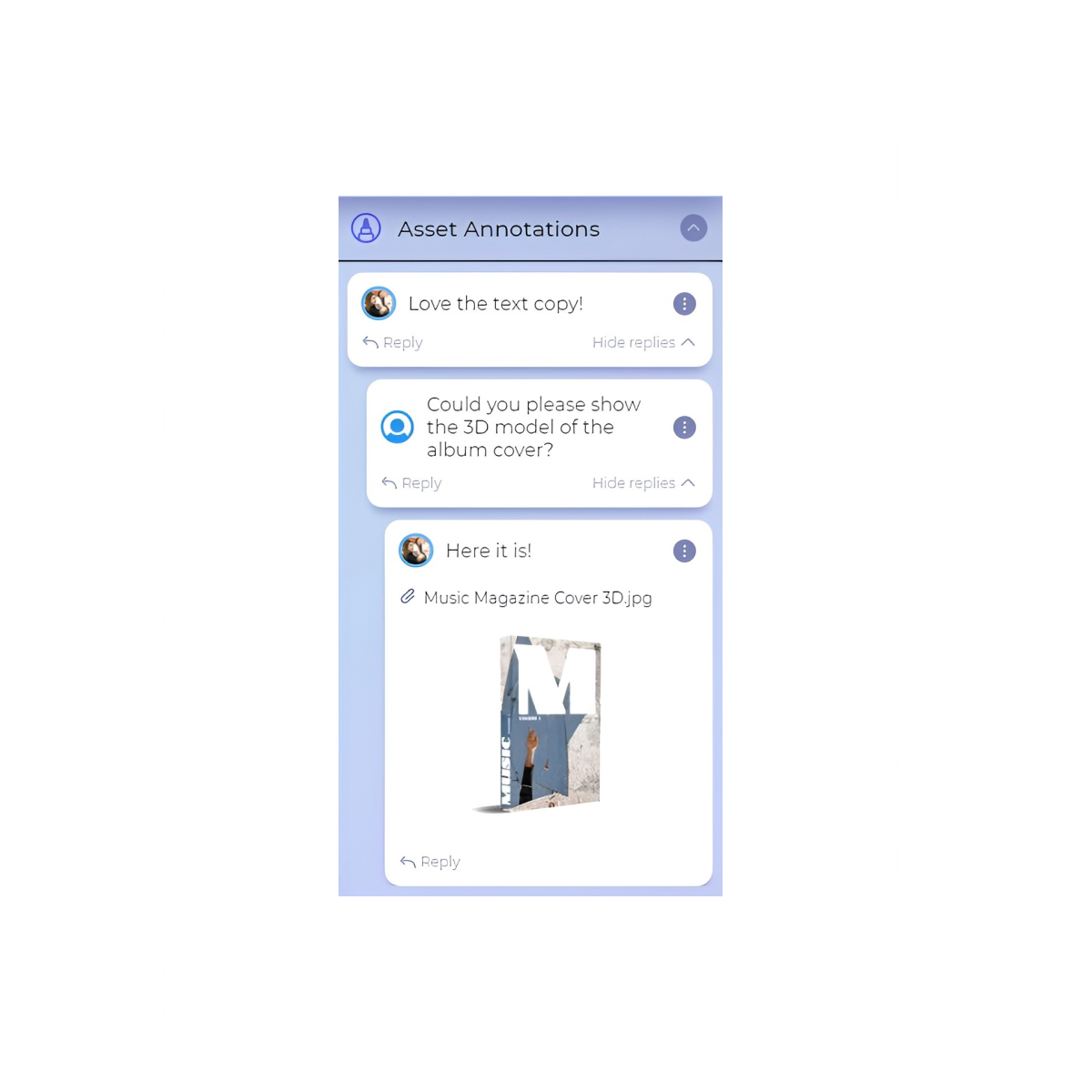
Comments section