 TEAM SOLUTIONS
TEAM SOLUTIONS
 WORKFLOW SOLUTIONS
WORKFLOW SOLUTIONS
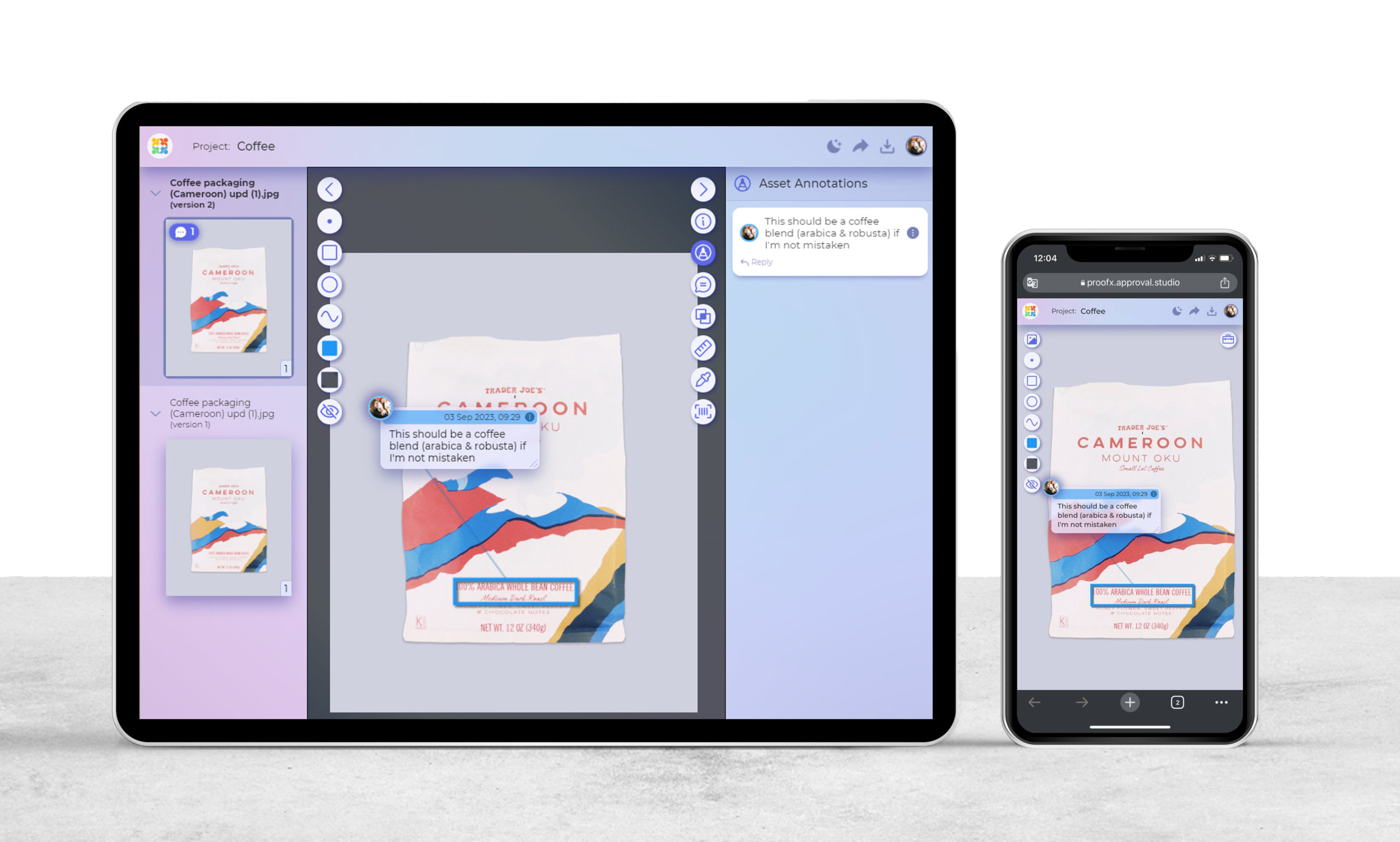
 REVIEW TOOL
REVIEW TOOL
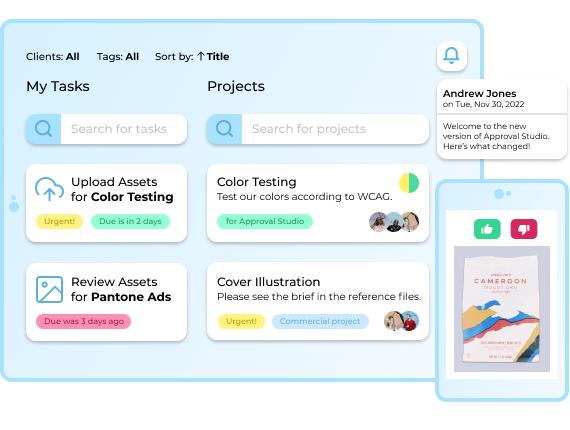
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
PRODUCT
FEATURES
 REVIEW TOOL
REVIEW TOOL
- Annotations
- Color Separation
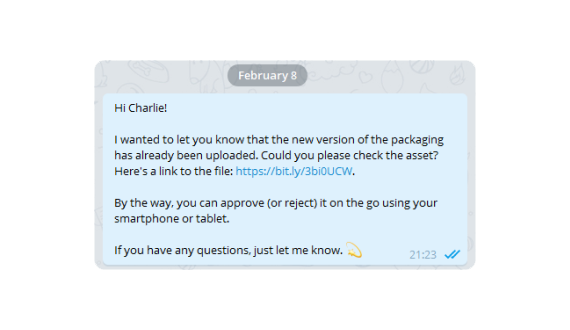
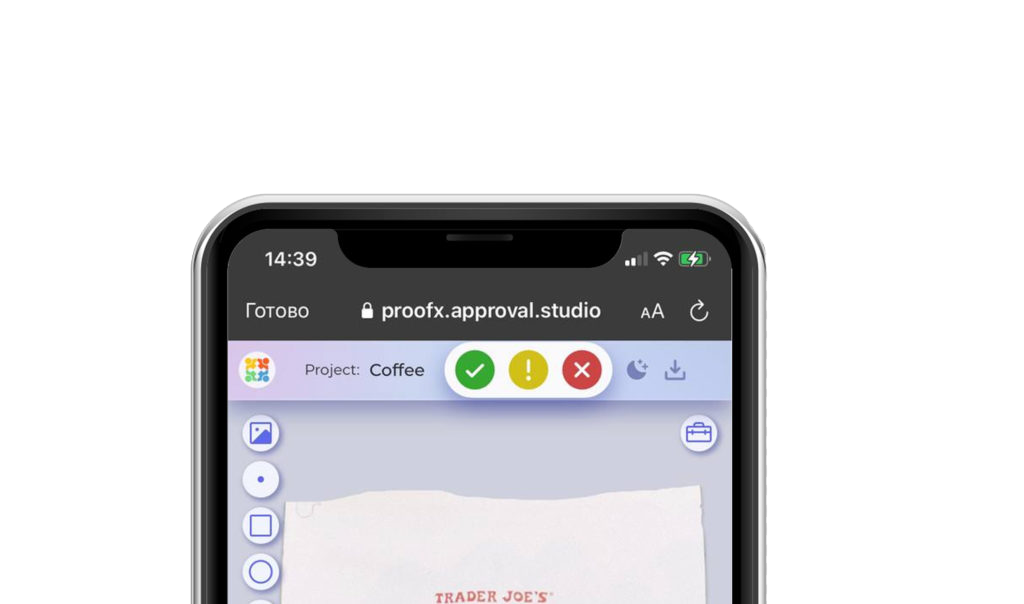
- External Reviews
- Online review Sessions
- Compare Modes
- Barcode Reader
- Ai Assistant
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
- Workflows
- Task Assignment
- Reporting
- Project Timeline
- Dashboard & Search
- Notification System
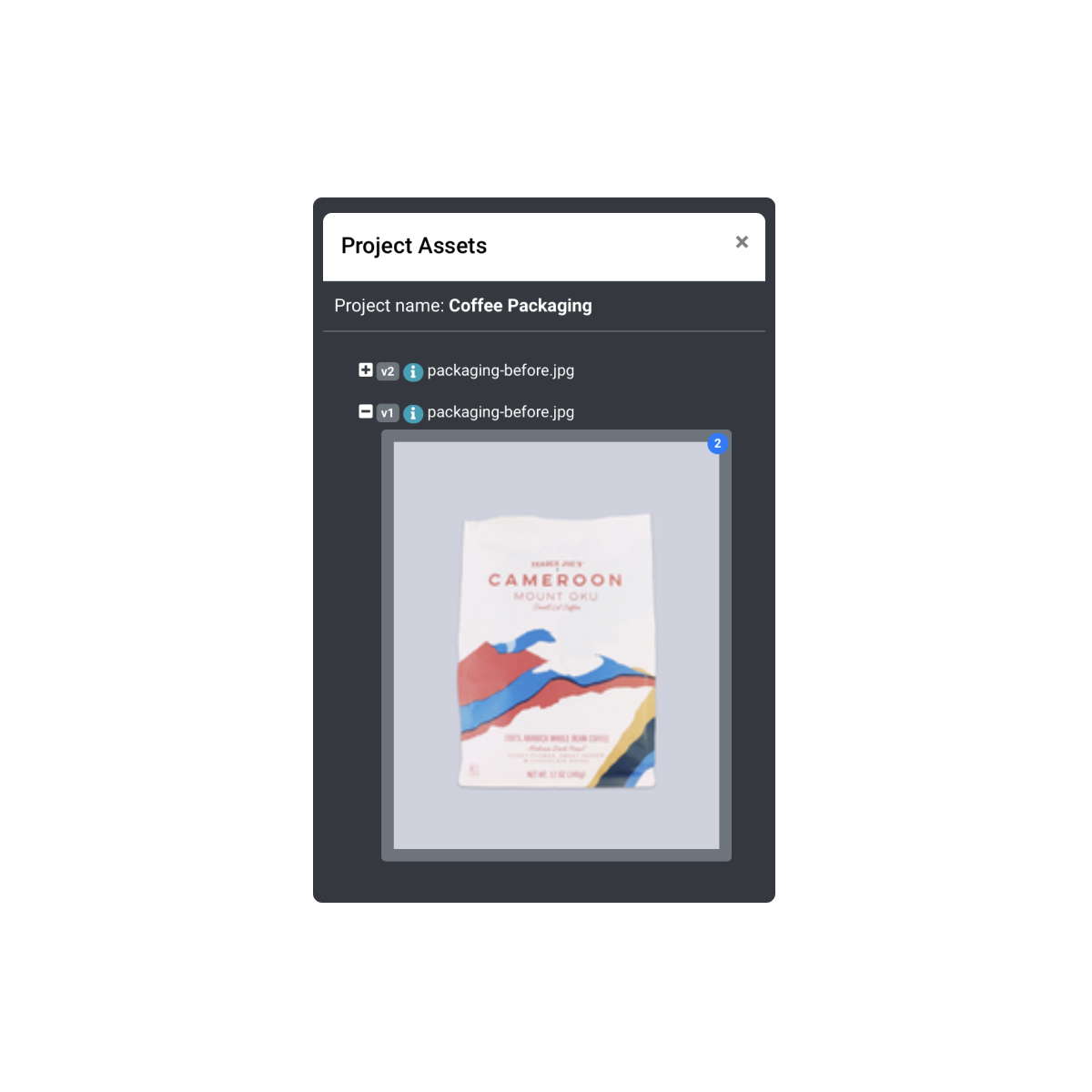
- Reference Files
- Mobile App
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS






 CLIENT INTERVIEWS
CLIENT INTERVIEWS























Comments section