|
|
|
|
|
|
|
|
|
PRODUCT
FEATURES
 REVIEW TOOL
REVIEW TOOL
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
RESOURCES
|
|
|
|
|
|
|
|
|
 REVIEW TOOL
REVIEW TOOL
 PROJECT MANAGEMENT
PROJECT MANAGEMENT
 TOOLS & INTEGRATIONS
TOOLS & INTEGRATIONS
✓ No cards required ✓ No installation ✓ Free personal demo

automated unique
compare modes
faster than
email proofing
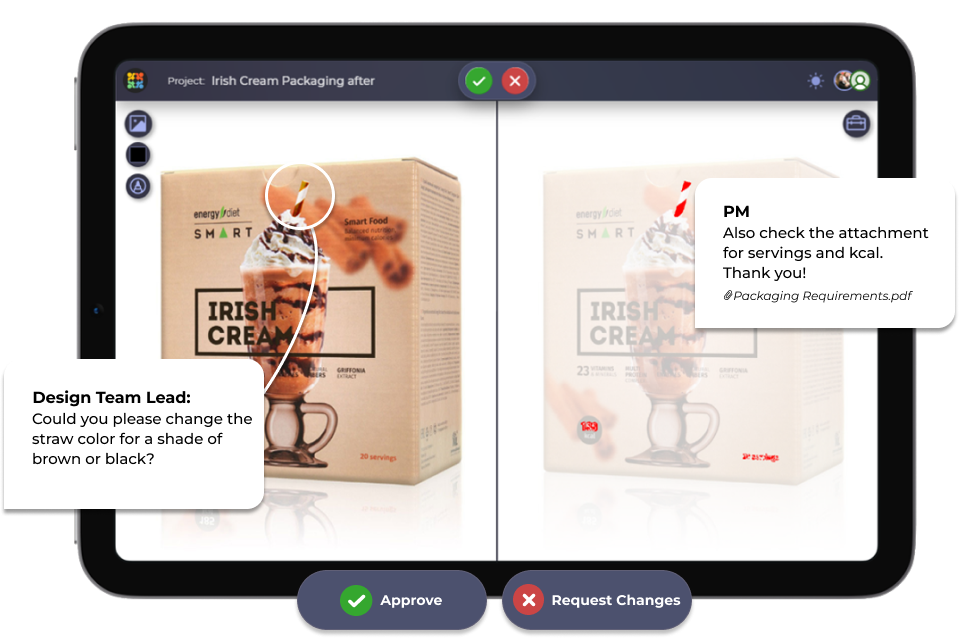
unlimited external
reviews and projects
 |  |  | |
|---|---|---|---|
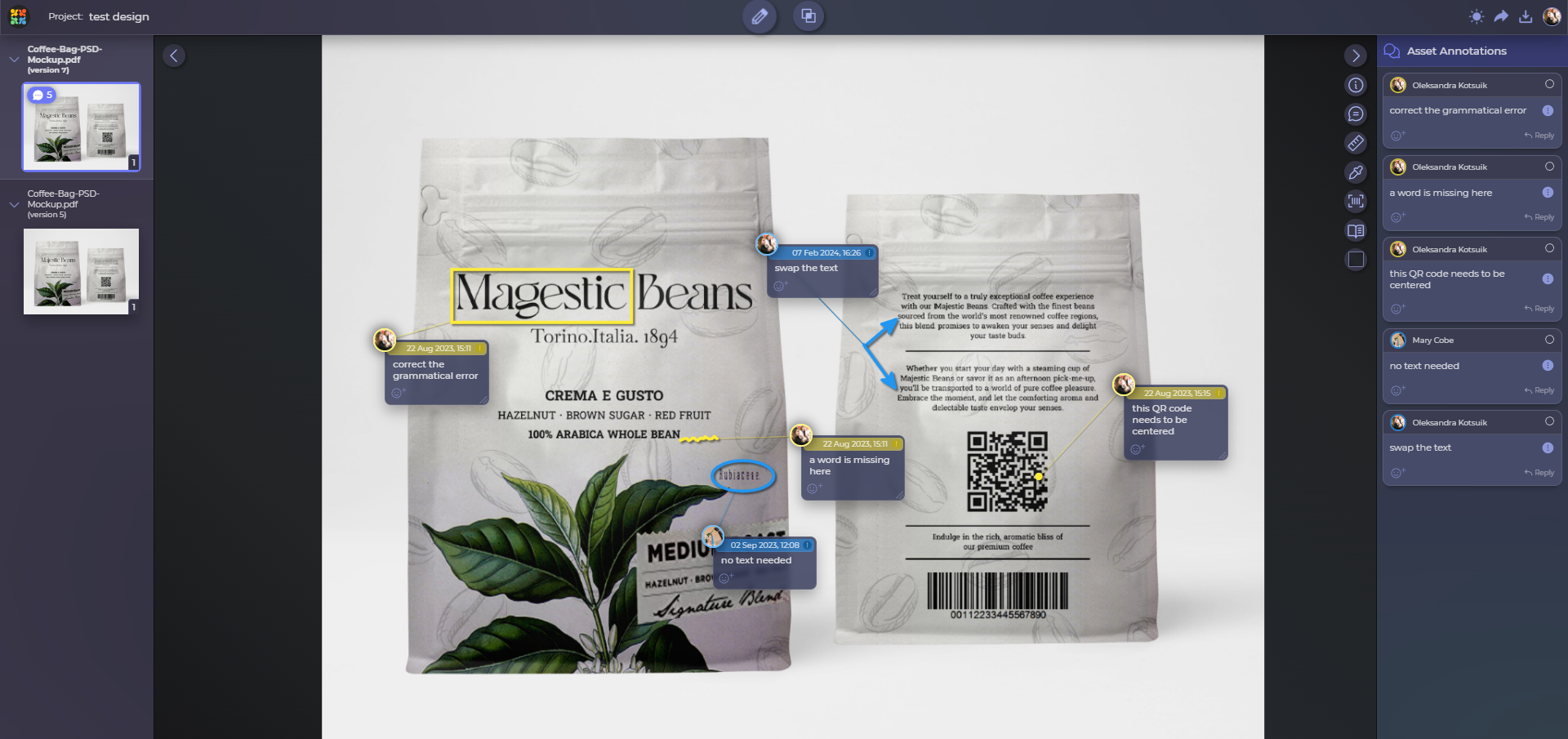
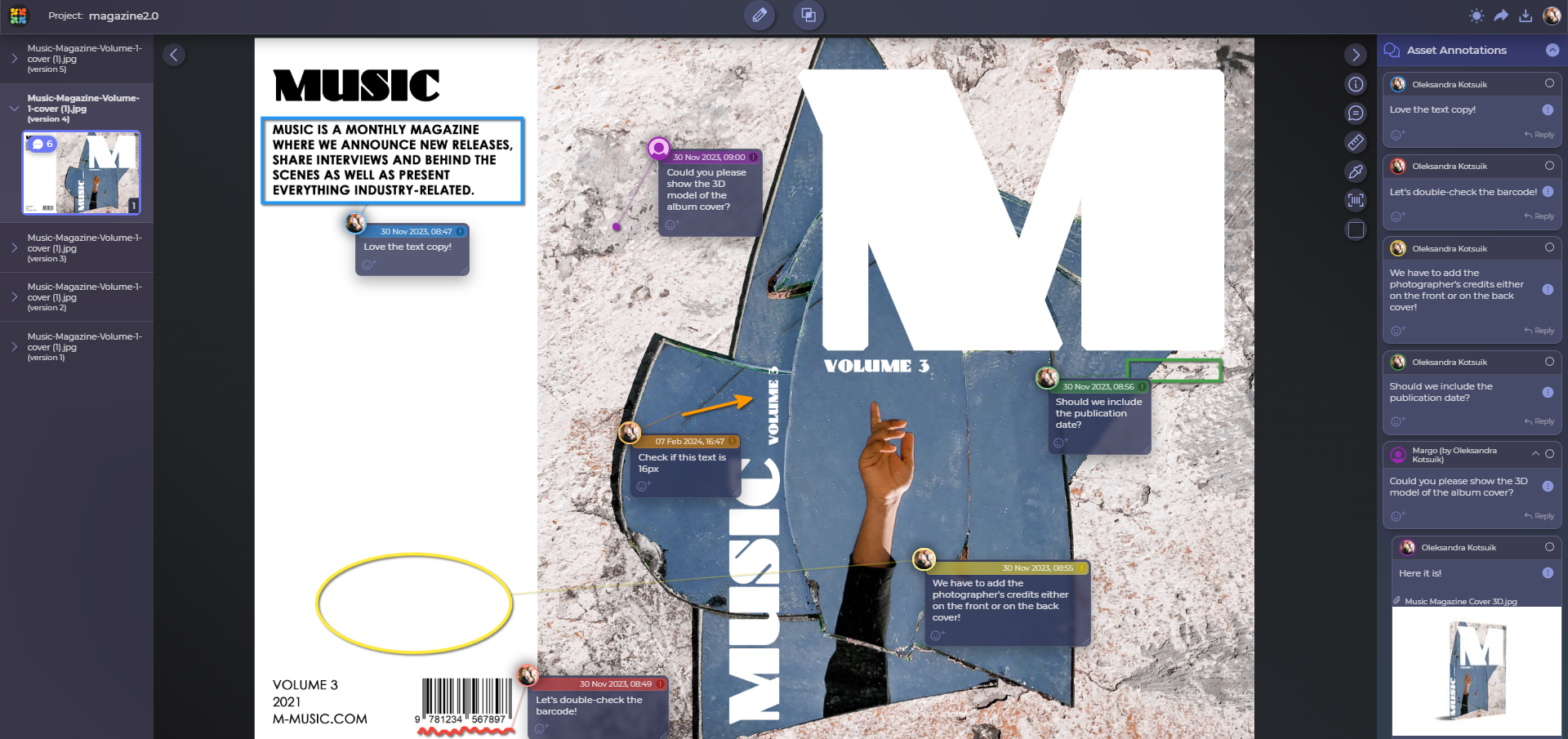
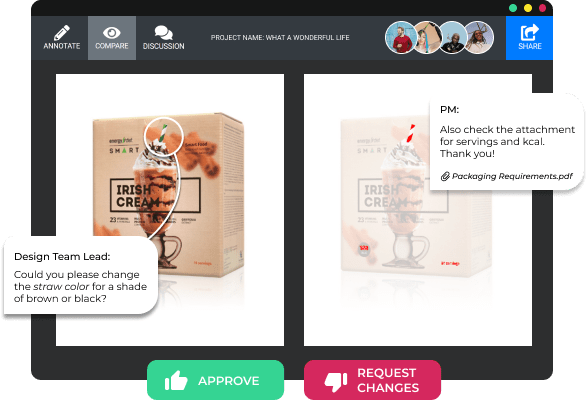
Annotations | External Reviews | Chat-a-like Discussions | 4 Compare Modes |
Use 5 different annotation shapes to highlight the area of the mockup that you want to comment on. | Invite external users and clients to review your design mockup without registration via a short link. | Communicate online in the review tool without refreshing the screen, see all responses and updates at once. | Automatically search for differences between iterations in seconds and check if all edits were applied. |
 |  |  |  |
Barcode Scanner | AI Assistant | On-screen Ruler | Mobile Version |
Check the correctness of barcodes in your packaging designs. | ChatGPT magic in your pocket. | Measure the objects in your layout to make sure every element fits. | Proof the files on the go via your mobile device using a mobile-friendly review tool. |
 |  |  |  |
|---|---|---|---|
Task Assignments | Various File Formats | Multi-language interface | Reference files |
Delegate specific tasks with deadlines and descriptions to your team members or selected user groups. | Upload and review .tiff .jpeg .gif .bmp .png .ai .pdf .docx .xls .xlsx .pptx .ppt .ppsx .pps .pot .potx .dotx .dot .rtf .txt .htm/.html .odt .ods .mp4 file formats. | Interact with contractors and customers using any of 7 language versions – each project participant selects their own. | Upload reference files and attachments with additional project or artwork information. |
 |  |  |  |
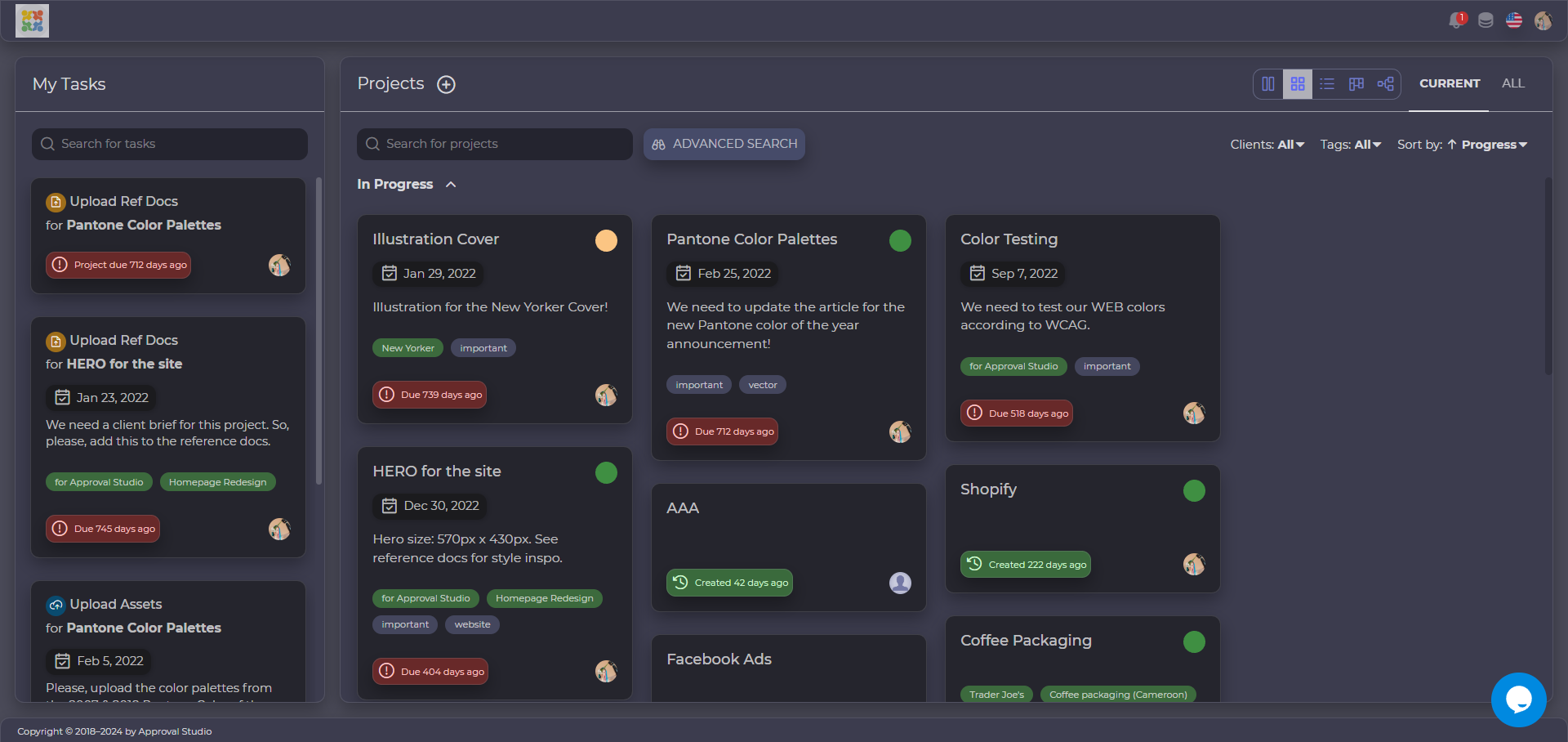
Reporting | Project history | Dashboard | API |
Create comprehensive PDF project or asset reports with full information, time stamps, and all annotations included. | Monitor the whole workflow and all actions completed within the project from one place. | Use all our dashboard tricks such as deep search, Kanban view, folders, customizations, and more! | Integrate Approval Studio to your business software with the flexible API interface. |





Collaborate with your clients on their print-on-demand orders, proof custom products, and have all order info stored within the app.

Connect to 5,000+ apps from the Zapier catalogue and build quick custom workflow templates for automated data exchange

Upload files and check your projects & tasks in Adobe Photoshop, Illustrator, and InDesign using the official Adobe Creative Cloud Extension.

Integrate your project or client company into your team’s Slack separate channel to receive timely updates and notifications.

Vice President Production at Brogan Tennyson Group, Inc.
Industry: Branding, Marketing
Marketing and PR Specialist at Spring Meadow Nursery
Industry: Wholesale, Flowering Shrubs
per user / month
✓ Unlimited reviewers & projects
✓ 5 users included
✓ 5 GB storage space
✓ 5 annotation shapes
✓ 4 comparison modes
✓ Live chats in review tool
✓ Reporting & project history
✓ 14-day free trial
per user / month
✓ All Lite Package features +
✓ 15 users included
✓ 30 GB storage space
✓ Task management system
✓ User groups
✓ Smart notifications
✓ Adobe CC Integration
✓ 14-day free trial after demo
✓ No cards required
✓ No installation
✓ Free personal demo

automated unique
compare modes
faster than
email proofing
unlimited external
reviews and projects
project info is scattered around in different places
client feedback sent via traditional review methods like emails can be confusing
versions can get lost in endless “_final.**” pile of files
changes between the iterations are determined by eye
it is hard to track the flow of long projects
















Collaborate with your clients on their print-on-demand orders, proof custom products, and have all order info stored within the app.

Connect to 5,000+ apps from the Zapier catalogue and build quick custom workflow templates for automated data exchange

Upload files and check your projects & tasks in Adobe Photoshop, Illustrator, and InDesign using the official Adobe Creative Cloud Extension.

Integrate your project or client company into your team’s Slack separate channel to receive timely updates and notifications.

Kimberley Shargay
Vice President Production at Brogan Tennyson Group, Inc.
Industry: Branding, Marketing

Natalie Carmolli
Marketing and PR Specialist at Spring Meadow Nursery
Industry: Wholesale, Flowering Shrubs
per user / month
✓ Unlimited reviewers & projects
✓ 5 users included
✓ 5 GB storage space
✓ 4 annotation shapes
✓ 4 comparison modes
✓ Live chats in review tool
✓ Reporting & project history
✓ 14-day free trial
per user / month
✓ All Lite Package features +
✓ 15 users included
✓ 30 GB storage space
✓ Task management system
✓ User groups
✓ Smart notifications
✓ Adobe CC Integration
✓ 14-day free trial after demo